Hogyan lehetne javítani az elrendezés és design a lap az osztály az oldal
Annak érdekében, hogy a helyszínen szebb és vonzó a látogatók számára, hogy javítani kell az elrendezés és a design oldal. És erre a célra számos változatban.
Ebben a cikkben vesszük a módszer: hogyan lehetne javítani az elrendezés és a design oldal.
Az egyik lehetőség, hogy javítsa oldal design honlap, a motor, a CMC Joomla, hogy használja az egyik belső képességeit. Azon nagyon kevés információ a dokumentációban.
A lényege ez a módszer egyszerű, és az alábbiak szerint:
- hozzon létre egy CSS-osztályú oldal
- létrehozni a kívánt CSS tulajdonságok
- helyezzen be egy CSS tulajdonság a CSS fájlban.
És most, részletesen és annak érdekében.
Készítsen CSS-osztályú oldal

Kattintson a „Mentés és bezárás”. Lépéseket követően CMC Joomla motor automatikusan létrehozza a div a neve item-page_glavnaya

Mi folytassa a következő lépéssel.
Készítsen CSS-osztály tulajdonságait oldalt az oldal
A Jegyzettömb létrehozása CSS tulajdonság oldalt az oldal
Példa: távolítsa el a vázlatot határ az asztalon
Termék-page_glavnaya asztal, table.item-page_glavnaya
border: none;
>
.Termék-page_glavnaya th. Termék-page_glavnaya td
border: none;
>
A módszer, hogyan lehetne javítani az elrendezés és a design webhely oldalaira is megtekinthető
Beírása CSS-osztály tulajdonságait oldalt a CSS fájlban
css fájl abban a mappában (ha a helyén volt a házigazdája a hogyan kell beállítani és dolgozni FTP File Zilla. ISP vagy panel)
sablonok / template / css / sablonok css
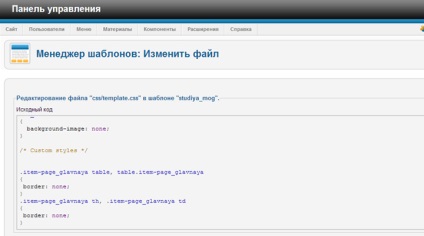
Vezérlőpult -> Template Manager: sablonok (aktív sablon) -> szerkesztése css / template.css
Nyissa meg a fájlt sablonok css, és helyezze be a végén a beállításokat tartalmazó fájl.

Mi megy a böngésző, nyissa meg a weboldalt, és hogyan kell javítani az elrendezés és a design oldal.