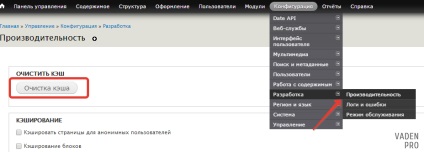
sablonok és

Az első lépések
Tehát, hogy továbbra elemzés a rendszerezést Drupal 7, szükségünk van a honlap sablon. Mi továbbra is együttműködik a helyén része természetesen szentelt a bemutatót, akkor is használja fel a helyszínen, a működési elv ugyanaz mindenhol.
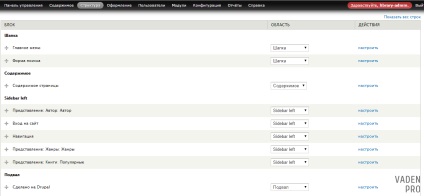
Csatlakozás a téma, és helyzetét hoztunk létre blokkokat a régiókban:

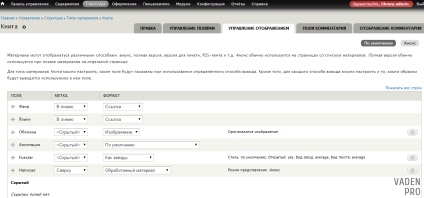
Will szétszedni a példa a könyv oldalsablonhoz. Általában a leggyakoribb minta, az alábbi területeken:

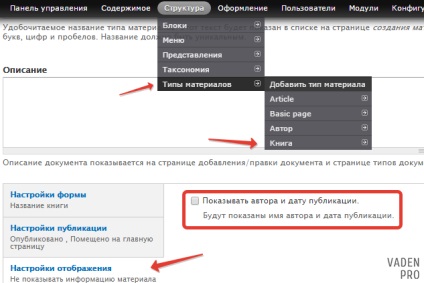
Beállítható, hogy megjelenítse az alábbiak szerint:

Mivel a DCS még mindig nem levelet oldalon a könyv a következő lesz:

Tobish futtatásához szükséges HTML-kódot már ott van, meg kell hozzá egy kis CSS, hogy mindent annak érdekében. Akkor teljesen felhívni mindenki magát, én még mindig csak egyszerűen megfelelő helyen helyén területeken:

page.tpl.php node.tpl.php és mi a különbség?
Kezdjük az elemzést a mintát, és mire van szükség.
page.tpl.php
Mint már említettem az előző leckét. page.tpl.php használt Drupal megjelenítéséhez főbb régióiban oldalakat a webhelyén:

Miért érdemes használni? Létrehozása különböző sablonok különböző típusú anyag, akkor:
- Változás, ha szükséges, hozza a kiadási oldalon régiók különböző típusú anyag
- Adjon hozzá további elemeket az oldalra (hogy zsemlemorzsa a tartalom felett, hogy további egységek stb a kód).
- Távolítsuk el a kimeneti területeken nem kell a helyszínen
- Add meg a saját wrapper osztályok és régiók helyspecifikus egy bizonyos típusú anyag
Tobish egészében, ha elégedettek vagyunk kezdetben a konfiguráció anyánk a page.tpl.php, majd hozzon létre újakat különböző típusú anyagok nem szükséges. Sőt, ez nem kívánatos, mert abban az esetben, utómunka helyén a jövőben egy sor sablonok oldal - [rendszer neve az anyag típusát] .tpl.php komolyan megnehezítheti a munkát a helyszínen.
Hogyan lehet csatlakozni az oldalt - [rendszer neve az anyag típusát] .tpl.php?
Ezzel szemben a sablon csomópontok Drupal fogja látni egyszerre minden gond nélkül, hogy csatlakoztassa a page - [rendszer neve az anyag típusát] .tpl.php szükséges előzetesen aktivált hozzáadásával fayltemplate.php az alábbi kódot:
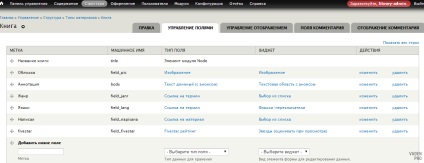
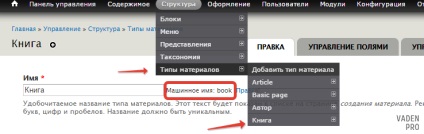
Most egyszerűen másolja a page.tpl.php, változtassa meg a nevét, a másolt fájl a kapcsolat oldalon - [rendszer neve az anyag típusát] .tpl.php. A rendszer neve megtalálható itt:

Ennek eredményeként a neve az új fájl jöttünk ki - book.tpl.php. Ebben, mi a szükséges módosításokat, hogy a standard fájl (például abból ide a zsemlemorzsával, és a standard page.tpl.php távolítsa el őket).
Szintén fontos szempont, hogy a dolgok, csatlakoztatás után egy új típusú anyag sablon, törölnie kell a gyorsítótárat oldalon. Csak akkor Drupal fogják látni. Miután a sablon kapcsolódik, változtatásokat azonnal érvénybe lép.

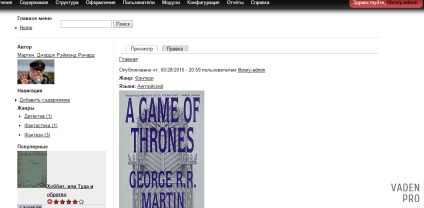
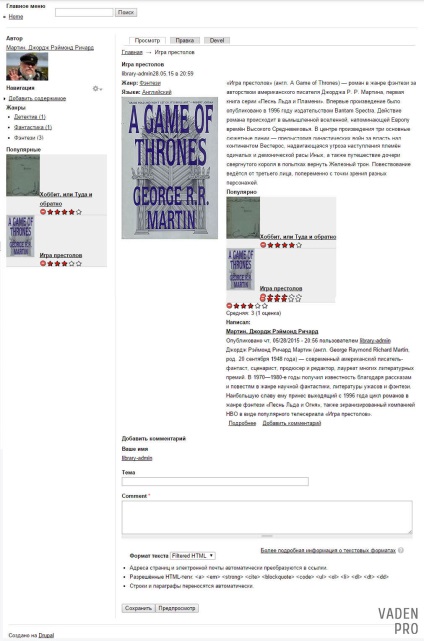
Így ellenőrizni. Oldal bármely más típusú anyag:
Az anyag típusától könyv oldal:
Mint látható, minden mindennel összefügg.
Tartalmával bármely régiójában az oldalt, akkor a munka révén a blokkokat, amelyekből származnak, de a teljes tervezési Az oldal nyilvánvalóan hiányzik a regisztrációs fő tartalmát oldalaink.
node.tpl.php
Ez a minta megfelel a tartalom a következő elemekből áll:
Tobish mi jelenjen meg az oldal tartalmát (tartalmát a mezők, stb) kell tenni végre node.tpl.php.
Rendszerezést az alapértelmezett nézetek, mint abban az esetben a lap használható egyszerűen node.tpl.php, hogy a munka egy bizonyos típusú anyagok használatára csomópont - [rendszer neve az anyag típusát] .tpl.php mintát esetünkben node-- book.tpl.php.
Hogyan lehet csatlakozni egy csomópont - [rendszer neve az anyag típusát] .tpl.php?
Hozzon létre egy fájlt ugyanazzal a névvel, a téma, és illessze be a kódot alapsablonjaként, amit találunk a gyökér könyvtárat a site / modules / node / node.tpl.php. Hogy lesz valami hasonló:

Mert rendszerezést érdeklődés elsősorban képviseli a kiválasztás kódot, a többi kiadási standard csomagolást Drupal és a rendszer adatait, akkor is egyértelmű, minta az állam, ha szeretné:
Aztán hozzá a saját kódját, de ez az Ön döntése, kezdetnek, azt ajánlom, hogy mindenki használja ugyanazt az alapvető mintát.
Ezt követően, mint minden minta tpl.php. A gyorsítótár törlése az ő helyén fűrészt.
Ő hozza a teljes tartalmát az oldal, akkor küldik az alapértelmezett oldalra.
Rendszerezést oldal tartalmát
A folytatása további munkára van szükség, hogy létrehozza a nyilatkozat modul Devel.
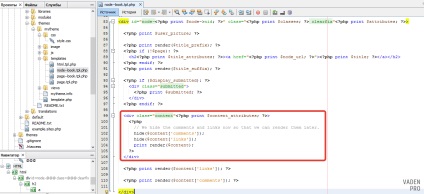
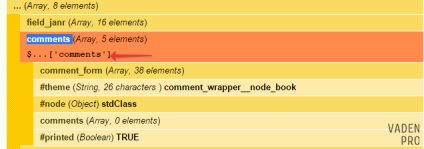
Ahhoz, hogy tudjuk, hogy továbbítják az oldal tartalmát, hogy a terminál (lásd a kiválasztott kódblokkot a képen fent) add DPM () függvény, mely tesz minket, hogy egy érdekes változó. Ez a funkció megjeleníti az összes üzenetet sisetmnyh Drupal küld egy változó, van írva benne.
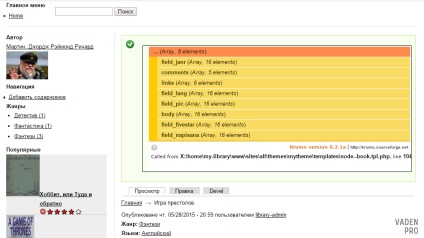
Ennek eredményeként jöttünk:
És megjelenik a képernyőn (ha volt valami furcsa, akkor győződjön meg arról, hogy telepítve van Devel DPM egyik jellemzője ennek a modulnak.)

Ez adja a Drupal oldal megjelenítéséhez.
Vegyük az alapvető technikákat, hogy szükség lehet egy méltó regisztrációs oldal:
Változó területein rendelni
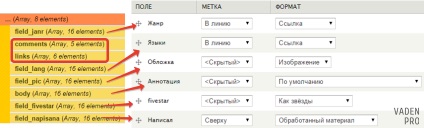
Mint látható, a szokásos területen kapnak ugyanolyan módon és ugyanolyan beállításokat a beállítási kijelző oldalunkon:

Húzza a mezőt az aktuális oldal (szerkezet / anyagtípus / anyagunk típus / kijelző vezérlő) és mi változik a kimeneti oldalon, és DPM volt.
Vegyük ki a kimenetet az oldalt felesleges elemeket
Tehát 2-szer kattintson a mező érdekel minket, és azt akarják, hogy másolja az adatokat:

Nos, a szokásos kimenet
- ha ez egy egyszerű értéket, vagy
- ha van szó egy sor több értéket.

Készítsen göngyölő
Gyakran szükség van, hogy egy kiegészítő tartály, amely magában egy mező vagy csoport mezőket, akkor volt kényelmes felhívni az egészet, erre a felhasználásra [ „#prefix”] és [ „#suffix”].
Nézzük gondoskodjon a területén műfaj, a nyelv és könyvborító a bal oldalán, és az összes többi területen a jobb oldalon, hozzátéve, hogy a burkolat.
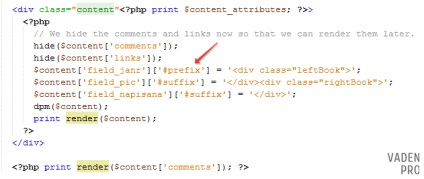
Csakúgy, mint az előző esetben, akkor kattintson duplán érdekes terület számunkra, másolja ki a kódot, és használja a [ „#prefix”] hozzá, amit vissza kell vonnia, mielőtt a területen, és a [ „#suffix”] után. A végén jöttem ki:

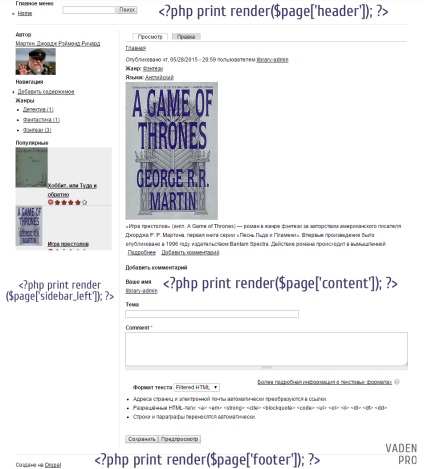
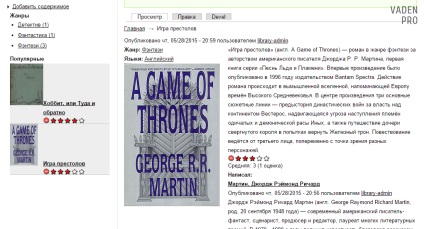
Egy pár sornyi CSS és íme, a komponensek oldalt idehelyeződött mint szeretnénk:

Visszavonja blokk közötti oldalmargók
Az is nagyon gyakori probléma, hogy szükség van, hogy a mezők közötti oldalt valamiféle blokk, például gombok, mint az, és így tovább, ami nem kapcsolódik az ezekre a területekre. Gondold át, hogyan kell csinálni helyesen.
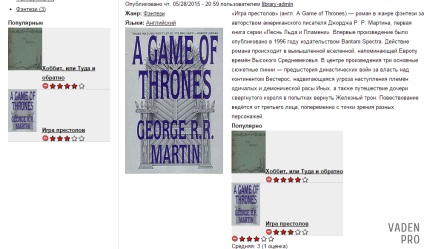
Nézzük származik a szöveg alatt a bejelentés előtt a csillagokat, blokk oldalsáv népszerű könyvek.
Ugrás az oldal a blokkok, kattintson a szerkeszteni blokk van szükségünk, 2 érték a böngészőből:

Az első a modul neve, amely létrehozza a blokk, a második pedig a rendszer neve. Ők bármi lehet, ez nem számít.
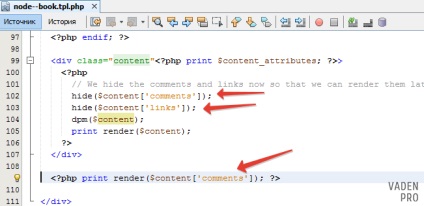
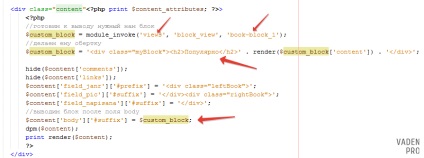
Most megyünk a kódba és használatával
Get a blokk, írunk be egy változó, akkor add neki csomagolni, és levezetni, hogy hol kell az oldalon. A mi példánkban ez így néz ki:

A kód, amelyet használni, hogy megakadályozza O:
Végre van:

Kívánt esetben, az oldalsáv most ki egységet el lehet távolítani.
- A PHP egyesíti a különböző típusú vonal felhasznált egységek Point:
- Egyszerű szöveg. mi betakar hozott idézetek
- Módosítások az oldalon tesszük, hogy a vonalat a termelés a nyomtatás a változót, amelyben működünk (ebben az esetben a nyomtatási render # 40; $ content # 41; ; )
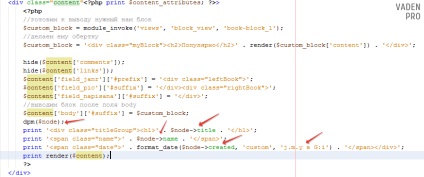
Ahogy talán már sejtette, a változó $ tartalom nem naydem- csak az az oldal tartalmának, szükségünk van a tárolt információ a változó $ node. helyezze be a DPM (), és vonjuk ki a szükséges értékeket:
És hozok nekik csak a tartalmi oldalon, ennek eredményeként a kód a következő:

És ott van szükségünk az oldalon lévő információk:


Ebben a munkában a sablon node.tpl.php befejeződött.
Eredményei munka node.tpl.php
Most távolítsa el DPM () re node.tpl.php. hogy nem származhat indokolatlan Most információt. A teljes kódot az oldal, amit kapott a végén:

Összegezve
A Drupal fontos, hogy megértsük, hogy melyik sablont, és mire használják, és ahonnan azt az információját a sablont. Megjelenése után ez a megértés, hogy velük együtt dolgozni akkor nagyon egyszerű és gyors.
Ebben a leckében megbeszéltük, hogy ahhoz, hogy a kívánt oldal HTML kódot számunkra, ezáltal kényelmes alapot a további hozza az oldalt a kívánt nekünk, hogy kijelentsük a hagyományos CSS.
Count: 12 (5 táptalaj az 5)