Rendszerezést views sablon
A végső eredmény a kiviteli alak vyusa nem teljesül (tisztán vizuálisan) 90% -ában.
Themeable vyuc lehetséges. És rengeteg lehetőséget erre, mint a sablonok segítségével.
Rendszerezést a sablonokat, és ugyanazt a hatodik és a hetedik változata Drupal.
Tekintsük a részletekért.
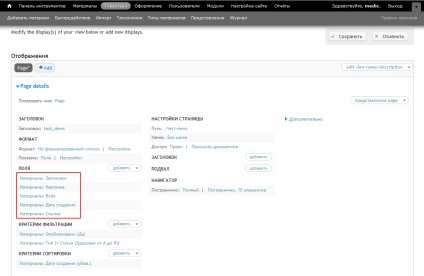
Készítsen vyus, nincs semmi bonyolult, akkor tudja kezelni magad.

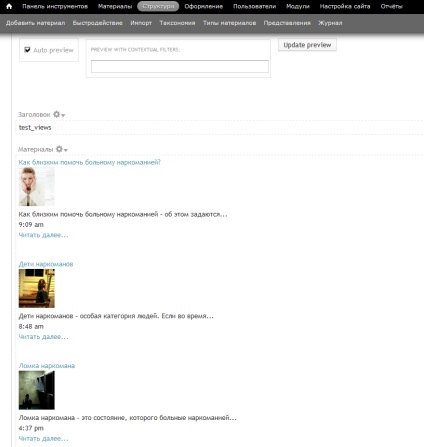
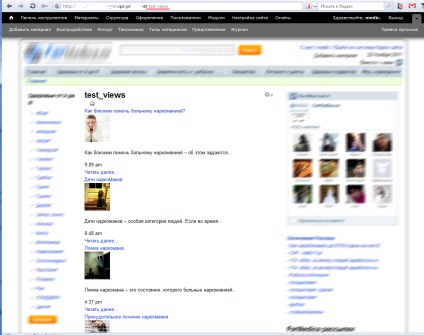
Azonnal nézd előnézet bemutatónkat. Mint látható, az összes mezőt ispeshno kikelt. Tartalom csonkolt (set 100 karakter), a folyamat kimeneti stílusát a kép. (Lásd. Szintén programozottan létrehozni egy Picture Style)

Számunkra ez biztosan nepriemlimo.Obraschaemsya a rendszerezést.
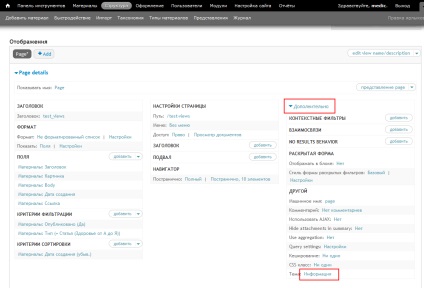
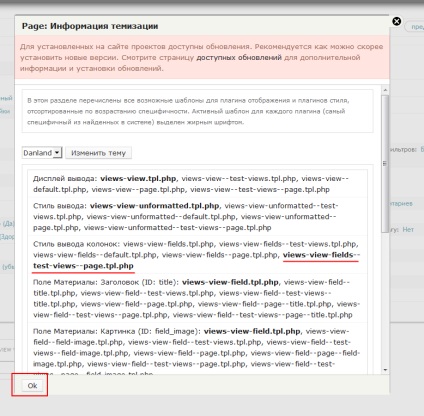
Kattintson az Advanced (kiderült, hogy a menü). Ezután kattintson az információt.

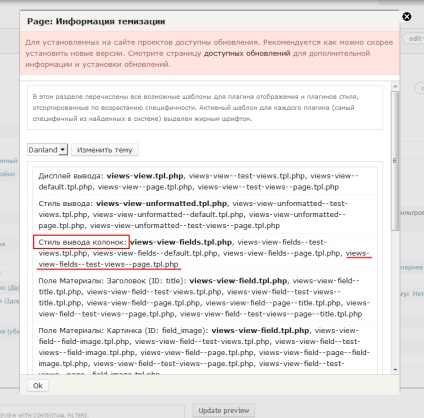
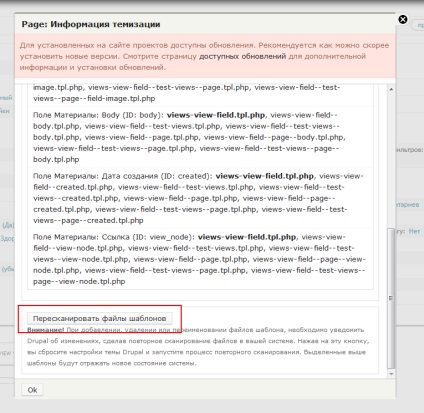
Az ablakban, hogy mi érdekel nevű fájlt kiadási stílusú oszlopokkal. Ez a fájl a felelős. A kimeneti oszlopok, általában. Szabadprogram, megtekintheti az összes fájl és megérteni maguknak, mit és hogyan rajtuk keresztül temiziruetsya.

Mi táplálja a vyusu sablon - hozzon létre egy fájlt a megadott névvel a legújabb stílusú kiadási oszlopok. A mi esetünkben ez a neve a nézetek-view-mezők - teszt-megtekintés - page.tpl.php
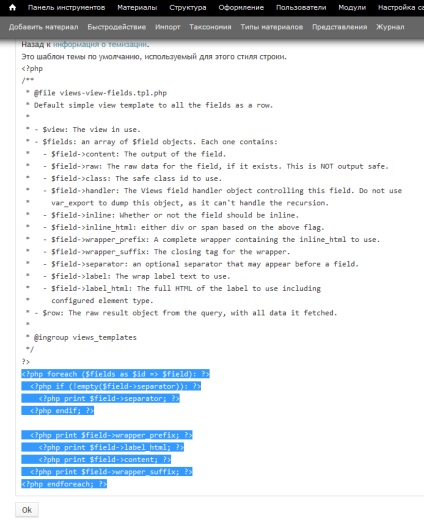
Most kattints a kifejezés egyenes stílus O-hangszórók lásd php kódot. Másold és vstalyayte az újonnan létrehozott sablon fájlt.
Szándékosan eltávolítjuk a felesleges, nem hasznos a számunkra.

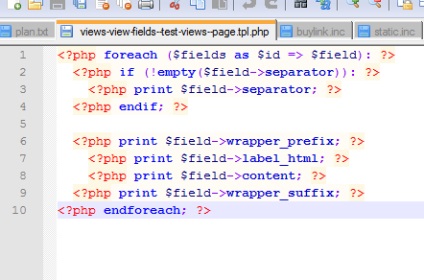
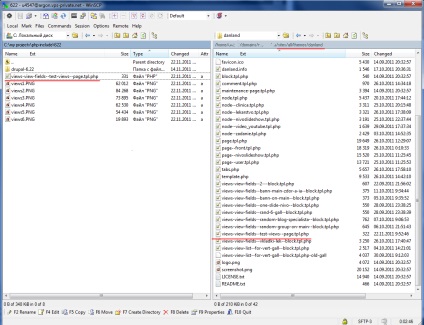
A sablon néz ki. Most dobja a fájlt a mappába az aktuális témát.


Következő az ablakban a sablonok listáját a gombra kattintva Újrakeresés sablon fájlokat.

Ha mindent helyesen, a fájl írására podsvechen.Esli ez nem történik meg, már meg hol oshiblis.Oshibka gyakran előfordul, amikor a sablon fájl hibás néven, vagy nem kerül a rossz mappát a szerveren.
Ha mindent helyesen kiemelhet, kattintson az OK gombra.

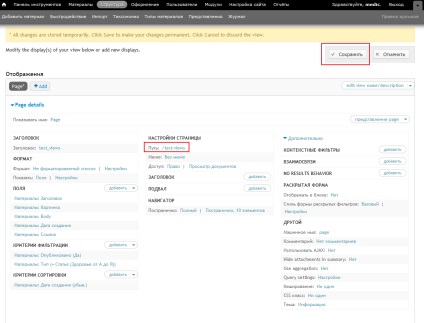
Az útvonal vyusa Set (ha ezen az oldalon). Ha nincs megadva, ne felejtse el megadni. Őrizni.

Ennek eredményeként látjuk vyus, mint amilyennek lennie kellene.

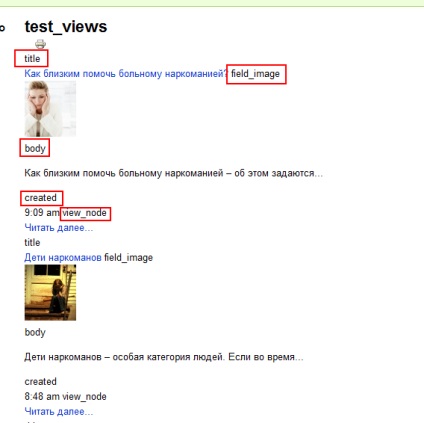
Most a szórakoztató része. Nyissa meg a sablont.
Ez felülírja az összes felesleges és nyomtatási változó $ id.V ez a változó nevét tárolja kulcsfontosságú eleme a tömb $ row.
A cache nem szükséges tisztítani. Nézzük a neveket vyuhu.Vidim peremennyh.V a vyusah lesznek más. Mi szándékosan hozta őket, hogy megtanulják a nevüket.

Most már tudjuk létrehozni az új változók (lesznek kibocsátó vyusa), és tedd, ahová (a sablon fájlt, természetesen).
Most hoztunk létre a változókat, és azokat a visszatérési érték. Következő lépésként töltsük fel, hogy mit akarunk, és hogyan akarunk.
Mint például egy egyszerű táblázatot:
Ez nem működik. Itt a kód:
Azt írja error:
Figyeljük meg: Undefined variable: img a funkció közé tartozik a () (54 vonal a /sites/all/themes/zen/views-view-fields--view-popular--block.tpl.php fájlban).
Figyelmeztetés: Undefined variable: img a funkció include () (line 54 fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img a funkció include () (line 54 fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img a funkció include () (line 54 fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Mint látható, van egy 4 típusú kép jelenjen meg. Próbáltam rendelni minden egyes önálló változó, ahelyett, hogy mindent egy egyesülő. Itt a kód:
Itt van a hiba:
Figyelmeztetés: Undefined variable: img1 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img2 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img3 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Közlemény: A meghatározatlan állandó img4 - feltételezett 'img4' a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img1 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img2 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img3 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Közlemény: A meghatározatlan állandó img4 - feltételezett 'img4' a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img1 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img1 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img2 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img3 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Közlemény: A meghatározatlan állandó img4 - feltételezett 'img4' a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img1 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img2 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Figyelmeztetés: Undefined variable: img3 a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Közlemény: A meghatározatlan állandó img4 - feltételezett 'img4' a funkció include () (46 vonal a fájlban sites / all / themes / zen / kilátás-view-mezők - véli népszerű - block.tpl.php).
Itt podebazhte mezőnevek
Hasonlóképpen, kiírja field_style_guide_image, field_fashion_tendency_image stb?
A legvalószínűbb az id változót a hurok lesz egy érték, így a változó $ img1, $ img2, $ img3 img4 és $ jelentették be.
Figyeljük meg, hogy megjelenhet más oldalakon.
A megoldás egyszerű:
Szembesülve egy teljesen hülye probléma. Van vyus összefüggésben Keresés azonosító kifejezés + PHP érvényesítés megjelenítéséhez a kifejezés az ő alias, a kimenet pedig a sablon alapján a fenti.
A sajtóbemutató minden megnyitja az azonosítót és alias. Azon az oldalon csak az azonosítót. Cache tiszta, szinonim próbált különböző lehetőségeket, credit default vyus taxonómia le is szerepel sablonokat template.php. Minden hiába.
Talán, ha nyissa meg a alias vyus nem érti, hogy ő volt a helyi szűrő tid távú bérlet? Próbálja poshamanit környezetvezérlővel szűrők, pontosabban annak ellenőrzéseket.
A hálózatok példák érvényesítését, ha az érvelés helyett az alias azonosítót. Azonban, néztem a hibakereső és kiderült, hogy a jelen érv a kifejezés ID. Mindazonáltal minden táncol egy tambura nem segített.
A végén, I köpött és peregeneril álnevek úgy, hogy a jelen távon HRM ID. A probléma megoldódott.
Nichesebe, ez olyan mágikus varázslat.
Üdvözlünk!
Köszönöm szépen a cikket, akkor sokat segített.
Van egy fajta anyagot a mező „entitás”. Ez a fajta anyag hozok át Vyuha. Pontosabban, a mező a kapcsolódó szervezetek következtetni ezt:
Jeleníti meg mindent, kivéve fotók (field_photo). Sajnos, php vagyok komplett nulla. Talán a kép, hogy egy másik szintaxis?
Igen. A területen a fájl nem lesz érték, és fid fájl, a az uri, mérete és minden mást.
Gyártmány print_r ($ ArFather [$ i] [RAW] [egység] -> field_photo [und] [0]); és hogy mennyit a tömbbe. Többek között lesz, és az utat a képet.
Nagyon köszönöm, hogy megértsék.
Egy másik kérdés, utolsó), mint a kimeneti mezőcímkéket?
Már akartam kérdezni a fórumon, hogyan kell témát többpólusú elemek, de a megoldás talált a saját. Itt van, tud valaki jól jöhet. Nem tudom, hogy van ez „kóser”.
A hurok létrehoz egy változót kimenet, amint azt a cikket.
Következtetés van szükségünk, például egy réteg, és hozzá egy réteg stílus azonosító (vannak különböző opciók, hogy a szeretet, például, hogy egy osztály helyett id).
A CSS fájlt létrehozni egy stílust a tartály (piros háttér) és a pszeudo-osztály: first-child stílus határozza meg a tartalmat. Ebben az esetben, a stílus határozza meg az első elemet. Nincs több rétegben a tartály belsejében, mintha majd adni a pszeudo változások hatással lenne csak az első réteget.
Hirtelen szembe a probléma. A sablon fájl nem felkapott egy tematikus vyusa ha vyus fül quicktabs, és elindította az alapértelmezett sablon. Cache takarítás.
Ha megnyitja az URL vyusa, minden gond nélkül.
Hol ásni?
Vicc. Dolgoztam quicktabs.
És amikor szerkeszti vyusa ha rescan mintázatok azt nem vette fel? Ishyusov hálózat róla nem?
Talán át preprotsessy valahogy verni, ott vruchguyu okozhat temiziruyuschuyu funkció, amely már felveszi a szükséges sablont.
Szerkesztésénél is, nem vette fel. Az információ sablon aktív. Ha vyus megjelenik egy URL-t felvette.
A preprotsessami jó ötlet. Megpróbálom én iratkozni.
Elkapni a megfelelő sablont a template.php használat MYTHEME_preprocess_views_view_fields () függvényt.
Igen, minden téma, mert saját sablonokat. oly módon, hogy a horog hozzá felhúzó minta?
Igen. Minden működött, ahogy kellene. Sőt, ez a részlet (a formában látható) egészíti ki a sablont több vyusam, és én csak azért szükséges.
Lehetséges, hogy megjelenítése ki- egy mezőt értéke alapján egy másik? Vagy legalábbis, feltéve, hogy a területen, hiszen ettől függ a kimenet üres.
Címkék nem akar vágni, és ha nem vágja, akkor természetesen if (! Empty ($ bla-bla)) nem működik.
Miért nem? Ez normális változók. Tervezés, ha más nem fog működni.
Köszönjük ilyen gyors választ.
Számomra ebben az esetben a probléma kapcsolódó keresést értékek, amelyek akkor kötelező empty () függvény. hiszen még egy üres mező értéke változó nem üres, mert a bennük a borítás. Megoldás kémkedett az alábbiakban.
Amellett, hogy a szokásos vezérlőváitozókat létre, vágott címkéket.
if ($ id == 'field_bla-bla) tartalma;>
if ($ id == 'field_bla-bla) tartalma);>
Sajnálom, nyilvánvalóan félreértette. Tegyük fel, hogy van egy feladat, hogy ezt minden kis hír a hivatkozások formájában. Ez az, hogy az egész div kattintható beágyazó híreket. Ehhez akkor csomagolja az egész történet egy div, ami viszont csomagolja a címkét a href. De hogyan lehet a kapcsolat a hírek csomópont vezessük át a href?
Nagyon köszönöm, hogy a kiküldetés. Annyi probléma a rendszerezést emelte.
Ha van egy modul, amely lehetővé teszi, hogy a kijelző az anyagok különböző vyuse twist-mód - akkor egy munkamenet vagy statikus változók (nem biztos az utóbbi).
Ha ülés van - nézze meg a sablon az ülés, és minden egyes alkalommal, amikor megnyit egy sablont, hogy növelje a schotchik.I az elmúlt futás vissza, vagy törölje. De ez nem egy nagyon szép út.
Jobb lenne preprotsessit vyus, de ez nehezebb van, hogy egy horog.