Hogyan hozzunk létre egy "ragadós" lebegő oldalsáv a kütyü a wordpress, létrehozása, helyszínek,
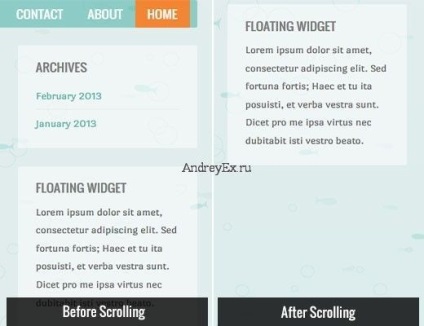
Elemek, blokkok a képernyőre görgetés közben, általában magasabb kattintási és konverziós arány mellett, mint a statikus objektumok. Ezért sok webhely weboldalán keresztül úszó elemeket használ. Láttuk tételek, mint például a címsor, bár lábléc modult az oldalsávon a hírlevelünkre, és mások. A múltban már megmutatták Önnek. hogyan hozzunk létre egy ragacsos lábléc lebegő sávot a WordPress-ben. Ebben a cikkben megmutatjuk, hogyan hozhat létre a WordPressben egy tapadós, lebegő oldalsávot a widgetekből, így az e-mail terjesztésed kiemelkedik.
Megjegyzés: ez nem csak az e-mail címedre vonatkozik. Használhatja promóciók, népszerű üzenetek, Flickr fotók, Google Naptár és alapvetően minden mást, amit szeret.

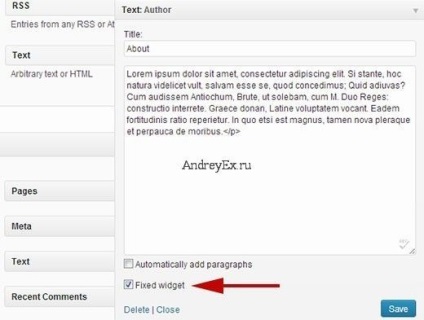
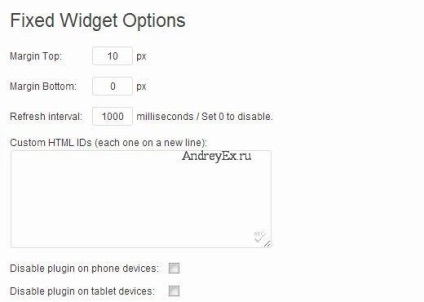
Az első dolog, amit tenned kell telepíteni és aktiválni a plugin Q2W3 Fixed Widget (sticky widget). Miután aktiválta a plug-inet, menj a megjelenéshez »widgetekhez, és kattints a widgetre, amelyet ragaszkodni szeretne. A beépülő modul minden widgethez hozzáad egy fix-widget beállítást. Ellenőrizze a fix képernyőjű widgetet, és mentse a változtatásokat. Menj a személyes oldaladra, és görgessen lefelé. A rögzített widget most egy ragacsos úszó widget lesz.


A tapadós, lebegő oldalsáv felhasználható az általános felhasználói hűség javítására. Az oldalsávon több rögzített kütyü is lehet. Azonban könnyedén bosszantanak, és ez negatívan befolyásolhatja is. Tartsd egyensúlyban a terveidet, hogy ne bántsd a felhasználókat.
Olvassa el
Nagyszerű, megnéztem a példát, valóban hasonló blokkot akarok tenni. Szükséged van a gyakorlásra ... És akkor még egy csepp szükséges tudás még nem), de a tanulási vágy.