A koncepció a „tag”

Milyen böngészőt használ, a Google Chrome, az Internet Explorer, Mozilla Firefox vagy Opera? Más kérdésekben nem számít. Mindegyikük programok olvasására és megjelenítésére web dokumentum, vagy inkább mit látsz a monitor képernyőjén. Nyitva minden nyomtatott kiadás egy könyvet, vagy újságot, azt világosan látni szeme bekezdések, oszlopok, fotó, szöveg színe, általában minden vizuális design mi ez. De a böngésző egy robot, akinek szüksége van, hogy megértsük, hogyan kell megjeleníteni, hogy megmutassa, mit látunk, ha megpróbáljuk azt a köznyelv azt mondani, hogy a kifejezés „Hello World” meg kell jelennie félkövér dőlt, vagy piros, nem érti minket. Ez az, és már feltalálták Hypertext Markup Language HTML, annak másik sor címkék és attribútumok nekik.
A „tag” származik az angol „tag” (fogantyú). A fogantyú egy nyelvi elem a HTML jelölőnyelv. Ez lenne könnyebb megérteni, hogy ez hogyan működik, ne töltsön el egy nagy kísérlet, és írjon a kifejezés többször „tanítok HTML».

Az ábra №1, azt látjuk, négy lehetőség a kifejezéseket. Először is, félkövér szöveget, majd piros, aztán ferdén dőlt, és végül, a szöveg csak egy gombot. De hogy egy böngésző tudta megérteni? Ehhez nézzük meg egy kicsit, és látni a forráskódot.

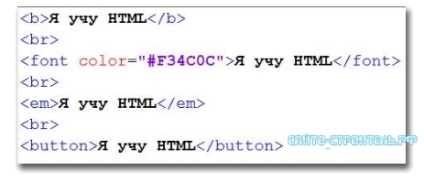
№2 Az ábra azt látjuk, hogy az első esetben, a kifejezés jelen között, a pár tag
(Az angol félkövér, félkövér). Amelyben a záró mondat: „Én tanítani HTML» megkaptuk félkövér szöveg.
Következő látjuk a kifejezést: „tanulok HTML» lett piros szöveg, hogy azért, mert mi használjuk a tag
(Az angol font), és adja meg a színt (szín) kódja # F34C0C (ebben az esetben van egy piros árnyalat).
Akkor a szöveg kaszálás jobbra, azaz a pálya vannak döntve, hogy azért, mert mi használjuk a tag pár (Az angol hangsúlyt súlypont).
Végül pedig, a tag
(Az angol gomb gomb), tettük egyszerűen gombra.
Mint látható, a sorok között, használtuk a kulcsszó
(Az angol break-szünet, szünet), ez adta meg nekünk a lehetőséget, hogy írjon minden mondatot új sorban. Vagyis a címkével, hogy egy új bekezdés, a vonal nem igényel illő záró tag
Alapdokumentuma címkék HTML.
Meghatározza, hogy melyik ablak megnyitásához a hivatkozást.
Options. Value.
_blank | Tartalom letöltése az adott linket egy új üres ablak
_parent | Tartalom letöltése a megadott linkre ablak, amely a link
_self | Tartalom letöltése a megadott link az ablakon, figyelmen kívül hagyva a használt keretek
_top | Tartalom letöltése a megadott link az ablakon, figyelmen kívül hagyva a használt keretek
Ha keretek és iframe-érték lehet egy keret nevét vagy beágyazott rács keretek prietom meg fog nyílni az említett része az ablakon.