10 alapelvei ami sima Webanimáció
Nincs külön „chip” a létrehozását egy nagyszabású animációs. Nem, nincs: meg kell tölteni egy csomó időt annak optimalizálására és vizsgálatára. Így néhány év után a kísérletezés, folyamatosan tolta határait a teljesítménye böngészők, vettünk egy sor tervezési elvek és a kódolás, amely lehetővé teszi, hogy bárki, aki szeretné, hogy díszítse a projekt hatékony és eredményes animáció. Alkalmazásuk lehetővé teszi, hogy egy sima működés oldalakat asztali és a mobil böngészők. És ami a legfontosabb - ez minden történik, és szolgált nagyon egyszerűen.
Technológiai és végrehajtása némileg eltérő módon minden egyes esetben, de biztosak vagyunk benne, hogy a közös elvek hasznos lesz szinte bármilyen helyzetben.
Mi az animáció?
Animáció létezett eljövetele előtt az interneten. Hogy a legjobb közülük egy egész élet a képzés. Azonban ebben az esetben, vannak törvények is. Megbeszéljük néhány tipikus és nem túl a problémákat, hogy a tervezők szembesülnek létrehozásakor animáció szállást VEB.
A sima animáció 60 fps, mindegyik keret kell feldolgozni kevesebb, mint 16 ms! Ez egy kis ideig, így meg kell találni egy nagyon hatékony módja, hogy tegye minden egyes képkocka nagy teljesítményű animáció.
Nagyon sok módja van, hogy végre egy web-animáció. Például egy tekercs film létezett eljövetele előtt az interneten. Ennek lényege, hogy a kézzel rajzolt képkocka egy minimális különbség látható másodpercenként többször, megteremtve ezzel az mozgás illúzióját a szemlélőben.
Twitter nemrég használt ez az egyszerű megoldás az az új animációs szív, görgetés egy előre meghatározott keretek sorozata 26.

Így kapott az animációs túl bonyolult végrehajtani, sőt, nem elég sima.
Sok esetben célszerű használni CSS «átmenet» -nak automatikus animáció elem, ha megváltozik. Ez a technika is ismert, mint «tweening», és magában foglalja az animáció létrehozását automatikus építése közbenső képek. Tegyük fel, hogy van két kép ugyanazon objektum különböző pozíciókban. CSS átmeneti hatások segít kialakítani az animáció megváltoztatja állapotát. Használatuk előnye, hogy lehetőség van arra, hogy bármikor elveszítheti, vagy felhívni a logikája animáció. Ez tökéletes a kategóriában a „set and forget”. Ez jól működik, például a különböző intro szekvenciák vagy egyszerű kölcsönhatások, mint például aktiválás animáció, amikor az egér.
Továbbá, animáció, beépített CSS kulcskockákat, szolgálhatnak a tökéletes hátteret a kiválasztott területeket az oldalon. Például a gyűrűket a logó „Gyro” állandóan forog. Ez a megközelítés jól használható átkötő különböző mechanizmusok.
Így a nyitó fordulóban ki, és folytassa a fő része a post. Adjunk néhány tipp, ami segít jelentősen növeli a termelékenységet és a minőséget az animáció. Remélhetőleg akkor segít.
# 1Do nem változik semmilyen tulajdonságait, kivéve Opacitás (opacitás) és a konverziós (transzformáció)
Még ha úgy gondolja, hogy jobb lenne, akkor nem éri meg a zűrt!
Ezt követően alapelv hatékonyságát növeli 80%, még a mobil szegmensben. Bizonyára hallottál már ilyet. Az ötlet nem eredeti, de ritkán követte. Ez a web egyenértékű „enni az egészséges élelmiszerek és gyakorolni.” Mindenki hallott már, tudja, hogy ez nem helyes, de kevés felel meg.
Tény, hogy nagyon könnyű megszokni ezen elv szerint. Különösen előnyös akkor hozza azoknak, akik korábban nem az animáció CSS hagyományos tulajdonságait.
Például, ha meg kell, hogy egy tárgy kisebb, akkor a transzformáció ingatlan a skála megváltoztatása helyett a szélesség / magasság. Ha meg kell mozgatni egy elemet, akkor nem kell szórakozni a változó a behúzás értékeket, mert ez az animáció lesz szükség átszervezéséről oldalelrendezését minden egyes képkocka. Sokkal jobb, hogy egyszerű tulajdonságai az átalakulás erre: transzformáció: translateX vagy átalakítani: translateY.
Miért működik?
Egy olyan ember számára, aki megváltoztatja a szélesség, a térköz és más hasonló paramétereket a tulajdonságait az átalakulás nem tűnik méltó ötlet. Vizuálisan, az eredmény hasonló ettől. De a költségek számítási teljesítmény a számítógép, amely mindezt a gyors-, a használata a transzformáció néz sokszor jobb.
Mehetsz őrült, várva letölthető ezen az oldalon a sarkok le vannak kerekítve, a kép használt összes fel az árnyékban, és teljes a boldogság adunk elmosódás elemekkel. Ha ez bekövetkezik 1 alkalommal, majd néhány extra ezredmásodperccel szerepe nem fog játszani. De amint minden tartalom jelenik meg a képernyőn, akkor már nem akar várni újraszámítása értéket változtatni az oldalt.
# 2 elrejtése a tartalom látható.
Használjon «pointer-events» CSS: érték «nincs» együtt nulla áttetszőséget bujkál elemek
Ez a módszer nem működik a régebbi böngészők, de ha tervezünk WebKit böngésző vagy egyéb modern motorok, ez teszi az életed sokkal könnyebb.
Az ókorban, amikor az animáció feldolgozása a jQuery élő (), a legnagyobb nehézséget, ha foglalkoznak a hatása elhalványul volt, hogy változtatni kell az értékek tulajdonságok display: none, hogy aktiválja a terminátorhatást a megfelelő időben. Túl korán, és az animáció teljes, túl későn, és akkor kap egy láthatatlan elem nulla értéke a fedettség, átfedő oldalon. Inverz válasz szükséges A képernyő tisztítása befejezése után az animációt.
CSS «pointer-events» ingatlan (van egy hosszú idő, de valahogy használni ritkán), hogy a dolgok nem reagálnak a kattintás, és egyéb interakciók. Tehát, ha egyáltalán van az oldalon. Ez a tulajdonság könnyen be / ki CSS. A munka, nem szakítja meg az animációt, és nem befolyásolja a renderelés / láthatóság elemekkel.
Ötvözi ez a dolog a fedettség értéke nulla, megkapjuk ugyanazt a hatást, hogy megadja «display: none», de nem a teljesítmény hatása, ha indít új animációs rendering ciklus. Ha szeretne elrejteni egy elem elől, én általában mutatnak nulla fényelnyelés és kapcsolja ki a mutatós eseményeket. Ezt követően, azt is felejtsd el, tudva, hogy minden könnyen menjen vissza, és semmi ne zavarja a teljesítményét az oldalt.
Ez a technika különösen jól elemekkel rendelkező abszolút pozicionálás, mert ebben az esetben biztos lehet benne, hogy nincs hatással a többi területen az elrendezés és az oldal elemek.
Azt is, hogy így nagyobb cselekvési szabadságot, mivel a választás a start / stop idő animáció ebben az esetben nem lehet nagyon pontos. Még ha egy kicsit téves időzítések, semmi rettenetes fog történni. A felhasználó egyszerűen nem tud semmit, hogy álljon az animáció befejeződött. Minden megy úgy, ahogy terveztem.
# 3 Ne animálni szeretnénk mindent egy sorban ugyanabban az időben.
Vagy használja az elvet koreográfia.
Egy animáció lehet simán önmagában, de ha ugyanabban az időben dolgozott a több hatások, akkor rontja az egész képet, és csökkenti a teljesítményt. Készítsen zökkenőmentes demo nagyon egyszerű, de ad elfogadható szintű teljesítményt részeként egy weboldal sokkal nehezebb. Ezért nagyon fontos, hogy terv megjelenése animációs megfelelően.
Szeretne építeni időzítéssel, hogy az összes animációk futnak különböző időpontokban. Általában 2-3 animáció működhet egyidejűleg késedelem nélkül, különösen, ha elkezdenek egy kis terjedését az időben. Több mint 3 egyidejű (a szemnek, de lényegében - a legkisebb változása idővel kell) kezdődik szinte biztosan fog okozni lag a képernyőn.
Ha az oldal több mint egy animáció, akkor fontos, hogy megértsük a koreográfia fogalmát. Úgy tűnik, egy tánc kifejezés itt? De a megértése a lényeg ebben az összefüggésben nagyon fontos a sikeres animációs interfész: a dolgok, hogy jöjjön a képernyőn a megfelelő irányba, és a megfelelő pillanatokban. Annak ellenére, hogy minden munkát külön-külön a néző számára, akkor meg kell jelennie részeként egy jól megtervezett mechanizmus.
Material Design by Google néhány érdekes fejlemény ebben a kérdésben. Ez természetesen nem az egyetlen helyes út, de elgondolkodtató és tesztelés.

# 4 Az enyhe növekedés a késedelem átmenet, megkönnyíti az elvet követik, koreográfia
Koreográfia animáció nagyon fontos, és a minőségi termelés igényel sok kísérletet. Ahhoz azonban, hogy hajtsák végre a gondolatok a kód nem valószínű, hogy nagyon bonyolult.
Swinging ugyanakkor számos olyan elemet, akkor egészen egyszerűen összegyűjteni a koreográfia. Ez egy erős megközelítés, mert minden ugyanabban az időben, és jól néz ki, és gyorsan fut, de ne feledje, hogy csak 2-3 animáció lehet futtatni egy időben, és minden rendben lesz. Meg kell terjeszteni őket az oldalon, hogy minden működött simán és időben. Állítsa be animációkat érzékelhető nézőt, mint folyamatos, hanem egy lánc különböző elemek. Egységes sima jelenetet.
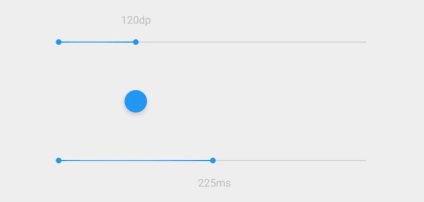
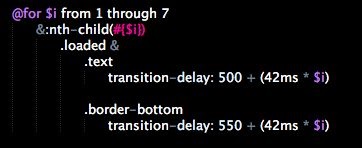
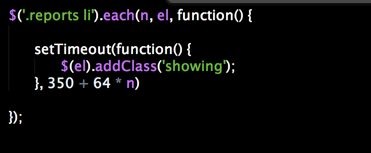
Van néhány egyszerű technikákat, amelyek rock a terméket. Ezek nagyon kényelmes, különösen akkor, ha egy hosszú lánc animációk. Ha a lánc nem tartalmaz kevesebb mint 10 darab, én általában azt jelzi, értéke késedelem CSS. Ez a legegyszerűbb módja annak, hogy végre.

A hosszabb szekvenciák vagy dinamikusan változó elemek időzítések állítható be dinamikusan minden elemére megváltoztatásával a változó értékeket.

Általános szabály, hogy használt két változó: a késleltetést és késleltetés az egyes elemek. Ezt az egyensúlyt nehéz megtalálni, de ha lesz irányítva a megfelelő számsor, akkor minden rendben lesz.
# 5 használjon közös tényező a fejlesztés a mozgás vslow
És felgyorsítja mindez később.
A design animációs időzítés minden. 20% -a munka rejlik létrehozása animációk magukat, és a maradék 80% - megtalálni a helyes beállításokat és időzítést termelő tiszta és sima szinkronizált jelenetek.
Ez különösen igaz akkor, ha dolgozik a koreográfia élvezhetnek elemek és próbálják szorítani a maximális teljesítményt. Lelassulását követően animációk ilyen jelenetek sokkal könnyebb lesz dolgozni.
Be kell, hogy a kényelem a kód része, így nem okoz problémát, hogy teszteljék a különböző sebességgel és időzítés. Például, ha az animáció akadozik még 1/10 sebesség, akkor valószínűleg csinál valamit alapvetően rossz. Ha ez simán megy, ha kifeszített 50-szer, a probléma csökken megtalálni a maximális sebesség, amellyel működhet zökkenőmentesen. Elég nehéz észrevenni a problémákat, teljes sebességgel, de ha csökkenteni, akkor lesz nagyon nyilvánvaló.
Konfigurálása nagyon bonyolult animációk vagy pedig, ha keres szűk a teljesítmény-ellenőrzési folyamat lassított nagyon hasznos lesz.
Az ötlet az, hogy a csomagolás a sok szép részleteket egy jelenet lassú bemutató, majd gyorsítsa fel az egészet úgy, hogy az animációk meg tökéletes. Ez nagyon kényes munka, de a felhasználók értékelni fogják a részletekre és folyamatosságát, hogy mi történik a képernyőn.
Ez a szolgáltatás része a jelenlegi OS X: Ha minimalizálja egy ablak a program, akkor az animációt lassított.
# 7 Hálózati aktivitás vezethet lag.
Be kell, hogy előre be lehet tölteni vagy blokk bolshieHTTP kérések
Nem szükséges használni mega-optimalizálás nélkül egyértelműen szükség van, bár nagy oldalt előírhatja a telepítés egy nagyon pontos késleltetési és animációs időzítést zavartalan működését. Általában meg kell kezdeni letölteni, mint egy kis mennyiségű adat, amennyire csak lehetséges, majd csatlakoztassa az animációt, és azt követően, hogy letöltse a többi oldal tartalmát nehéz.
Azokon az oldalakon, ahol sok a munka, hogy optimalizálja az adatok hosszabb ideig is eltarthat. Animáció jól működik statikus tartalom, kezdheti nagyon lassú és szétesik betöltése közben valós adatokkal. Ha valami úgy néz ki működik zökkenőmentesen, de egy bizonyos ponton kezd lag homályos okból, ellenőrizze a hálózati tevékenységet. Talán ezekben a pillanatokban, a csatorna foglalt egyéb letöltéseket. Győződjön meg róla, hogy a hálózati nem végez egyszerre több nagy letöltéseket.
# 8 Nem kell változtatni a standard tekercset.
Az ötlet helyett a scroll tűnhet hűvös, de ez nem igazán.
Görgetése az animáció népszerű néhány évig, különösen akkor, ha felhasználásával készült parallaxis és egyéb speciális effektek. Hasznosságát lehet vitatkozni, hosszú ideig, de a technikai végrehajtási módszereket az ilyen ötletek a sikeres és nem.
Több legrosszabb stunt néz helyett a szabványos tekercset az úgynevezett scrolljacking (tartalom változik az időben a görgetés, példaként - Apple honlapján). Ne csináld. Sikeres végrehajtása olyan hatást nehéz, és a felhasználók nem tetszik.
Ha van némi tapasztalata és a vágy, hogy hozzon létre egy görgetősáv, hogy ez könnyű prototípus és vizsgálati működési mielőtt tölteni az időt, hogy a fejlesztés befejezéséhez.
# 9 Leggyakrabban próbára tervez a mobileszközökön.
A legtöbb weboldalak jönnek létre a számítógépen. Leggyakrabban ezek tesztelt ugyanazon a gépen, amelyen az általuk kifejlesztett. Így a mobil változata a honlapon, és az animáció teljesítmény visszahúzódik a háttérben. Egyes technológiák animációkat (pl vászon) nem fog megfelelően működni a mobil platformokon.
Azonban, ha az animáció történik és optimalizált megfelelő, ami tőle használható mobil élményt is felülmúlják asztali minőségű. Mobile Optimization szokott lenni egy nagyon bonyolult téma, de az új iPhone gyorsabban dolgozik, mint a legtöbb laptop. Ha majd kövesse a fenti, akkor érheti el a lenyűgöző teljesítményét animációk és a mobil eszközök.

Folytassa a tervezési fejlesztések, és a teljesítmény javítása, a különbség a kényelmet a mobil és asztali változatai a honlap nem teljesen eltűnik.
Ha kényszeríteni magát, hogy használja a mobil oldalon egy hétig, akkor valószínű, hogy végül optimalizálni még jobb, mint a nagyobb változat. Küzdő irritációt használja rendszeresen, akkor teljesen úgy érzi, a probléma, hogy szembe kell néznie a felhasználókat, és akkor távolítsa el őket, mielőtt elhagyja a projekt, hogy a tömegek. Ez fogja megmenteni a sok gondot a jövőben.
# 10 Test projektek különböző eszközök
Sok tényező van, amely drámaian befolyásolhatja a webhely teljesítményének a PC és a mobil eszközök: a képernyő felbontását, a pixelek száma az ablakban, a vas, az idős kor, stb ...
Annak ellenére, hogy a Chrome és Safari WebKit alapú, és majdnem ugyanazt a szintaxist, mindegyiknek megvan a maga furcsa szokásai. Bármilyen változtatás Chrome ugyanakkor kiküszöböli a régi hibákat, és hozza az új, így van, hogy állandóan szemmel tartani, ahogy mondják.
Érthető, nem mindenki akarja követni a legkisebb ellenállás útját, így a helyszínek mellett a közös nevező az összeg hibákat, hogy ne kerüljön a baj után a következő frissítés a legnépszerűbb böngésző. Keresés írástudó mdja fejlesztéseket és eltávolítását némelyikük fenntartása érdekében a zavartalan működését a helyszínen nagyon hasznos lehet.
Rendszeresen váltás között dolgoznak a MacBook Air egy kis és egy nagy iMac. Minden ciklus felfedi egy kis probléma, és rámutat arra, hogy a szükséges javításokat. Ez nem csak a termelékenység az animáció, de a design az oldalon, mint egy egész, az információ sűrűséget, olvashatóság, szerkezetét és így tovább. D.
Összes mobil és teljes site design gyakran különböznek szélessége a szerkezet, magasság, pixelsűrűség és egyéb tulajdonságait. A tudás az operációs rendszerek és hardver teljesítménye a mobil eszközök segítségével optimalizálni, mert nagyon eltér a számítógépen.
Remélem megtaláltad az adott technológiának hasznos és használja őket a következő projekt. Sok szerencsét!