iniciálé hatás CSS3

Ebben a tutorial, szeretnék megosztani néhány CSS technikák tervezésére kreatív és bekezdésszöveg. Gyakran olvashatóság és a választék a betűtípusok, amelyek közvetlenül a design. De felvétele szöveges hatásokat, például egy levél, a kiválasztás és felismerhető linkeket teszi vizuálisan választja el a szöveget a többi oldal tartalmát. Nézd meg a demo például, hogy egy ötlet, amit igyekszünk elérni.
Az általános elrendezését az oldal
Létrehoztam egy szabványos HTML5 dokumentum számára fenntartott területen a mért tartalom a közepén. Stílusok bekezdés c kombinálni kell más oldal elemek, mint például blokkok vagy bejelentő idézet. Azt lehet mondani, sok a szöveg használata nélkül másodlagos fejlécek az oldalon.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Saját stíluslap meglehetősen egyszerű, és tartalmaz egy sor CSS kódot visszaállítani a böngésző és potsizionirovaniya stílusokat. Minden bekezdés elem tervezett em címkék és kiegészítő külső tagolt alább. Azt is látni, hogyan tervezte meg a tag H1, amely vízszintes határok található egyenletesen a közepén.
Azért választottam «Helvetica Neue» fő font az egész oldalt. Ez sans serif font alternatív betűtípust a Helvetica, de a választás a tipográfia az adott oldal elemeit nem kell korlátozni az ilyen típusú. Mielőtt elkezdenénk foglalkozni a hatások meg kell szerkeszteni a HTML. Nézd meg néhány nevet az osztályok és a különböző elemeket, amelyek már különböző célokra használják, az egyes bekezdésekben.
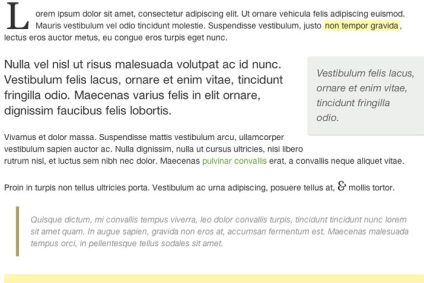
Az első, ami feltűnik egy nagy adag írni az első bekezdésben. Ez az elem a bekezdés rendelt osztály .first, amely közvetlenül kötődik hatása kezdőbetűit. Az írók gyakran használnak azonos iniciálé a könyvek és a nyomtatás, de az is jó az interneten.
Észre fogja venni, hogy a két szelektor alkalmaznak leveleket. A CSS pszeudo-osztály: first-letter, amely alkalmazható a legelső levél minden elem. Megjegyzendő, hogy ez nem fog működni, ha a bekezdés tartalmazza másik eleme, hogy a szöveget (például egy áttekintő kép). Ha szüksége van a kép egy bekezdés a kezdőbetű, a CSS háttér tulajdonság helyett az img tag a HTML. Együtt a választó: first-letter, tudjuk alkalmazni a hatást, hogy a betűk minden bekezdés alkalmazásával .first osztályban.
De együtt egy másik osztály .dropcap tudtuk alkalmazni a hatás előre aláírásával levélben címkézni span. A HTML dokumentum, akkor a következőképpen néznek ki: L. CMS rendszerek, mint a WordPress legegyszerűbb módja, hogy hozzon létre egy témát, amely támogatja .first osztály hozzá kell adni mind az első bekezdés a hozzászólásaidat falvak (vagy azok számára, és a többi).
Azt is létrehozott egy alternatív hatása kezdőbetűit is, amely egy sötét háttér körül a leveleket. Megjegyezzük, hogy a hatás az alternatív használ a betűtípus Helvetica Neue családnak, míg az eredeti design-t használjuk Georgia font betűk vagy egyéb serif betűtípust. Így tudjuk mozgatni a vizuális stílus gyakran megtalálható a nyomtatott könyvek, digitális kijelző.
A második bekezdés az oldalon használja .bigger osztály, ami növeli a betűméretet és sormagasság az egész bekezdést. Egyes oldalak, a fejlesztők inkább, hogy az első bekezdésben említett több, hogy ez szembetűnőbb az oldalon. De akkor próbálja egyesíteni az iniciálé egy nagyobb szöveget, hogy vonzzák az olvasó figyelmét az biztos.
belsőleg idézetek

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Saját tervezés idézetek nagyon hasonló ahhoz, ami a helyszínen design Shack. Ez használ a háttérben néhány árnyalattal sötétebb, és a CSS3 doboz árnyék -nak vonzóbb megjelenést. Text Belső hivatkozások tette át a fő szövegben, hogy kitűnjön a háttérben a megmaradó bekezdéseket. Fontos, hogy kérje ilyen idézetek float tulajdonság igazítva balra vagy jobbra, hogy megkülönböztessék őket a szokásos blokk idézetek.
HTML5 blockquote elem lehetővé teszi, hogy helyezze más elemek benne. Néhány mondat idézet tartalmazhat nagyszámú bekezdésekben, és idézet. Design használja a különböző külső és belső margók (margin, padding), hogy hozzon létre egy helyet közötti normális bekezdés. A bal oldali keret jelenik meg, mint a marker segítségével az olvasó azonnal megkülönböztetni egy blokk idézet a környező bekezdések.
így karakterek
Bár ez a hatás nagyon kicsi, a látogatók figyelni rá, amikor olvassa el a tartalmi oldalon. HTML speciális karakterek ábrázolására használt az & jelet, az ikon a szerzői és hasonlók. Speciális karakterek használata valami hasonló betűtípus Awesome megjeleníthető szabott ikonok, vagy tudod használni őket, hogy megjelenjen a szabványos HTML karaktereket.
Az én például szoktam-jel, csomagolva egy span elemet. A font változik Gabriela, aki serifs. Span elem egy osztállyal .fancyamp alkalmazni ezt a betűtípust a karaktert, hogy ne érjen a többi szöveg. Én is egy kicsit többet, hogy kitűnjön a háttérben a környező leveleket.
Irodalom és kiválasztás
Az első néhány bekezdésben, meg fogja találni a kijelölt szöveget a parkosított referencia. Mindkettő használható további belső párnázás (padding), mint mindkettő a háttér színét.
Referenciaként, én választottam a zöld árnyalat, de lehet dolgozni bármilyen színkombinációval, amely a legjobban megfelel az Ön elrendezést. Változás a háttérben helyreállítása (hover) minden kapcsolat lehetővé teszi a látogatók számára, hogy azonnal észre, hogy az általuk hozott a kurzort az aktív elem. Link szövege színe megváltozik, sötétebb, hogy kitűnjön a világos zöld háttér.
Mivel én adunk padding a bal és a jobb, azt használják a negatív különbözet, annak érdekében, hogy megakadályozzák a nem kívánt réseket az egérmutatót. Padding is használják az osztály KIEMELIK, hanem azért, mert nincs külön regisztráció az útmutatást, az extra helyet fog menni észrevétlenül.
Ha a kijelölt szöveget hatás nem elég, akkor mindig létrehoz egy középiskolai osztály bejelentések bekezdését. Saját osztály .notice jelentősen módosítja a szöveg színét, hogy kombinálható egy világosabb árnyalatú sárga a háttérben. Felhasználási tulajdonságait CSS3 text-shadow növeli az olvashatóságot. Ön is létrehozhat redundáns osztályok bejelentések más színűek, mint a zöld vagy kék.
következtetés
Én nem ajánlom a használatát Mindezen hatások minden oldalon a webhelyen. De ez lesz bölcs tervezni előre stílus és kipróbálni mindent, mielőtt hozzáadja a kódot a stíluslap. A látogatók annyira hozzászokott, hogy a hagyományos design, hogy ténylegesen felhívni a közönség figyelmét használatával ezeket a részleteket. Letöltés egy példányát a használt kód a bemutató, és próbálja felvenni ötleteiket a javasolt bejegyzés.
Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat