Hozzon létre egy iniciálé segítségével css3
Hozzon létre egy iniciálé a CSS3

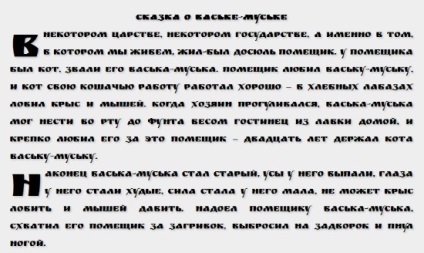
Ma fogom mondani, hogyan lehet létrehozni egy szép iniciálé a CSS3. Biztos vagyok benne, hogy gyakran látni ezeket a nagyszerű karakterek a könyvek gyerekek meséket. Különösen idősebb könyveket. Ahhoz, hogy ismételje meg ezt a hatást, néhány webmester osztja az első betű egy külön DOM-elem és speciális stílusok ezt az elemet. De most ez nem szükséges, hiszen segítségével CSS3. Fogjuk használni a választó: first-letter. válassza ki az első karaktert. Nézzünk egy példát, hogy mi fog tenni.
Ok, néztük egy példát, és most lássuk, hogyan kell csinálni
1. lépés: HTML
Itt a szerkezet HTML-oldal, nincs semmi különös:
Megjegyezzük, hogy a font is csatlakozni a Google Web Fonts API
2. lépés: CSS
Itt megtalálja az összes CSS stílusokat elérni ezt a hatást:
CSS / layout.css
szerv # 123;
background-color. #eee;
színét. # 000;
font. 14px / 1.3 Arial. talpatlan;
# 125;
header # 123;
background-color. # 212121;
box-árnyék. 0 -1px 2px # 111111;
kijelzőn. blokk;
magasságot. 70 képpont;
helyzetbe. relatív;
szélessége. 100%;
z-index. 100;
# 125;
header h2 # 123;
font-size. 22px;
font-weight. normál;
maradt. 50%;
margin-left. -400px;
padding. 0 22px;
helyzetbe. abszolút;
szélessége. 540px;
# 125;
header .stuts span # 123;
font-size. 22px;
font-weight. bold;
margin-left. 5px;
# 125;
.konténer # 123;
határon. 1 képpont szaggatott # 000000;
árrés. 0 auto;
túlcsordulás. rejtett;
padding. 20px;
helyzetbe. relatív;
text-align. indokolja;
szélessége. 75%;
# 125;
@ Font-face <
font-family. 'Ruslan Display'. kurzívak;
# 125;
.konténer div. konténer h2 # 123;
színét. # 000000;
font-family. 'Ruslan Display'. kurzívak;
font-size. 18px;
line-height. 32px;
text-shadow. 2px 2px 2px RGBA # 40; 0. 0. 0. 0,2 # 41; ;
# 125;
.konténer div: first-letter # 123;
lebegnek. bal oldalon;
font-size. 80px;
line-height. 1;
árrés. 15px 5px 0 0;
text-transform. nagybetűs;
# 125;
Az első felében a stílusok - az elrendezés az oldalon, nem tudnak figyelni. Az utolsó három a legfontosabb szabályokat. Mi akasztott fel egy speciális betűtípus ( "Ruslan Display) a @ font-face. Az első betűjét vonal kiválasztása választó: first-letter. Minden első betűit minden sorban, arra kértük a nagy felbontású (80px), nagybetűs és float: left és francia említett levél összevonásra kerül a fő szöveget.
Nos, ez minden! Amint láthatod, nincs semmi bonyolult. Sok szerencsét!