5 Adaptív menük különböző feladatokhoz

Nemrég elkezdtük egy adaptív portál kialakítását bonyolult menük segítségével. Úgy döntöttünk, hogy csak scripteket írunk, ha nem találjuk meg, mi van a hálózatban. Különböző különböző funkciójú navigációt terveztek. Szerencsére, csaknem minden volt, kivéve egy. Azonban mielőtt elkezdené írni ezt a menüt, még mindig sikerült megtalálnia, amire szüksége van.
Nagyon sok adaptív menüt kipróbáltunk. Ebben a témában úgy döntöttem, hogy kiválasztom a legérdekesebb és legérdekesebbeket, amelyeket meg kellett próbálnunk. Minden adaptív menük nem hasonlítanak egymásra, és kizárólag speciális feladatokhoz készültek.
Hát akkor. Figyelemre méltó 5 adaptív menüt minden alkalomra.
Ez a menü volt olyan nehéz megtalálni, és a funkcionalitás, amiről elkezdtük írni.
flexMenu - adaptív menü. Alkalmas olyan helyek számára, amelyek dinamikusan változó szélességűek. Ennek fő és egyedi jellemzője a "Tovább" hozzáadása, valamint a teljes navigáció szélességében nem megfelelő elemek legördülő listájához való átvitel. Vagyis, ha nagyméretű monitorokat nézünk, akkor minden pontot meg fogunk látni. Amint elkezdjük a böngészőablak tömörítését, a menü végén a "További" elem jelenik meg, és a legördülő listában lévő elemek dinamikusan mozognak, és nem férnek hozzá, mivel az ablak összezsugorodik. Így egy adaptív menüvel rendelkezünk, rögzített magassággal és "játékszélességgel".
A flexMenu használatakor egy probléma merült fel. A mi esetünkben a jobb oldalon volt egy logó, úszó: balra, jobbra ez volt a menü float: left; és a jobb oldalon úszó: jobb; még egy blokk volt. Amikor a böngésző ablakát átméretezték, kiderült, hogy a jobb oldali blokk a menü alatt ugrott, majd mindenki felugrott a logó fölött, majd a menü tömörítési funkcióját már használta. Hogyan kezeljük ezt az elrendezést, későbbi témákban fogunk megjelenni. Tartsa be a frissítéseket.
P.S A legjobb jQuery plugin-ok 10. cikkében a szöveges munkákhoz megjelent egy, a TextTailor nevű bővítményt. amely lehetővé teszi, hogy a szeletblokk magasságától függően vágja le a szöveget, és a kivágás alatt távolítsa el a nem megfelelő állapotot.

- példa
- letöltés
Kódjon be egy érzékeny navigációs menüt
Kiváló példa egy adaptív navigációs menüre. A böngészőablak átméretezésénél látni fogjuk, hogy az elemek egymás alá esnek, és a szélességhez igazodnak. Nagyon rendesnek tűnik. A legfontosabb, hogy ez az adaptív menü jól néz ki a mobileszközökön, és még fontosabb, hogy az érintőképernyős készülékeken is használható.

- példa
- letöltés
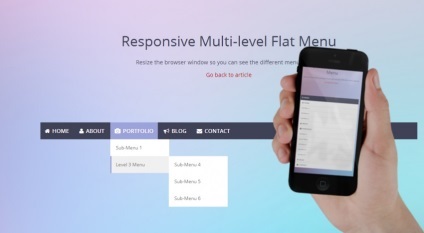
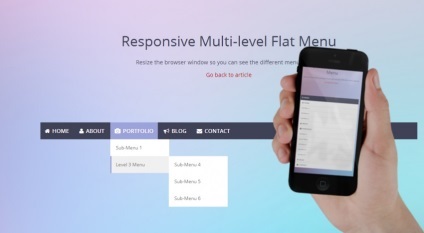
Többszintű sík menü - adaptív navigáció
A többszintű lapos menü egy adaptív, többszintű menü. amely a Jquery könyvtárak segítségével működik. Az asztali monitorokon látható a szokásos, ismerős vízszintes menü. A mobileszközökön a vízszintes navigáció legördülő listává alakul.
A többszintű lapos menü kiváló választás, ha helyet kell megtakarítani az oldalon.

- példa
- letöltés
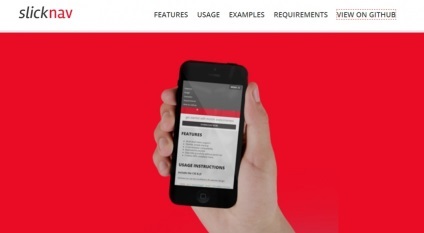
SlickNav - adaptív menü. Mobileszközökön gombként változnak, amikor rákattintanak, az alatta lévő tartalom tetején lévő navigációs elemek le lesznek dobva.

- példa
- letöltés
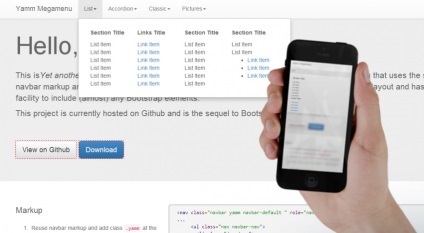
Yamm Megamenu - szabad adaptív megamenu
Végül szeretnék bemutatni önnek egy ingyenes megoldást az adaptív megapixelre. A Yamm 3 navigációt a Bootstrap 3 rács segítségével kell használni.

- példa
- letöltés