A nagyméretű webhelyek navigációjának problémáinak megoldása
A legtöbb webhelyen a navigáció valami ilyesmit lát: a főablak, amely támogatja az al-navigációt.
Az aktuális rész alszakaszai általában az al-navigációban találhatók, a fő panel pedig a legfontosabb oldalakat jeleníti meg. Ez lehetővé teszi a felhasználók számára, hogy szabadon mozogjanak az egyes szakaszok között. Igaz, vannak olyan helyek, ahol a szokásos navigációs rendszer nem elég. Úgy hívjuk őket "óriási oldalaknak".
Mi az óriási webhely?
Az óriás területek általában a nagyvállalatokhoz tartoznak, és kiterjednek a szolgáltatások és áruk széles körére. Ezenkívül az ilyen vállalatok gyakran rendelkeznek különböző felhasználói adatokkal. A gigantikus helyszínekkel rendelkező vállalatok például olyan szervezetek, mint a BBC; számos termékkel rendelkező vállalat (például Microsoft); államhatalmak; a felsőoktatási intézmények és a nagy jótékonysági szervezetek, amelyek számos kampányt folytatnak (például a World Wildlife Fund).
Ezek a helyek általában:
- nagyon nagyok;
- többszintű;
- számos mikro-helyet és alfejezetet tartalmaz;
- sok különböző célközönség számára;
- több belépési pontot tartalmaz.
Az ilyen helyszínek esetében a navigációs rendszernek valamivel jobban működőképesnek kell lennie.
Navigációs problémák a helyszíneken - óriások
Többször is dolgozunk azon, hogy óriási webhelyeket hozzunk létre, és hidd el nekem, mindenkinek fejfájást okozhat, különösen akkor, ha hagyományos navigációs rendszert használ.
A hagyományos navigációs rendszer nem támogatja a mélységet
Minél többet tartalmaz egy alfejezet, annál nehezebb hagyományos navigációs rendszert használni. A navigáció teljes mértékben képes három mélységi szintet befogadni. És ez biztos, hogy megtörténjen egy két dolog: vagy a navigációs jön a pont, amikor a képernyő tele van, mint a legtöbb navigációs, mint a tartalom (a problémát súlyosbítja a nagy oldalak száma az oldalon), vagy egyes menüpontok nem kerülnek a képernyőn.
Az utóbbi esetben, ha a felhasználó a webhely egyik legmélyebb szintjén van, akkor a kontextus elveszítheti ezt a szintet, mert. Lehetetlen megnézni, hogy az oldal a webhely struktúrájába illeszkedik-e.
Ez a probléma részben megoldható kenyérmorzsák bevezetésével. A szokásos navigációs rendszer azonban nem ér véget.
A normál navigáció több belépési ponttal nem működik
A rendszeres navigációs rendszer megzavarhatja azokat a felhasználókat, akik a webhelyet egy mikro-helyszínről vagy alszakaszról érkező linkre látogatják.
Tegyük fel, hogy veszünk egy diákot, aki meg akarja ismerni a felvételi feltételeit a posztgraduális iskolában. Valószínűleg érdekel egy adott kar, mint az egyetem egésze. Jó lenne, ha el tudna menni a helyszínre ezen a szinten, nem pedig az egyetemi honlapon.
Sajnos a fő és a másodlagos navigációs rendszerek csak széleskörű kontextust biztosítanak, akár a felhasználó akarják, akár nem.

Hogyan lehet megoldani a navigációs problémát óriási webhelyeken?
A problémák megoldásának módjai
Itt, mint másutt, nincs tökéletes megoldás. Mindazonáltal számos lehetőség van arra, hogy a szokásosnál nagyobb nagyságrendű navigációt hajtson végre. Az első a legradikálisabb.
Teljesen megszabaduljon a navigációtól
Ez akkor érhető el, ha minden egyes weboldal önálló dokumentumként van létrehozva, és megfelelő metaadat-címkével van ellátva. A felhasználók megtalálhatják az általuk szükséges információkat a címkék keresésével és navigálásával. Az egyes oldalak metaadatai alapján is létrehozhat hivatkozásokat a releváns dokumentumokhoz.
Ennek a módszernek az előnyei:
- Alkalmas még a legtöbb hatalmas helyszínre;
- Ideális azoknak a felhasználóknak, akik a webhelyhez közvetlenül kapcsolódnak egy mély szintre;
- az oldalak szabadon hozzáadhatók vagy törölhetők, a dinamikus kapcsolatoknak köszönhetően.
Természetesen vannak hátrányai is. Ennél is fontosabb, hogy ez a megközelítés a pontos címkékkel ellátott dokumentumok és a nagy teljesítményű keresőmotorok létezésén alapul. Nagy területeken nehezen teljesítik ezeket a feltételeket.
Ezt a lehetőséget azonban nem lehet csökkenteni.
A helyszín elkülönítése sok mikroszolgáltatóhelyre
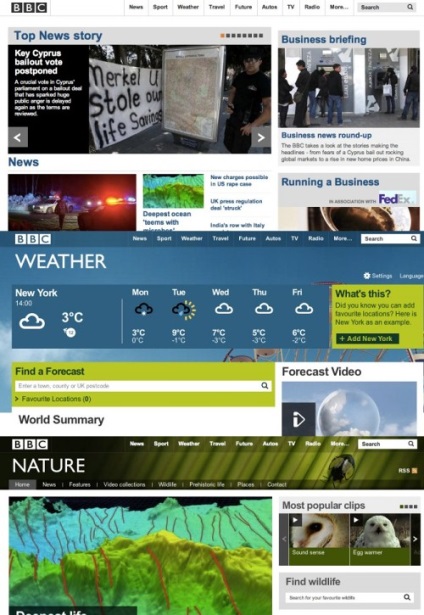
Az eljárás lényege, hogy egy nagy telephelyet több kezelt mikro-helyre osztanak. A BBC ezt a megközelítést használja.
Ahelyett, hogy a webhelyet egészében használná, a BBC vállalat olyan tagsággal rendelkező helyekre (pl. Hírek, sport, televízió, rádió stb.) Osztotta fel. Mindegyikük rendelkezik saját navigációval és elkerüli a nagy helyszíneken felmerülő problémákat.
Annak biztosítása érdekében, hogy a felhasználó nem érti, hogy a webhely töredezett (miközben egyik webhelyről a másikra költözik), a BBC egy általános navigációt biztosít az aloldalakon és külön navigációt minden aloldalon.

Annak ellenére, hogy a BBC mikrohelyei eltérnek a tervezés során, ugyanazt az alapvető navigációt használják. Ugyanakkor az összes oldal ugyanolyan stílusban díszített (grafika, betűtípusok, elrendezés és modulok szintjén). Ez a stílus (a BBC - Global Experience Language (GEL) honlapján leírtaknak megfelelően alkalmasak a különböző célközönségek igényeinek kielégítésére, és nagyon rugalmasak a környezetben.
Van itt egy meglehetősen finom vonal. Túlságosan különböző mikro-helyeket hozol létre, és a felhasználó zavart lesz a felületeken. Túlságosan hasonló lesz - a felhasználók nem fogják meglátogatni, amint megértik, hogy a webhely nem rendelkezik közös navigációval.
Hozzáadása "kenyérmorzsák"
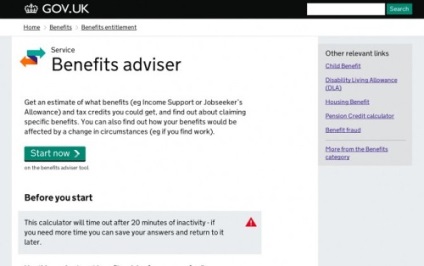
A harmadik megközelítés a Gov.uk honlapján található. Nincs navigációs terület, viszont a tartalom maga az oldalköteghez használható. Annak érdekében, hogy segítsen a felhasználónak meghatározni, hogy a hierarchia melyik szintjén van, és tovább mozog ezen a hierarchián, a "kenyérmorzsákat" használják.

A "kenyérmorzsák" a felhasználó számára világosan megértik, hogy a webhely melyik szintjén tartózkodik, míg a normál navigáció nem. A fő előny az, hogy ez a módszer a tartalomra koncentrál, nem pedig a navigáción.
Sajnos vannak hátrányai
Csak a "kenyérmorzsákra" támaszkodva és az alszekciókra mutató hivatkozások használatával a felhasználóknak nincsenek nyomuk a webhely aktuális pozíciójáról. Az általános kép (felső szintű szakaszok, webhelystruktúra) nem áll rendelkezésre.
Ez nem jelent problémát, ha a felhasználó megpróbál egy adott feladatot végrehajtani, és a webhely, amely megoldja ezt a feladatot, csoportosítja az összes szükséges információt egy helyen. Ha azonban a felhasználó valami olyat szeretne találni, vagy az érdeklődésre számot tartó információk több oldalra vannak felosztva, az ilyen megközelítés elfogadhatatlan lehet.
Nehézségek merülnek fel, amikor a felhasználónak le kell ugrani a webhely struktúrájára vagy lefelé. Ebben az esetben nincs lehetősége arra, hogy egyik részről a másikra ugorjon.
Szerencsére hibrid megközelítés van. A fő navigációval "kenyérmorzsákat" használ, és kiegészíti a hagyományos navigáció rendszerét.
A legjobb megoldás
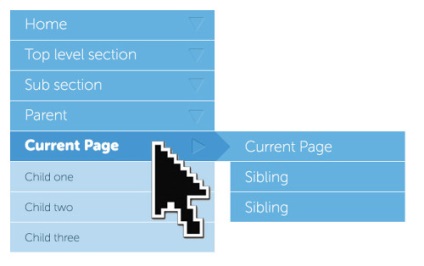
Ezt a döntést a BBC Sports-nél használták a GEL bevezetése előtt.
A "morzsa" vízszintes használata helyett a BBC vertikálisan használta őket. Az egyes listák hierarchiájának végén az aktuális oldal megmutatta a gyermekeit, és ha elérte a fa alját, akkor a navigáció továbbra is ugyanolyan szintű más oldalakat mutatott.

Ez a megközelítés egy helyen csoportosította az összes navigációt, és egyértelmű képet ad a felhasználónak az oldal helyéről, és csökkentette a navigációhoz rendelt helyet. De hiányosságai miatt helyére került.
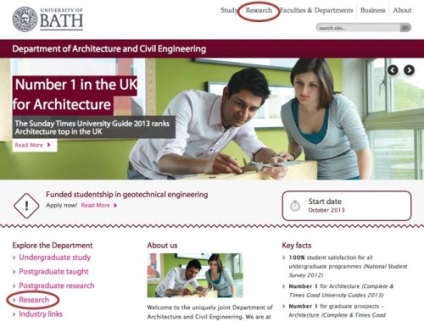
A Brighton Egyetemmel folytatott munka során ugyanazt a megközelítést ajánlottuk ki, mint a BBC Sports esetében, beleértve egy kiegészítést: úgy döntöttünk, hogy folyamatosan magas szintű navigációs sávot tartunk. Bár ebben az esetben a navigáció több helyet foglal majd el, de még mindig a felhasználó számára biztosítja a teljes webhely struktúrájának azonnali áttekintését. Ez lehetővé teszi a felhasználók számára, hogy a különböző szakaszokban található információkat gyors váltani közöttük (például a jövőbeli hallgatók érdeklődnek a tanfolyamokról és az életkörülményekről).
Gyakran ez elég ahhoz, hogy egyszerű, mégis erőteljes navigációt hozzon létre. Azonban ez a módszer nem oldja meg a ugyanolyan szintű menüelemek megjelenítésének problémáját.
Egyszintű oldalak megjelenítése a "kenyérmorzsák" használatával
Eddig két lehetőséget választottunk a probléma megoldására.
Az első az, hogy közvetlen kapcsolat van az egyszintű oldalak között. Ettől kezdve a "következő" és az "előző" gombok hozzáadásával (például számos blogon láthatóak) több mint elég. A felhasználók ugyanazon szintek között mozoghatnak, csak a gombra kattintva.
A másodikban egy felugró menü hozzáadására van szükség a hierarchia minden szintjén, így bemutatva az egyszintű oldalakat. Ez lehetővé teszi a felhasználó számára, hogy a webhely bármely szintjén bármelyik szekcióba lépjen, és esetleg megszabaduljon a fő navigációs sávtól.

Ez függetlenül attól, hogy milyen "kenyérmorzsákat" használ: függőleges vagy vízszintes.
Valójában nem teszteltük ezt a megközelítést az érzékelőeszközökön, így ott megjelenítési problémák merülhetnek fel.
További információk
Mint már láttuk, az óriás-helyszíneken végzett navigáció problémája sokrétű, és nem rendelkezik ideális megoldással. Ez volt az oka annak, hogy ezt a bejegyzést írta. Reméljük, hogy képesek vagyunk az alternatív megoldások megoldására.
Az "Usability" címsor utolsó öt órája
Még mindig e-mail marketinget használsz a vállalkozásod népszerűsítésére? Ha nem, valóban ez a következménye annak a ténynek, hogy Ön úgy gondolja, hogy a hírlevél nem megfelelő az Ön vállalkozása számára? Ha még mindig használja a hírlevelet, biztos vagy benne, hogy ez a leghatékonyabb? Mint sok más dolog az életben, a marketing területén tele vannak pletykákkal és mítoszokkal, amelyek remekül hangzik, de valójában csak árt. Szerencsére az alábbi példák segítenek a postai marketing stratégiájának jelentős javításában.
Úgy gondolom, hogy neked, mint én, sok időt töltesz azzal, hogy javítod a webhelyed minden részletét: a kiváló megjelenítéstől a különféle eszközökön, a 404 szórakoztató oldalak létrehozásáig! Ugyanakkor valaha is megkérdezte, mi fog történni, ha a felhasználó üresen hagyta a keresőmezőt, majd nyomja meg az Enter billentyűt?
Az "elfogadható elégség" kifejezés azt jelenti, hogy egy személy hajlandó minimális erőforrásokat használni a munka sikeres elvégzéséhez. Ez a jelenség, melyet a tudatalatti szinten végzünk: leggyakrabban nem gondolunk arra a tényre, hogy most egy bizonyos feladat elvégzéséhez minimálisra kell törekednünk.
Az UX sok tényezőtől függ, de nincs olyan tudományos formula, amely azt mondaná, hogy ez vagy az a változat igaz vagy rossz. Ön csak az egyetlen, aki meg tudja ítélni ezt, attól függően, hogy az UX megfelel-e igényeinek.

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!