Drupal 8 diavetítés modul nézetekkel diavetítéssel, tlito
A Views SlideShow működésének módja
Ez a modul a jquery könyvtárat használja (a Drupal 8 magjába építették be) és a jquery.cycle könyvtárat. A modul telepítése után a Megjelenítési formátum - Diavetítés jelenik meg a Nézetekben. Egy csúszka létrehozásához létre kell hoznia egy nézetet a diavetítés megjelenítési formátumával, megjeleníteni kell a nézetet egy blokkban, és elhelyezni a blokkot a webhelysablon kívánt régiójában.
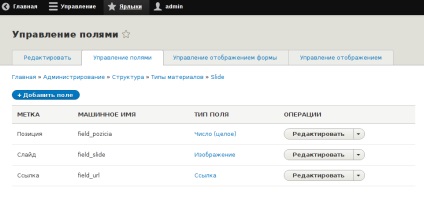
Megtekintések telepítése diavetítéssel
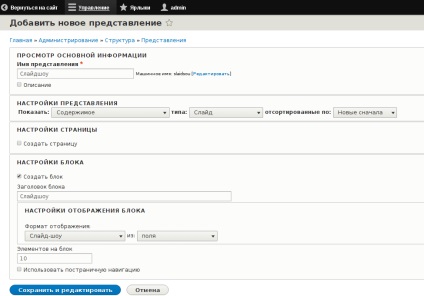
"Diavetítés" nézet létrehozása

Ezután hozzon létre egy diavetítés nézetet a Slide típusú anyagok kimenetével, és hozzon létre egy blokkot a mezők megjelenítésével.
A nézet beállításaiban állítsa be a megjelenítési formátumot diavetítésre.

Az első lépés a "Diavetítés" nézet létrehozásához.
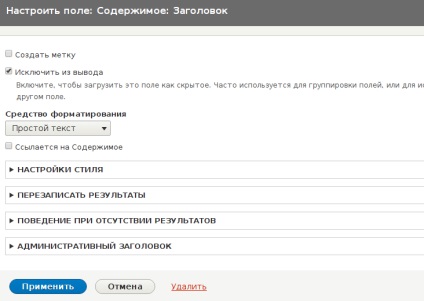
Bemutatási mezőbeállítás Diavetítés
A fejléc mezőt el kell rejteni - kizárni a kimenetből. Ne jelölje meg a fejléc "Tartalom" jelölőnégyzetét.

Szintén, ha akarod, beállíthatja a "Text to Title" paramétert úgy, hogy megadja a cím mező tokenét, hogy a diák tartalmazzák a cím attribútumát a címke , de ez egy extra vezérigazgató.
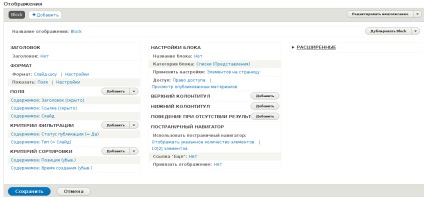
Adja hozzá a rendezési kritériumot - Helyezze el és helyezze át az első helyre, így a diák rendezése nem a hozzáadás dátumával, hanem a speciálisan létrehozott pozíció mezővel történik.
Ennek eredményeképpen a "Diavetítés" nézet beállításai így néz ki:

Blokk kimeneti diavetítés
Nyissa meg a Struktúra - blokkdiagram / admin / struktúra / blokk oldalt, és helyezze el a diavetítés blokkot a kívánt régióban. A blokk láthatóságát csak oldalanként korlátozhatja
Diavetítés lesz.
De nincs benne kontroll.
Vezérlők - nyilak és oldalsó navigátor
Diavetítés szerkesztése, és kattintson a Beállítások gombra a Formátum: Diavetítés sorban. Többek között vannak beállítási ellenőrzések.
Válassza a Widgets - Widgetek alsó részén a "Controls" részt - így láthatja a Forward and Back linkeket a diákon. Helyes elhelyezése és képalkotása érdekében javasolom képeket és CSS-t:
A képeket a téma kép mappájába kell helyezni.
Valószínűleg ebben a kódban meg kell változtatni az osztályneveket. Ehhez tanulmányozza a diavetítés html kódját a FireBug használatával.
Ez a diavetítés kis képernyőkhöz alkalmazkodik, de a képernyő méretének megváltoztatása nélkül nem tud adaptálni az oldal újratöltése nélkül.