Fejlődő beágyazott alkalmazások ejface
- Mintegy eJFace könyvtár szerkezete, API, valamint azok alkalmazása
- Különbségek jface és eJFace
- Arról, hogy hogyan kell fejleszteni alkalmazásokat eJFace és eSWT eWorkbench az ERCP környezetben
- Hogyan adjunk további funkciókat az alkalmazás eJFace
Dióhéjban
Kezdjük egy rövid választ három fontos kérdés merül fel a fejlesztés első pillantásra meg eJFace.
- eJFace része jface könyvtárak desktop-orientált mobil eszközök.
- Platform-független felhasználói felület API kiegészítő, eSWT és kölcsönhatásban áll vele.
- Ez magában foglalja néhány kütyü a eSWT, hasznos funkciók, mint például a böngészők alapján MVC, csökkentve a szükséges időt, hogy dolgozzon ki és tart fenn.
- Ez nem tartalmaz olyan komponenseket jface könyvtár túl terjedelmes ahhoz, hogy hasznos lehet egy mobil eszközön.
2. Miért hasznos eJFace?
- Ez a könyvtár végre a fejlett felhasználói felület, hasznos a beágyazott eszközök.
- ERCP létre alkalmazásokat integrálni eWorkbench.
- Hajtja végre egy sor osztályok, amelyek kiterjesztik a eSWT, amely lehetővé teszi az integráció alkalmazások ERCP ERCP a Workbench és megvalósítása bonyolultabb modul, például böngészők, összpontosított MVC.
3. Mi jellemzi eJFace?
Belépés csomag eJFace és részletek
1. táblázat csomagok támogatottak eJFace
Mint már említettük, eJFace kizár számos jelentős csomagok és könyvtárak jface, összpontosított asztali számítógépek és mobil eszközök irreleváns. Mivel a tömörséget követelményeknek és csökkentik a komplexitás megvalósulását, eJFace csomagjai fent látható. További információt a szoftver interfészek minden csomag megtalálható a dokumentációban eJFace Java (lásd. RazdelResursy).
Az alábbiakban egy rövid leírást az említett csomagokat az 1. táblázatban.
Különbségek eJFace és jface
Mint már említettük, eJFace egy szigorú részhalmaza jface. Egyes könyvtárak, amelyek használata nem valószínű, hogy a beágyazott eszközök, törölni vagy jelentősen csökkenteni. A 2. táblázat összefoglalja a fő különbségek eJFace és jface.
2. táblázat Különbségek eJFace és jface
Összehasonlítás eJFace és jface
Csomagok kizárt jface
org.eclipse.jface.dialogs
org.eclipse.jface.operation (in eJFace megvalósítani csak IRunnableWithProgress interface)
org.eclipse.jface.window
org.eclipse.jface.wizard
Csomagok rövidített képest jface
org.eclipse.jface.action
org.eclipse.jface.preference (a eJFace már csak PreferencePage osztály)
org.eclipse.jface.viewers (eJFace realizált csak TreeViewer és TableViewer)
Ön is, hogy miért eJFace kód nem használja a parancsot osztályt eSWT mobilbővítményekkel. Mi inkább ne hozzon létre függőséget eJFace származó mobilbővítményekkel, mint egy választható összetevő a ERCP. Ezen kívül mobilbővítményekkel állnak QueryDialog és TimedMessageBox. amelyek helyettesítik egyes párbeszédpanelek jface változat alkalmas mobil eszközök.
Változások org.eclipse.jface.action igényel magyarázatot. Jface támogatja hozzátéve elemeit csak az állapotsorban. Mivel eWorkbench nem hajtják végre az általános funkciója a menüsor, a nagy részét a class action eJFace távolítani. Ugyanakkor lépések helyett egy osztály parancs végrehajtása a mobilbővítményekkel eSWT.
A demo alkalmazás eJFace org.eclipse.jface.viewers
A eJFace már csak TreeViewer és TableViewer. Ha szeretné megtudni, hogyan lehet fejleszteni eWorkbench alkalmazások, lásd a forrásokat.
TreeViewer
Ahhoz, hogy egy bemutató TreeViewer alkalmazásnak szüksége, mint egy adat modell létrehozásához csomópont osztályának. Itt létrehozunk egy csomópont osztályok nevét és NBATeamNode NBAPlayer. Most arra van szükség, hogy meghatározzuk a kapcsolat a csomópontokat. Például, NBATeamNode felvehet egy másik esetben NBATeamNode vagy NBAPlayer. Mert az ő felül kell határozni két különálló és ArrayLists NBATeamNode.
1. lista meghatározása az érintett egység osztály és a hierarchikus viszonyokat
Miután a terjeszkedés org.eclipse.ercp.eworkbench.applications TreeViewer létrehozunk egy példányát és társítását a jelenlegi összetétele a módszer a generált osztály createPartControl SampleView. Ezt követően, állítsa be a kívánt nekünk a megjelenését a fa és a fa hozzá tartalomszolgáltató és fa címkék ebben TreeViewer. A tartalomszolgáltató nyújt hierarchikus viszony az egész fa, míg a szállító címkék biztosítja a kép és a szöveg minden elem. És végül, kérés TreeViewer bemeneti csomópontot. Ne feledje, hogy meg kell a gyökere az adatok összeszerelhető modell. Például először létrehozunk egy gyökér csomópont, és adjunk hozzá három NBATeamNode mint a nevét a különböző csapatok. Most hozzá minden csapat kezdő öt NBA játékos, a változó NBAPlayer. Mint látható, akkor adja meg a root NBATeamNode a neve „root” TreeViewer.
2. lista Class SampleView
Három tartalomszolgáltató kell végrehajtani ITreeContentProvider. Mi határozza meg a hierarchikus viszonyok a fa módszerekkel és getParent getChildren. És végül, hogy egy al-elem az egyes elemek felhasználásával getElements módszerekkel.
3. lista TreeViewerContentProvider
fa címke szolgáltatónak kell végrehajtani ILabelProvider. Amint láthatjuk, mi határozza meg a kép és a szöveg által benyújtott minden csomóponton a getImage és gettext módszerekkel.
4. lista TreeViewerLabelProvider
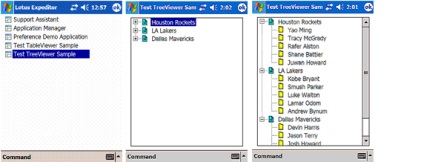
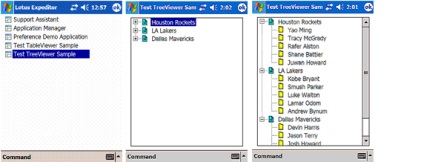
1. ábra TreeViewer minta felvitele az eszközön eWorkbench


TableViewer
Fejleszteni a minta felvitele TableViewer létre kell hoznia egy adat modell osztályban. Elkészítjük Book.java. Mint látható, a táblázat oszlopait kell jelennie öt paramétert. Ezért az egyes paraméterek, akkor kell használni a módszert getter-setter.
5. lista definiálása az adatmodell osztály
Listing 6. osztály SampleView
TableViewerContentProvider IStructuredContentProvider végre kell hajtania a felületet. TableViewerContentProvider határozza meg a kimeneti arányát az asztalra. Mint látható, ebben az osztályban, az eljárás getElements juthatunk adatokat minden egyes tömb, amely képviseli a nevét vagy az ár a könyv.
Listing 7. TableViewerContentProvider
TableViewerLabelProvider ITableLabelProvider végre kell hajtania a felületet. TableViewerLabelProvider meghatározza a szöveg és a kép a táblázat egyes oszlopainak. Tudjuk, hogy a szöveg minden egyes elem segítségével getColumnText módszer. (Itt nem hajtják végre a módszer getColumnImage.)
Listing 8. TableViewerLabelProvider
Miután telepíti a demo alkalmazás a készüléken eWorkbench látni fogja a listán Test TreeViewer minta alkalmazás ikonjára. A parancs futtatásához kattintson a Megnyitás az ablaka. Ekkor megjelenik egy táblázat általunk készített.
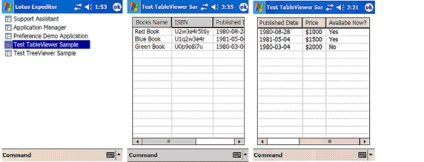
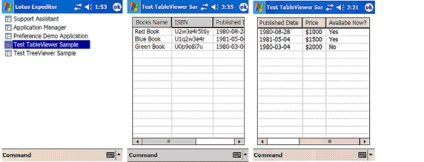
2. ábra TableViewer minta felvitele a készülék eWorkbench


A demo alkalmazás eJFace org.eclipse.jface.preference
PreferencePage
Tárolni, hogy állítsa be a megfelelő paramétereket, mint például a szerver adatait, felhasználói név és jelszó csak végrehajtja eJFace PreferencePage. Ezen kívül csak akkor működik, ha az Ön által megadott eWorkbench célként. További információk a fejlesztési eWorkbench alkalmazások és beágyazni őket a munka hozzáadásával kiterjesztés pont alkalmazás beállításait megtalálható Resources. A 3. ábra mutatja, hogyan lehet fejleszteni egy egyszerű feladat alkalmazás paramétereit, beleértve a forgalomba OK gombra. Mégsem és az alapértelmezett.
Listing 9. Helyezze a plugin.xml
Az oldal beállításait megjelent eWorkbench, kategóriájában kell terjeszteni és végre PreferencePage IWorkbenchPreferencePage. Először állapítsa meg a szükséges változókat, beleértve a String. Szöveg. Címkét. Button és PreferenceStore. PreferenceStore. amely tárolja a beírt név-érték párokat. Jelenítse meg a felhasználói beállítások használt createContents módszer.
Az alapértelmezett értékek használjuk performDefaults. PerformOK használni, hogy mentse a bevitelt az OK gomb megnyomásával. PerformCancel használni, hogy visszatérjen a beállítások elmentése nélkül nyomja meg a Mégsem gombot. init (IWorkbench arg0 értéket adja) - a szükséges módszert kell végrehajtani végrehajtásával együtt az oldalon IWorkbenchPreferencePage paramétereket.
Listing 10. Mintakódok oldal beállításait
Miután telepítette ezt az alkalmazást az eszközön eWorkbench az alkalmazás listában, akkor megjelenik Preference Demo Alkalmazás ikonra. Az OK gombra kattintva mentse el a bemenet, a Mégse kilép a beállítási adatok és visszaállítás lapon visszaállíthatja az alapértelmezett értékeket.
3. ábra: A minta alkalmazás a készülék Preference Page eWorkbench


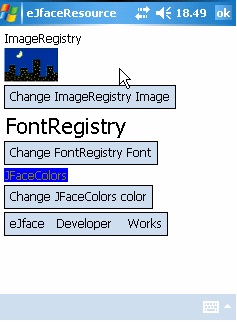
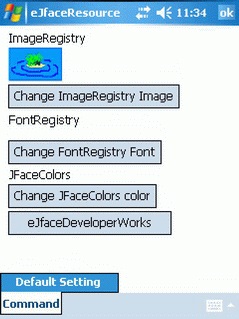
A demo alkalmazás eJFace org.eclipse.jface.resource
A eJFace benne csak a legfontosabb org.eclipse.jface.resource könyvtárban. A minta felvitele megmutattuk, hogyan kell használni ImageRegistry és fontRegistry hatékony eszköz a képek kezelése és betűtípusok. JFaceColors is használják, hogy ellenőrizzék a színét a megfelelő kütyü. Ezen kívül, már megmutatták, hogyan kell használni a parancsot widgetet, hogy végre org.eclipse.jface.action funkcionalitást.
A példa látható kódot a 11. példa, ahol a megfelelő Widget által meghatározott regiszter betűtípus, szín, kép. Azt is megmutatta, hogyan lehet létrehozni egy widgetet eSWT parancsot. Ezen túlmenően, ez csak abban az esetben, ha a cél az alkalmazás eWorkbench. Ha szeretné megtudni, hogyan lehet fejleszteni eWorkbench alkalmazások, lásd a forrásokat.
ImageRegistry tárolására és betölteni a különböző képeket. A put () metódus, és kap (). Meg lehet rendelni egy nevet bármely képet, és könnyen kezeli a nagy számú kép. FontRegistry hasonló ImageRegistry és tárolására használható, és betölti a különböző fontData. Módszerekkel fel és kap a felhasználó képes hatékonyan kezelni betűtípusok. JFaceResources lehet használni, hogy ellenőrizzék és ImageRegistry FontRegistry a programot.
JFaceColors dinamikusan a szöveg és a háttér színe a widget. StringConverter felismeri a lehetőséget manipulálni Java szálakat. Ebben a példában azt használta, hogy csökkentsék a húr objektumot StringArray.
parancs widget egy nagyon hasznos szoftver interfész eSWT. Command csak akkor jelenik meg, ha a megfelelő widget hangsúly. A mi példánkban RecoverCommand társított kompozit objektumot. RecoverCommand jelenik meg, amíg a hangsúly az összetett objektumot. Egyébként RecoverCommand eltűnik. Mi adunk SelectionListener RecoverCommand. Ha kiválasztotta RecoverCommand. Ez az úgynevezett widgetSelected.
Íme egy példa a forrás fájlt a készülékre (a forráskód megtalálható a Download Center).
Listing 11. példa kód erőforrások
4. ábra: Példa az erőforrás eJFace (változtatás előtt)

5. ábra: példa erőforrás eJFace (a változás után)

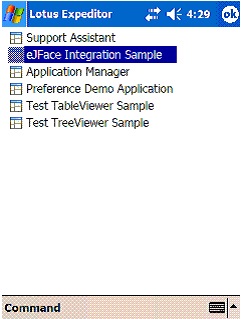
Integration minta alkalmazás eJFace a eWorkbench
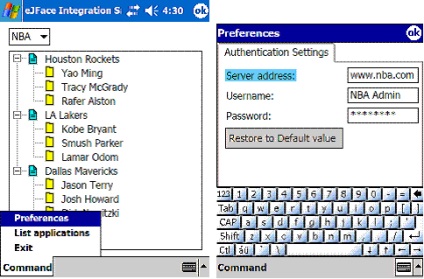
6. ábra Kombinált például eJFace on eWorkbench

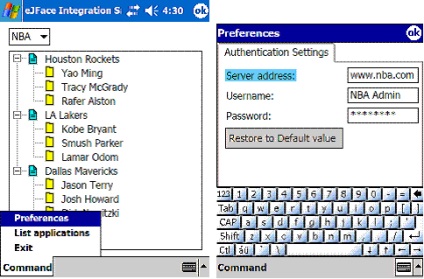
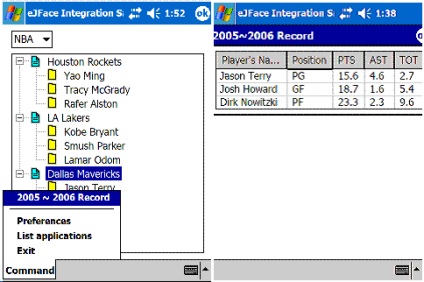
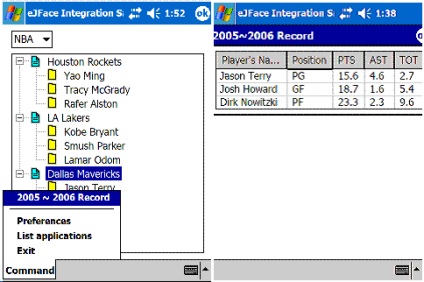
7. ábra oldal NBA beállításokat; Az alapértelmezett értékek alapján az NBA


8. ábra: A tábla rekordok száma


következtetés
Ez a cikk bemutatja a szükséges lépéseket, hogy dolgozzon eJFace alkalmazás. Megmutattuk különbségek jface és eJFace, és arra ösztönözte a kutatókat eJFace. Útközben megnéztük a szerkezet eJFace könyvtár, a felületek és azok alkalmazását, megtanulták, hogyan kell fejleszteni eJFace alkalmazások és a eSWT eWorkbench között ERCP, valamint a hozzáadott funkciók eJFace lehetőségek a demo alkalmazás.