14 Példák a parallaxis hatást
A parallaxis hatást weboldalakon hozzáadja a illúzióját háromdimenziós tér, és teszi a látogatást a helyszínen érdekes a felhasználó számára. Az előző leckében már érintettük a témát, hogy létrehozza a parallaxis hatást a háttér és a csúszkát. és ma meglátja, néhány igazi példát a parallaxis hatást web design. Lásd és felhívni ötleteket kiváló projektek!

Rastape design is jön létre a használata bar tér illúzióját, és a parallaxis mozgás közben a kurzort megerősíti azt a benyomást.



Vigyázni kell, mert ez a hely mozogna minden egér mozgását :) Portfolio bemutatásra kerül a fotók formájában elhelyezett birtokosai, akik kényszerült, ha az egérmutató mozgását, és ezáltal a parallaxis.

Itt nem elég a klasszikus parallaxis, de a mozgás a különböző rétegek különböző irányokba, ami egyfajta mélységet.

Az oldalon XHTMSlicing.com parallaxis hatást érjük el a mozgást a fejléce. Rétegek képalkotó weboldalak is különböző mértékű életlenség, ami tovább fokozza a hatást a perspektíva.

Az oldalon Head2Heart nyílra kattintva az utat a mozgás, vagy a navigációs sáv alján mozog a tételt, hogy a következő üzenetet, és a parallaxis hatást hozza létre a mozgás a felhők.

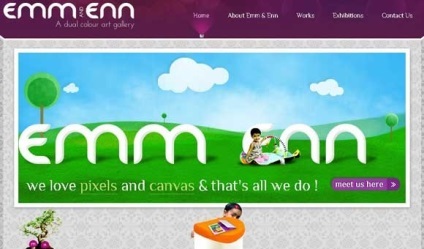
Ez a honlap számos különböző háttérrel rétegeket mozog, amikor mozgatni a kurzort.

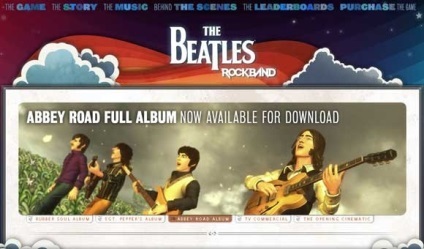
Az oldal The Beatles Rock Band használt klasszikus parallaxis a fejlécben, ha az egeret mozgatni.


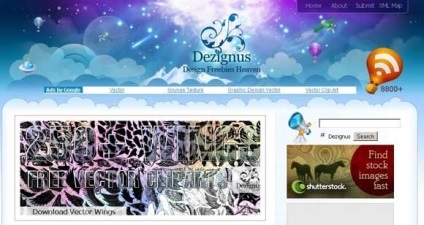
Az oldalon Dezignus akkor megfigyelhetjük a parallaxis hatást a fejlécben, ha az egér mozog. Finoman és szépen.

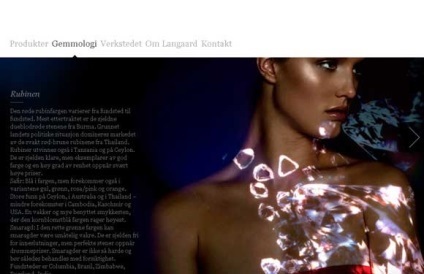
Egy kiváló példa az parallaxis, ha az oldal görgethető. Csak lapozzunk lefelé, és úgy néz ki mint mozgó rétegek, ami egyfajta mélységet.

FillStudio projekt egy csúszka, ami mozog tárgyak különböző módokon, ami a parallaxis.

Csatlakozzanak egy kerékpáros túra! Az egér mozgatásával kurzort animál a különböző rétegeket és elemeket, ami egy 3D hatás.
Ma szeretném megosztani néhány ötletet érintő hatása a blokk-ben nyílt, amelynek segítségével azok a projektek.
Ha azt szeretnénk, hogy jelentősen növelje a biztonságot a webhely a WordPress, akkor nem kerülheti el a .htaccess fájl összeállításban. Ez nem csak védi magát a több hacker támadások, hanem szervezni az átirányítás, valamint, hogy megoldja a problémákat, amelyek a cache-t.
Material Design - ez a tendencia egyre nagyobb lendületet a Google. Ebben a gyűjteményben összeállított ingyenes WordPress témák, végre ebben a stílusban.
Hatások, hogy ott lenyűgözni a látogatókat. Ebben a gyűjteményben össze több tucat erőforrás, amelynek készítői nagyon igyekezett lenyűgözni a látogatókat.
A végén a hónap kínálunk, hogy megismerjék egy sor ingyenes anyagok a webes tervezők az elmúlt hónapban.
Példák csak szuper, ami jelenleg is tanít saját helyet :).
Siebennull - figyelni az oldalt, akkor menj le a bal alsó sarokban, és lőni az IE :))))

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!