css módszer jquery
Szóval, megtanulják, hogyan válasszuk ki a gyűjteménye elemek, nézzük megtanulják, hogyan kell dolgozni ezt a gyűjteményt. Először is CSS módszerrel, amely lehetővé teszi, hogy a munka a CSS elemekkel, azaz a lekérdezheti és megváltoztathatja a CSS tulajdonságokat a kiválasztott tételek.
css () módszer használható kétféleképpen, és attól függően a kiválasztott opció, akkor sem kap az értéke a css, akár beállítani vagy megváltoztatni. Annak érdekében, hogy az értéket meg kell stílustulajdonságok elegendő továbbítja a paraméter nevét. Próbáljuk. Jelenleg az alábbi listából:
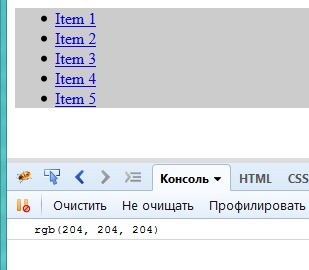
Használja a háttérben ingatlan, hoztunk létre egy bizonyos háttérszín neki. Nézzük meg kell kérni az érték a megadott szín:


A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
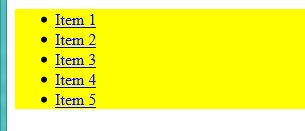
Így hát ez egy RGB értéket. A szín megváltoztatásához, vagy bármely más tulajdonság css elem, meg kell adni a szükséges értékét a második paraméter. Próbáljuk változtatni a színét:

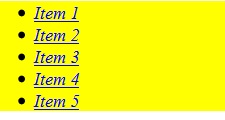
Mint látható, a szín értékek bármilyen színes formátumban kerül elfogadásra, mint a CSS. Mi van, ha meg kell változtatni néhány tulajdonságát a kiválasztott tétel css? Elméletileg ezt meg tudjuk tenni hívja a módszer többször css:

Azonban ez a lehetőség nem túl kényelmes - túl sok sornyi kódot megváltoztatni a megjelenését egy elem. Csökkentheti a kódot, hogy egy sorban, ami a lánc módszerek, egyiket a másik után:
Az eredmény ugyanaz lesz, de most túl sok hívások ugyanazt az eljárást. Van egy sokkal kényelmesebb lehetőség, hogy meg több értéket css tulajdonságait. Ehhez tudjuk átadni a paraméter objektum tulajdonságok:
Elfogadom így sokkal kényelmesebb, és mindenek felett, világos. Van még, hogy hagyja abba. A következő cikk fogja vizsgálni további lehetőségeket tervezés ellenőrzés jQuery. További információ a jQueru tanulhat az órákat, illetve természetesen. Sok szerencsét!
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
