Hogyan határozható meg a webhely minősége

Kedves nappali! Ebben a cikkben szeretnék beszélni a webhelyek minőségéről, vagy inkább arról, hogy hogyan határozhatja meg a webhely minőségét. Elég gyakran az ügyfelek néhány web-stúdió vagy privát „webfejlesztők” lehet megtéveszteni, és jó áron, hogy egy nagyon rossz eredmény, nem is hiszem róla. Kezdjük talán azzal a ténnyel, hogy a helyszín minőségét számos szempont határozza meg: tervezés, elrendezés, adminisztratív rész. Most vegye figyelembe ezeket a részeket:
A weboldal tervezését átgondoltnak kell tekinteni, és első ránézésre egyértelműen tükrözni kell a weboldal fókuszát. Természetesen nem minden esetben tűnik ki, hogy ilyen tervet készítsen egy adott helyszínre, de legalább a tervezés minden elemét át kell gondolni a legkisebb részletre.
A tervezőnek át kell gondolnia az oldal összes elemét, hogy a felhasználó számára kényelmes legyen, amire szüksége van, anélkül, hogy figyelmen kívül hagyná azokat az információkat, amelyekre nem szükséges.
Elrendezés tervezése
Tegyük fel, hogy a tervező mindent elgondolkodott, mindent előre látott, de az elrendezés színpadán még a legfontosabb dizájn is elkényeztethető. Mivel a programozó valami olyat találhat, ami nem szükséges, egyszerűen nem lehet megtenni, mint a tervezés, egyszerűen azért, mert nem tudja, hogyan lehet a kóddal megvalósítani.
Hogyan határozza meg az elrendezés minõségét?
Mindez nagyon egyszerűen történik. Nem fogok programcsomagok vagy speciális webhelyek segítségével adni az ellenőrzések változatait, de egyszerűen csak néhány példát adok arra, hogy bárki megteheti anélkül, hogy bármi más lenne, mint egy böngésző. Először is nézzük meg, hogyan állnak az elemek, ha a szöveg nem kerül ki a gombokból, például, vagy nem túl a webhely határain.
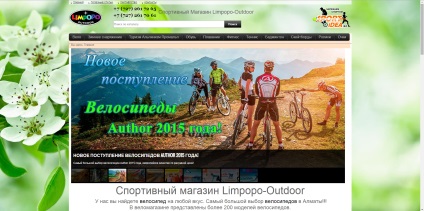
Minden elem illeszkedik az oldalra. Figyeljen a háttérre, függetlenül attól, hogy megfelel-e a webhely témájának, vagy csak semlegesnek. Előfordul, hogy a háttér teljesen független a helyszínképtől, és ez a szakszerűtlenség jele. Ellenőrizze, hogy a szöveg hogyan néz ki, akár olvasható. Ellenőrizze, hogy a hivatkozások és a gombok állapotban vannak-e.

A webhely képernyőképén láthatjuk, hogy nyilvánvalóan hiányzik a tervezés, és még rosszabb teljesítményt és az elemek elhelyezését. A legszörnyűbb betűtípus, amely egyszerűen kiüti a szemet és az érthetetlen hátteret is. Élénk példa a rossz minőségű webhelyre.
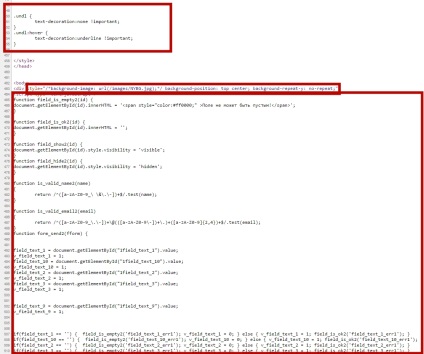
A programozó ilyen megközelítése arra vezet, hogy a webhely oldalai sokat mérnek, és sok felesleges kódjuk van. És a keresők helyett csekket, és talál egy pár jobb vonalak, ellenőrizze, és megállapította, 200, és akkor, és a sorok száma nem kell kód, ami azt a tényt, hogy a keresőmotor pókok az oldalon egyre ritkábban, és ezért a pozícióját a keresési minden nap leesnek.

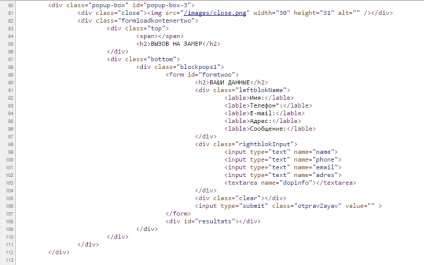
A piros színnel jelöltek mindegyike nem szerepelhet a webhelykódban. Nincsenek stílusok, nincsenek Javascrip kódok, semmi, mint a fenti dia nem lehet az oldal kódjában, ha igen, felesleges. És külön fájlokban kell megjeleníteni, hogy ne zavarja a webhely kódját. Például adok egy tiszta kódot a webhely oldalán.

Tiszta, nem zsúfolt HTML kód.
Adminisztratív rész
Adminisztratív oldalon nem lehet sokat írni, mert minden egyes oldalon eltérő, és kiválasztásra kerül az adott projekthez. Az igazgatási rész legfontosabb követelményei a munka gyorsasága és a menedzsment egyszerűsége. További részleteket olvashatsz a cikkem CMS rendszerekről.
Most úgy gondolom, hogy megnézheted a tetvek bármely helyszínét és meghatározhatod a minőséget.