Hogyan telepítsük a diavetítés és a flexliter modulok megjelenítését a drupal, a webfejlesztő blogjához

Vegye fontolóra, hogyan telepítse és konfigurálja a bemutatók diavetítés modulját a drupal 7-en. Ezután telepítse a kiegészítő flexi lider modult, hogy a csúszka rugalmasságát különböző megjelenítési felbontásokkal biztosítsa.
Először telepítenie kell a következő modulokat:
Modulok telepítése a csúszkához
A Drupal 7-ben a modulok telepíthetők az adminisztrációs szakaszon keresztül. Annak ellenére, hogy sokan használják a régi és bizonyított telepítési módot a mappában található mappával a saját webhelyével / sites / all / module-el. Régebben a drupal.org webhelyről a szükséges modulra mutató hivatkozás másolásához, modulok telepítéséhez / új modul telepítéséhez az adminisztrációs részben keresztül.
Miután telepítette a fenti modulokat, menj az összes modul oldalára, majd egymás után bekapcsoljuk őket:
(1) Nézetek (2) Nézetek UI (3) Megtekintések Diavetítés (4) Káosz eszközök (5) Link (6) Könyvtárak (7) Token
Cached Images létrehozása
A Drupal 7-ben a tárolt képek a beépített funkcionalitás részét képezik. Szóval, hozzunk létre képstílust a csúszkához. Ebben a bemutatóban 920 * 480 képpont méretű képeket használok (az igényeidtől függően bármely méret közül választhatsz).
Képstílusok testreszabása:
Lépjen a multimédia / képstílusok szakaszra, és kattintson a Stílus hozzáadása gombra. Adja meg a stílus nevét, például "images_for_slider".
A megnyíló ablakban válassza ki a hatást. Én választottam a "Átméretezés" -t. Kattintson a Hozzáadás gombra. A megnyíló ablakban adja meg a képek méretének méretét: szélesség - 920 képpont. magasság - 480 képpont (megadja a szükséges méretet). Adja hozzá ezt a hatást, majd kattintson a Frissítési stílus gombra.
Hozzon létre egy új típusú anyagot
Adjunk hozzá egy új típusú anyagot. Menjen az adminisztrációs menübe a Struktúra / Anyagtípusok / Anyagtípus hozzáadása menüpont alatt:
Új mezők létrehozása
Ebben a példában két mezőt hoztam létre - a képmezőt és a referenciatartományt. A kép mezője, amellyel a képünket a csúszkához töltjük és egy hivatkozási mezőt a megfelelő anyaghoz való mozgáshoz. A kép mezőjének beállítása:
Az Új mező hozzáadása mezőbe írja be:
- A kép mezőjének neve, például Csúsztatható kép.
- Válassza ki a mező típusát - a képet.
- A widget egy kép.
- Ezután kattintson a Mentés gombra. A megnyíló ablakban hagyja el az alapértelmezett beállításokat, és kattintson a Mentés mezőbeállítások gombra.
A létrehozott mező Slider_Image paraméterei megadhatók maguk számára. Jelöltem a Kötelező mezőt, és megadtam egy külön slider_images könyvtárat is, amelyben a csúszka képei tárolásra kerülnek. Kattintson a Mentés gombra.
A hivatkozás mezőjének beállítása

Kijelzőkezelés
A címkét a Slider Image mezőből eltávolítjuk, és a Slider Link kapcsolatot rejtettként definiáljuk.
Hozzon létre tartalmat a csúszkához
Hozzon létre egy új nézetet a csúszkához
Itt az ideje, hogy bemutatkozzunk a csúszkához. Lépjen a Struktúra / Nézetek szakaszra / Új nézet hozzáadása.
- Adja meg a nézet nevét, például a Fő csúszkát
- A nézet további leírásához további leírás adható meg
- Megjelenítés - Tartalom, típus - Fő csúszka
- Törölje az Oldal létrehozása jelölőnégyzetet, és válassza az Új blokk lehetőséget
- Formátum kijelzése - Diavetítés a mezőből
- Elemek oldalanként - 3, majd kattintson a Folytatás szerkesztése gombra
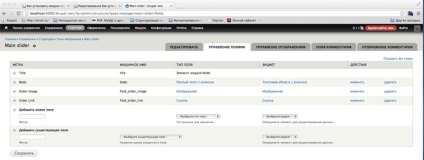
Megjelenítési beállítások
Szűrési kritériumok
A nézetmodulban a szűrők azonnal hozzáadódnak, azaz a mezők létrehozása előtt. Ha további szűrőkre van szüksége, létrehozhatja őket itt.
Formátum - Diavetítés beállításai
Válassza ki, hogy megjelenjenek felsorolásként. A vonalosztályok és a szalagosztályok kikapcsolhatók. A csomagolási osztályt úgy hagyhatja el, ahogy van. A diavetítés típusa - egy ciklus.
A letöltött beépülő modul telepítéséhez létre kell hoznia a könyvtár mappát a webhely / all mappában és a jquery.cycle mappában. Ebben a mappában van, és be kell másolnia a letöltött parancsfájlt.
Mostantól lehetőség nyílik a ciklus diavetítés beállításainak módosítására. A hatás bármelyik lehet kiválasztani, én választottam elhalványulni. A fennmaradó beállítások az Ön igényeinek megfelelően módosíthatók.
A csúszka megjelenítéséhez lépjen a Blokkok szakaszba. Itt a legalsó részen keresse meg a korábban létrehozott blokk fő csúszkát, és húzza fel a megfelelő területre, ahol meg kell jeleníteni a csúszkát.
Hagyja uberom neve Main csúszka fölött a csúszkát és elrejtése linkek minden képet. Ide az egységek és a blokk nevét fel ⟨none⟩ (megjelenítéséhez a csúszka a honlapon csak itt a szöveg mezőben megjelenítési beállításokat állítsa ⟨front⟩).
A Flex Slider telepítése
A modul telepítése és engedélyezése után (az összes elemet kiválasztottam) a fő csúszkának létrehozott nézete. Keresse meg az elem formátumát - diavetítés - beállításokat. A beállításokban változtassa meg a diavetítés típusát a Flex Slider elemre. Az Option Set mező elhagyja a Default mezőt, a Felirat mező nem.
Mindent! A rezonáns csúszka készen áll! A hatások és az időkésleltetések testreszabásához, a Konfiguráció - Multimédia - Flex csúszka résznél.
Szeretnék megemlíteni néhány árnyalatok stílusban kijelző csúszkát. Hogy megjelenítse a kívánt szélességét a csúszka és az összehangolás vízszintesen szükséges popravmit flexslider_img.css fájl leírásban sites / all / modules / flexslider / eszközök / CSS / flexslider_img.css:
Most a vízszintes beállító csúszka teljesen alkalmazkodik az összes lehetséges felbontáshoz.
Üdvözlünk! Köszönöm a cikket! Én személy szerint tényleg segítettem! Kiderült, szinte mindent! Az utolsó lépés a FlexSlider modul. Telepítette a modult, aktiválta mind a négyet, amelyek vele voltak. Belépek a prezentációkba -> formátum - diavetítés - beállítások. A Type diavetítés listában szereplő beállításokban nincs elem -> Flex Slider. Frissítettem az oldalt az F5-vel. (ez minden, amit tudok) De semmi sem jön ki. Ez nincs a diavetítés típuslistájában. Kérlek, kérlek! Lehetséges a levélben.
Az js-en keresztül vagy egy csúszka
Jó napot! Segítség, kérem, foglalkozzon a problémával. Az előnézetek makacsul elrendezve függőleges listával (nem vízszintes szalaggal a kép alatt). Mi lehet a probléma?
És itt van írva: Formátum: "Válassza ki, hogy megjelenjenek felsorolásként." Hol kell választani? A diavetítés beállításaiban nem látok ilyen választást. Talán ez az oka?
Ha lehetséges, adjon meg egy linket a webhelyére. Valószínűleg css valamivel. A formátum kijelzése a csúszka nézeténél van kiválasztva.