Fájlok létrehozása javascriptrel
A szervezet egy ilyen rendszerre van szükség, hogy írjon egy scriptet, ami a kiválasztás az adatbázisból, írja az eredményt egy fájlt, és adja meg, hogy ugrik a felhasználó. Ebben a leckében bemutatjuk a feladat új megközelítését.
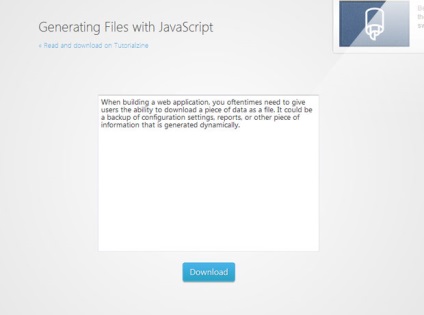
Kezdjük azzal, hogy egy egyszerű HTML kódot írunk, amely tartalmaz egy szövegmezőt és egy gombot.
index.html
Ebben a példában a HTML5 doctype-ot használjuk annak érdekében, hogy új technológiákat használhassunk. Annak érdekében, hogy minden működjön az IE-ben, meg kell kapcsolódnunk egy speciális HTML5 szkriptet.
A legvégén a fájl, akkor adjunk hozzá egy kapcsolat jQuery, generateFile beépülő, ami írni egy kicsit később, és el lehessen végezni script.js program irányítását.

download.php
Ebben a PHP szkriptben létrehozunk egy fájlnevet, és létrehozzuk a szükséges fejléceket. A plugin, amelyet írni fogunk küldeni paramétereket keresztül POST kérelem: fájlnév és a tartalom. A szkript fogja olvasni a kapott adatokat, majd hozza létre a fejléceket és adja meg a létrehozott fájlt a folytatáshoz.
Mint már tudta, pluginunk POST kérést tesz a download.php fájlhoz. Adatok átvitelére használhatnánk az AJAX-ot, de nem ez alkalommal.
Példánkban létrehozunk egy rejtett iframe-ot, ahol adatokat írunk az űrlapból, majd elküldjük őket a POST kérésen keresztül.
Kezdjük végül:
eszközök / jquery.generateFile.js
Vegye figyelembe a setTimeout () függvényt. E nélkül nem használhatjuk az iframe-t az Internet Explorer programban. A mi esetünkben egy kis időt veszünk igénybe, hogy a DOM-ot végül elérjük.
És itt van a pluginunk alkalmazása:
assets / script.js
Ha $. Generáló fájlt hív, a fájlnévnek és a szövegnek a download.php fájlba kell átvinnie.
Hasonlóképpen, a Microsoft Office XML alapú dokumentumfájlokat vagy más formátumú fájlokat is létrehozhat. Remélem, a lecke hasznos volt számodra.
Amikor egy weboldal biztonságáról van szó, a "mindent szűrő, mindent képernyő" kifejezés mindig releváns lesz. Ma beszéljünk az adatok szűréséről.
Az Expressive 2 támogatja azt a képességet, hogy más ZF komponenseket csatlakoztasson egy speciális áramkörön. Nem mindenki szereti ezt a döntést. Ebben a cikkben leírjuk, hogyan lehetne javítani a több modul összekapcsolásának folyamatát.
Tegyük fel, hogy a kiszolgálóoldali parancsfájlból bizonyos információkat kell elküldenie a Google Analytics szolgáltatásnak. Hogyan kell csinálni. A válasz ebben a megjegyzésben található.
Több fajta PHP homokozó. Néhányan online képesek kódolni a kódot, de vannak olyan megoldások is, amelyeket a webhelyén végrehajthat.

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!