Létrehozása a betűket az css3
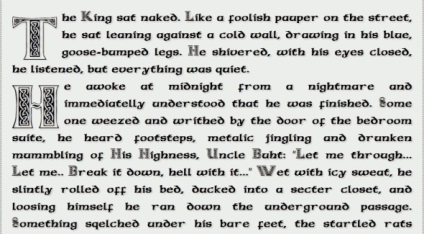
Ez a lecke összpontosít design. Megmutatjuk, hogyan lehet létrehozni érdekes betűket CSS3. Biztos benne, hogy látta ezeket a nagy betűkkel könyvekben mese gyerekeknek. Különösen a régebbi publikációkban. Ahhoz, hogy hozza létre ezt a hatást, néhány webmesterek hogy az első betű az egyes sejtek és speciális stílusokat. De lehet köze CSS3 másképp. Használhatja a pszeudo: first-letter (az első betű) válassza ki a kívánt első karaktert. Lássuk, mit hozhat létre a következő módon:

Itt van egy bemutató a munka és a forráskód:
Letöltés a mintát, és folytassa a programozást.
1. lépés: A HTML-kód
Itt az alapvető szerkezete a HTML oldal:
2. lépés: CSS kódot
Itt megtalálja az összes CSS stílusokat, amelyek szükségesek elérni ezt a hatást:
Először is ott van az elrendezés az oldal. De az utolsó három legfontosabb szabályokat. Már hozzá egy egyedi betűtípust, fájl celticmd.ttf szabályok segítségével @ font-face. Az első betűjét bekezdés által kiválasztott ál-: first-letter. Ő adott egy nagyobb méretű, nagybetűs, balra úszó úgy, hogy elválik a bekezdés, és végül a külső behúzás.
következtetés
A lecke befejeződött. Te meg tőle a leveleket beállításokat. Reméljük tetszett ez a bemutató, és ez hasznos az Ön számára.
Translation - Dezhurko