Egy rövid lecke az, hogy hogyan hozhat létre kúpos gradienst az Adobe Illustrator programban néhány perc alatt!

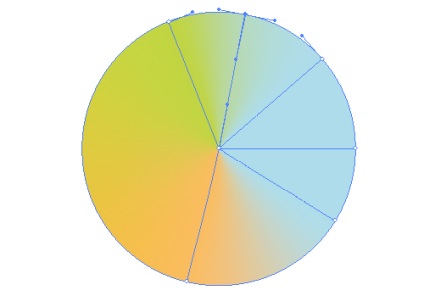
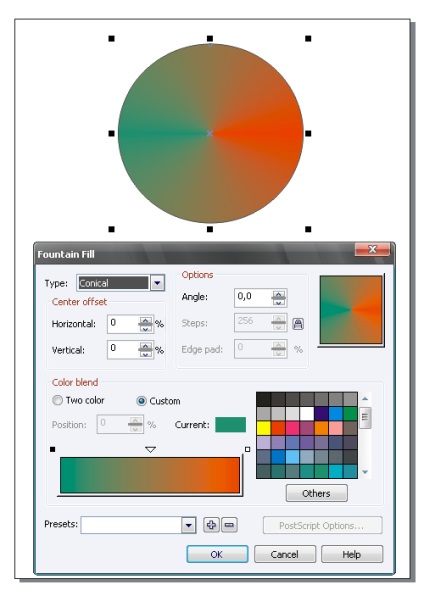
Sajnos az Adobe Illustrator programban nincsenek kúpos gradiensek, mint más vektoros programok, például a Corel Draw. Az Adobe Illustrator funkcióinak és eszközeinek felhasználásával pár perc alatt létrehozhat egy testreszabott kúpos gradienset a munkájához!
Az Illustrator programban kétféle színátmenet van: Lineáris és Radial. Az Adobe Illustrator CS4-től kezdődően képesek vagyunk egy sugárirányú gradiens elliptikus gradiensre konvertálni. Sajnos az Adobe Illustrator nem rendelkezik kúpos gradienssel, bár más vektoros csomagokban létezik, például a Corel Draw-ben.

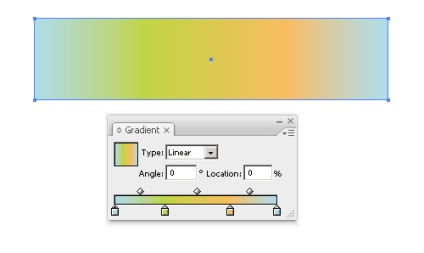
Az Adobe Illustratro funkcióinak és eszközeinek felhasználásával állítható kúpos gradienset hozhatunk létre. Először hozzon létre egy tetszőleges téglalapot a Téglalap szerszámmal (M), és töltsön be egy többszínű lineáris gradienssel. A gradiens színsávjai függőlegesek legyenek, így a gradiens meredekségi szöge nulla.

Mivel kúpos gradienset hozunk létre, az első és az utolsó gradiens csomópontok színe megegyezik.

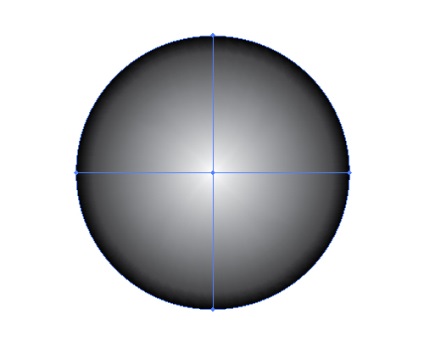
Rajzolj egy véletlenszerű méretű kört az Ellipse (L) segítségével, és töltsd fel két színű radiális gradienssel.

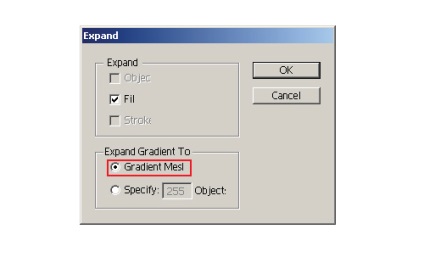
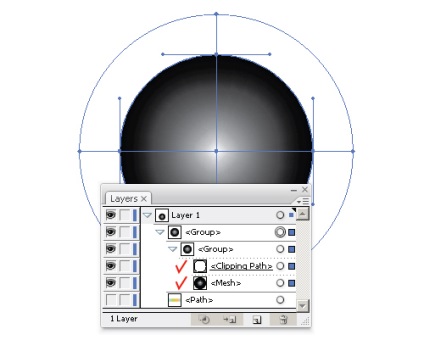
Miközben a kör van kiválasztva, menjen az Objektum> Kibontás elemre, és válassza ki a Gradient Mesh-et a kibővített gradienshez.

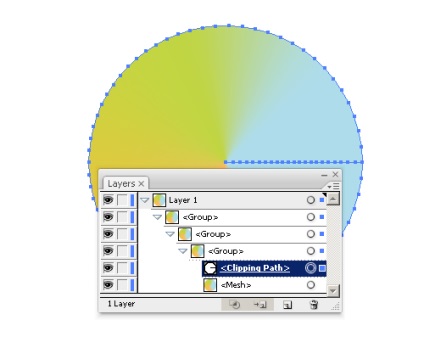
Ennek eredményeképpen két csoportból állunk - Clipping Mask és Mesh (Grid).

A Réteg panelben jelölje ki a Clipping Path-ot tartalmazó alréteget, és törölje azt.

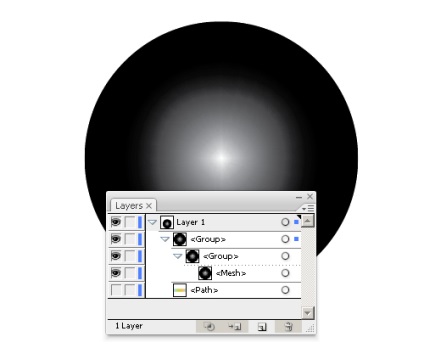
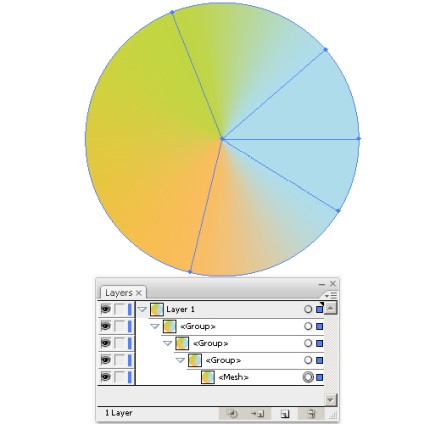
Most törölje a gradiens háló belső körét. Ez kétféleképpen történhet: 1 - Válassza ki a pontot a körön a Közvetlen kiválasztás (A) segítségével, és nyomja meg a Törlés gombot; 2 - Vegye ki a Mesh eszközt (U), és kattintson a körre, miközben lenyomva tartja az Alt billentyűt.

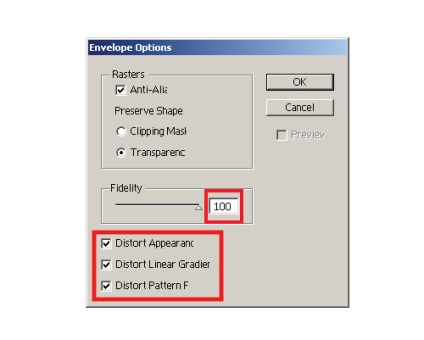
Használja a boríték eltorzítását egy kúpos gradiens létrehozásához. Ehhez először állítsa be a paramétereket. Menjen az Objektum> Torzítás a Shell> Objektum opciókhoz (Objektum> Boríték torzítás> Boríték opciók). Használja az alábbi képen látható beállításokat.

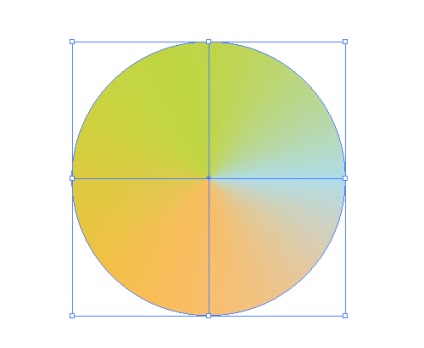
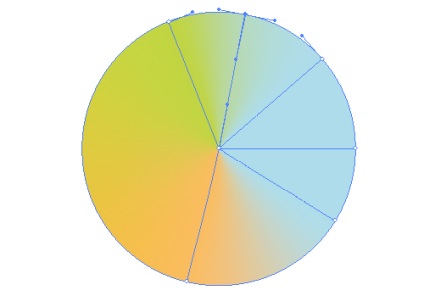
Minél magasabb a Hűségérték, annál egyenletesebb lesz a színek közötti átmenet. Most válassza ki a kör és a téglalapot, és menj az Object> Warp with Shelter> Top Object Form (Objektum> Boríték torzítás> Make with Top Object) menüponttal. Ez minden - a kúpos gradiens készen áll!

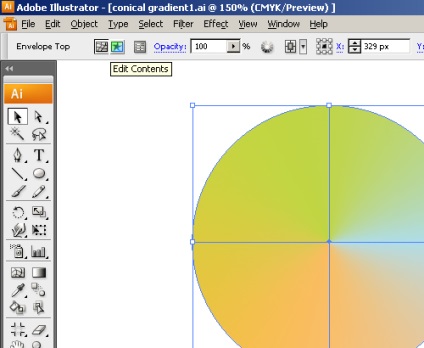
A kúpos gradiens létrehozása nem haladhatja meg a két percet. Az így létrehozott kúpos gradiens nagyon egyszerűen szerkeszthető, megmutatom, hogyan. Kattintson a tartalom szerkesztése gombra a felső eszköztáron.

A csúszkák mozgatásával beállíthatja az átmenetet. Vannak trükkök itt - ha áthelyezi a felső gradiens csúszkát, ez nem fogja eredményezni a várt eredményeket. Megmutatom, hogyan lehet testreszabni a színek közötti átmenetet.

Kúpos gradiensünk egy háló gradiens. A szerkesztéshez nyissa meg az Objektum> Bontsa ki (Objektum> Bontsa ki) lehetőséget. Ennek eredményeként két objektumot kap: Maszk út és rács.

Válassza ki a Maszkút útvonalát tartalmazó rétegeket a Rétegek panelen, és törölje azt. Ennek eredményeképpen kapsz egy hálószemléket.

A színek közötti zökkenőmentes átmenet érdekében új sorokat adhat a rácshoz a Mesh Gradient Tool (U) és a Pipetta (I) segítségével a színek hozzáadása ugyanazon objektumról.

következtetés
Ha elég tapasztalattal rendelkezik, 1-2 perc alatt kúpos gradienset hozhat létre. Ha többet szeretne megtudni az Illustratrorról, akkor nem csak időt takaríthat meg, munka létrehozásakor még jobb minőségű illusztrációkat is kap.
