Mindössze annyit kell tudnia az anyag tervéről
A LPgenerator - a Professional Landing Page olyan platform, amely növeli az Ön üzletének értékesítését
A LÉTESÍTMÉNYEK KÉPZÉSE A PARTNEREK FELLÉPÉSE

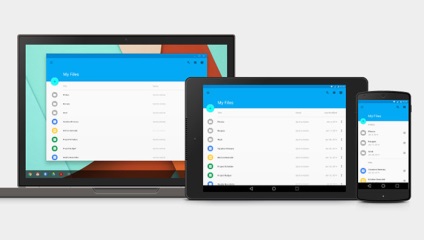
A Google legfontosabb szabálya - gondosan figyelemmel kíséri a felhasználók igényeit, és ezek alapján módosítja a design (és nem csak az). Az ilyen irányú tendencia, mint az Anyagszerkezet, lehetővé teszi az UX javítását, ami újra és újra visszatér az erőforráshoz. Az egyik legfontosabb eleme a különböző funkciók megszakítás nélküli kölcsönhatásának lehetősége egy platformon.
Az anyagtervezés alapelvei
Az anyagi tervezés a szabad mozgás gondolatából fakad, a helyes irányba a felhasználó számára, és a tapintható valóságon alapul. Kezdetben fejlesztőit hagyományos tinta és papír ihlette, de azóta persze távol van ettől az alapvető jellemzőtől, és megszerzi a valódi mágia jellemzőit. Más szóval, a vizuális-funkcionális rész javítása érdekében a Google szakértői egyesítették a jó tervezés alapelveit az új technológiák innovációival és képességeivel.
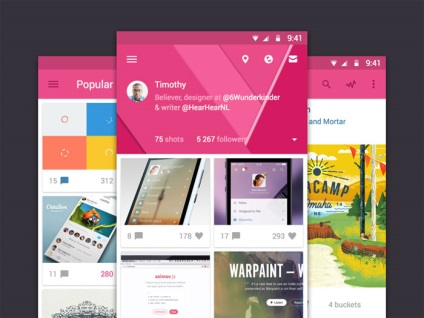
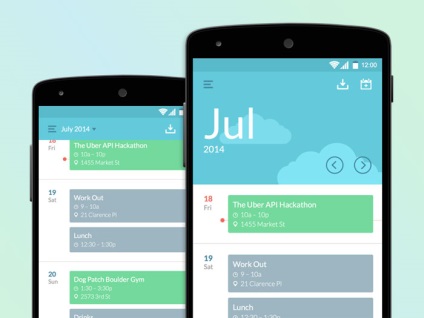
Milyen tulajdonságai vannak az Anyagtervezésnek? Az ilyen irányú tervezési felületek elemeinek felületei és élei ötvözik a vizuális képeket és jeleket, és olyan útmutatókat hoznak létre, amelyek segítenek a felhasználónak intuitív módon navigálni a webhelyen (mintha mindez valós lenne a való világban).

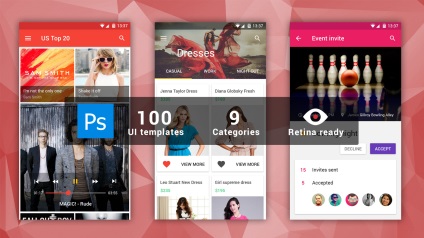
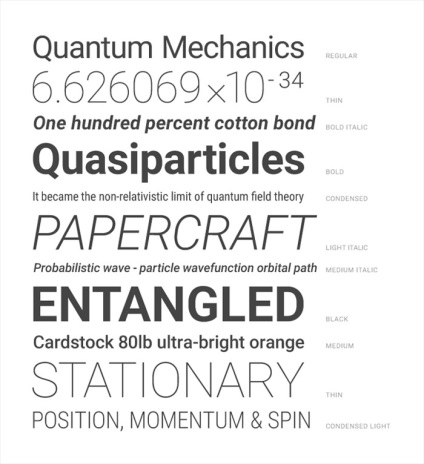
Ezenkívül az Anyagszerkezet a poligráfiai tervezés elveit használja a hatékony elemek helyezésére (azaz a megfelelő elemre összpontosít), egyszerűsíti a navigációt a felületen és intuitív módon közvetíti elemeinek jelentését. Az anyagtervezést gazdag, sima színek jellemzik, éles, körvonalazott élek, nagy tipográfia és nagy elemek az elemek között. Együtt, ezek az elemek nem csak egy szemmel kellemes képet adnak össze, hanem új valóságot hoznak létre fogalmi jelentéssel és számos olyan funkcióval, amelyek a felhasználó számára egyedi UX-t adnak.
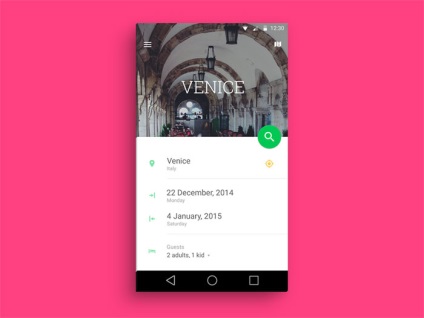
Az ilyen típusú design esetében a felhasználó tevékenységei a figyelem középpontjában állnak. Valamennyi interakció ugyanabban a környezetben fordul elő, az interaktív objektumok megszakítása nélkül a szekvencia az egyik környezetből a másikba lép.
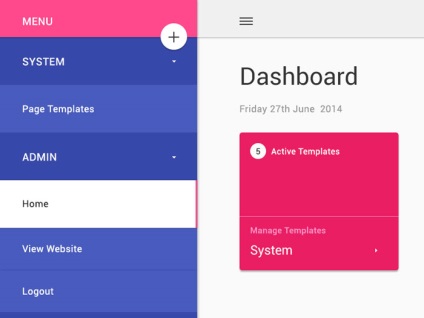
Anyagtervezés egy olyan történet, amely az egyes elemek funkcionalitását keresi. Ennek az elvnek megfelelően fontos, hogy a felhasználó figyelmének főbb pontjaira összpontosítsunk, hogy a megfelelő irányba irányítsuk.
Anyagtervezés egy történet az interaktivitásról. Az oldal válaszol a legkisebb mozgásra a felhasználó számára, és minden átmenetnek simának kell lennie, mintha egy csónakban egy nyugodt folyó mentén lebegne, és tudná, hogy hol és miért kell fordulnia. Ezért az Anyagtervezés egyben a tudatosság története is: azon kívül, hogy minden fellépés kellemes (és könnyű), a felhasználónak világosan és világosan meg kell értenie, hogy mit csinál, és ahol a következő tapintása vezet. Így a visszajelzésnek világosnak, hozzáférhetőnek és könnyen felismerhetőnek kell lennie.

A fő kérdés, amelyet a tervezőnek a fejlesztés előtt kell megválaszolnia - mi lesz a felhasználó (vagy akarat) mi a munkája az alkalmazással? Miután megfogalmazta a választ, elkezdheti végrehajtani az anyagi tervezés ötleteit.

Alkalmazás létrehozásakor ne feledkezzen meg arról, hogy a tartalom itt nem kevésbé fontos, mint vizuális tervezése. Nem szabad beletörődni a felhasználót, de éppen ellenkezőleg, komfortérzetet és világos megértést kell kifejtenie, miért van itt, és mit fog tenni most.
Az elemek különböző helyeinek tesztelése, például az eszköztár a képernyő tetején helyezkedik el, és így megoldja az összes navigációs feladatot, megkönnyítve a különböző lapok és a keresés közötti váltást.
Animáció az anyagtervezésben
A legjobb tárgyak, formák és színek kiválasztása nem áll meg ott: kezdje ezeket az elemeket manipulálni mozgások, rugalmasság és kézzelfogható "anyagi" súly segítségével. Ez a teljes tapintásszabályozás mindegyiknek, még a legkisebb mozgásnak is köszönhetően az Anyagszerkezet egyedülállóan szép.
A fejlesztés ezen szakaszában az a cél, hogy megtalálja az egyensúlyt az egyes tárgyak könnyű mozgásáért és fizikai "testtartásáért", amelyek megfelelnek az akadálytalan UX elveinek.
A gondos tervezés és tesztelés az indulási szakaszban fizetni fog: ha mindent helyesen csináltál, a felhasználó "felkapcsolja" az Ön által megadott adatokat. Ezen túlmenően, ha több lépésben cselekvésre van szükség, a tervezett algoritmus fényes tárgyakkal és animációval a művelet végéhez fogja (végül is tisztán fogja megérteni, hogy mit várnak tőle és hogyan kell csinálni).
Az anyagtervezés animációját gyakran használják egyenletesebb átmenetek létrehozására, de ne lépj túl rajta. Segítségével javíthatja a felület és a navigációs panel részleteit. Ezenkívül az ikonok menüjében kis részleteket is használhat, amelyek nemcsak egyértelművé teszik, hanem hangsúlyozzák az alkalmazás esztétikájával kapcsolatos aggodalmait is.
Ne felejtsük el, hogy az Anyagtervezés a használhatóságra fókuszál, nem csak a jó tervezésre. Elvei lehetnek a legjobb kiindulási pontok egy olyan alkalmazás létrehozásához, amely meghódítja a hatalmas közönséget eleganciájával és kényelmével.

A tervezői feladata, hogy megkönnyítse a felhasználó életét és hatékony megoldást nyújtson az alkalmazással való együttműködés során. Ez elsősorban a legfontosabb információknak a lehető legrövidebb idő alatt és a legkényelmesebb formában való rendelkezésre állásának köszönhető.
Mindig tartsa a fókuszpontokat a fejedben, hogy a felhasználónak orientálódnia kell, és győződjön meg róla, hogy minden egyes teszten nem a háttérbe kerül, miközben a látogató "vándorol" az erőforráson keresztül. Az előugró ablakok, értesítések és egyéb zavaró tényezők irritálhatják a látogatókat, vagy akár egy "sarokba" állíthatják őket. Legyen egyfajta útmutató: segíts nekik, hogy ne veszítsék el, és ne találják meg, amire szükségük van. Az utasításokat és a súgó gombokat bármikor elérhetővé kell tenni.
Egy másik jó ötlet az erőforráson feltüntetett hivatkozások leírása. Szükségesek ahhoz, hogy világos és gyors megértsék, hol lesz a felhasználó végül. Kevésbé hatékony eszköz a "kattintson ide" gombra
Hasznos linkek és trükkök






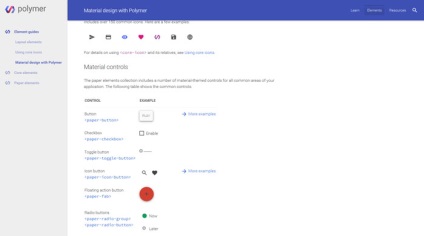
7. Anyagszerkezet polimerrel:



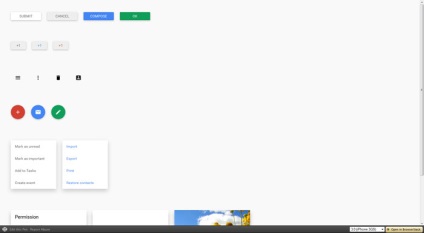
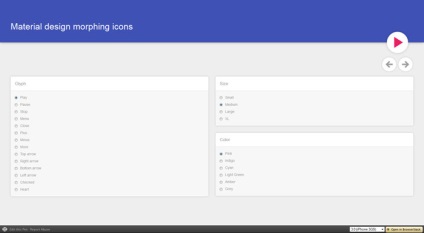
10. Anyagtervezés és ikonok módosítása (morphing effect):




A Google az anyagtervezést használja az első (és az azt követő) pozitív megjelenítés létrehozásához, de nem csak. Az Anyagszerkezet több mint egy elegáns felhasználói felület. Ezek olyan fejlett technológiák, amelyek képesek maximálisan leegyszerűsíteni a felhasználó életét és időt takaríthatnak meg.
Nagy konverziók!
FIGYELEM! Az elavult Internet Explorer böngészőt használja
Ez az oldal fejlett, modern technológiákra épül, és nem támogatja az Internet Explorer 6. és 7. verzióját.




