Exit-popup a blogon
Őszintén szólva, ez az utóbbi lehetőség. De az íz és a szín természetesen nincs társ. A sikeres valaki a bejáratnál egy popot használ, zászlót a kezében, nem fogok vitatkozni, jobb vagy rosszabb. Cikkem célja, hogy megmutassa, hogyan készíthetem el az előfizetést az én blogomon.
Itt van a lehetőség a pop használatára, hogy őszinte legyek, nagyon tetszik. Miért? Igen, mindent nagyon egyszerű, nem írom elő a feliratkozásomat a látogató tartózkodásának első másodpercéről a blogon.
Érdeklődni akarok egy bejegyzésről, egy-kettő, találkoztam velem, majd kimentem valami finomabbat. Nincs erőszak a személy ellen. Minden demokratikus. Az ilyen pap nem szabad bántani senkit.
Szóval, hogyan csinálod a kilépést?
Mielőtt részletesen leírnám az egész folyamatot, csak meg akarom magyarázni, hogy miből áll, milyen elemek-fájlok vannak a létrehozásában.
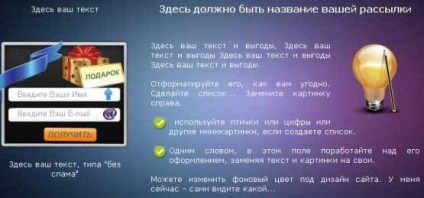
1. Először is, az előfizetés nagyon formája. Így néz rám:

2. A második elem - a java-script ami által létrehozott különleges szolgáltatást, hogy az előfizetéses egy kódolt formában. Ez az egész html kódját felugró meghatározott szolgáltatás (Megmutatom későbbi) recoded homályos számunkra, hogy a kód van ágyazva a java-script fájlt.
Lásd még: E-mail marketing, 41 tanács!
3. És a harmadik pont a weboldal oldalán található sor, amely összeköti a java scriptet.
Ezeket a három pontot meg kell valósítani, mielőtt megkezdjük a pop létrehozásának folyamatát. Miért figyelj erre, mert magam is először találkoztam ezzel a technológiával. Html oldalra van szükség annak kódolásához a java-scriptben. Ezután (PopIn.js) és felépíti az egész időjárást. Úgy gondolom, hogy ez világos.
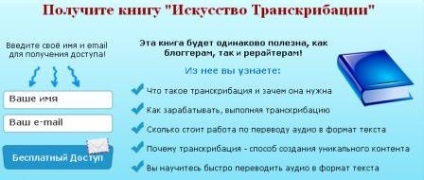
Tehát annak érdekében, hogy a lecke objektív legyen, nem az ujjakon, létrehozzuk ezt a fajta popot.

Tehát elkezdjük létrehozni a formát. Ha maszti vagy, csináld magad. Ha nem, töltse le az archívumot a sablonból.
Mi van az archívumban?
Egyszóval testreszabhatja a pop-up formáját ízlésének és színének megfelelően, a blog kialakítása alatt. Úgy gondolom, hogy e pillanat lényege egyértelmű, ezért nem fogom leírni az árnyalatokat. Ehhez meg kell értened a html-t annak érdekében, hogy megtalálja azokat a helyeket a kódban, amelyek a képek megjelenítéséért felelősek.
Itt vannak a legfontosabb helyek:
az előfizetéshez szükséges adatbeviteli űrlap képe
Kép a szövegben
Jegyezd meg, hogy minden képhez teljes elérési utak vannak. Előfordulhat azonban, hogy először összegyűjtheti a sablont, ha a képeket feltölti a popap-podpiski mappába, és előállít egy parancsikont, például
Találd meg ezeket a helyeket. Számomra 25 sorral kezdődnek.
Olvassa el: A blog viselkedési tényezőinek javítása
Keresse meg meglévő vagy újonnan létrehozott levelezési listáját, majd menjen le az oldalra, és keresse meg a létrehozott űrlap HTML kódját:

Itt a levelezési listád kódjában meg kell találni a "tid" "uid" "did []" értékeket, és helyette a lapon található kódot a popap.htm fájlban
Minden tiszta? Ne keverj? Meg kell találni a kódot az előfizetés alkotnak számszerű értékeit a fenti paraméterek és átadni ezeket a számokat fájlba popap.html én például az értéke „uid” value = »51034" , akkor különböző számokat.
Nincs semmi bonyolult, éppen akkor, amikor soha nem tettem ezt meg, akkor megterhelheti. De feltételezzük, hogy megbirkóztak ezzel a feladattal. A lényeg, hogy megbizonyosodjon arról, hogy az adatok bevitele után egy személy előfizet a hírlevélre.
Mi a következő lépés? Az űrlap szerkesztése még nincs vége. Már átírta a szöveget, a megjelenést a blog tervéhez igazította, korrigálta a numerikus értékeket
(egyébként, ha nem kifejezetten létrehoztál csatornákat az előfizetési formák teszteléséhez, akkor "tid" value = "0" lesz)
Most a következőket kell tennünk. Minden képed feltöltésre a tárhelyre és a popap.html fájlban írja le az összes kép teljes elérési útját. Ez - helyileg, a sablont önállóan állította be, és most - meg kell csinálnia a munkát, húzva a képeket az internetről, a tárhelyedről.
Ebben a szakaszban még nem számít, hogy popap.htm feltöltésre kerül a tárhely, vagy nem, mert szükségünk van rá, ahogyan egy meztelen csiga, vagy inkább a kód van szükség, mert mint emlékszel, mondtam, megyünk egy speciális szolgáltatás, amelynek során a html kódot kódoljuk a java scriptbe. Ezért fontos, hogy a popap.htm képek az internetről sugároznak. Úgy gondolom, ez érthető.
Tehát, az összes kép feltöltése a tárhelyre, változtassa meg az összes elérési útvonalat a popap.htm fájlban. Íme egy példa, mint az enyém. Helyileg:
Ez a pop termelés első szakaszát zárja le. A készenléti űrlapnak kell lennie, függetlenül attól, hogy hol nyitja meg, helyben vagy letöltve az interneten - az űrlapnak működnie kell. Ellenőrizheti az előfizetés formáját, átirányíthatja az Önét, vagy sem.
Lásd még: Clearify - plugin wordpresshez!
A második szakasz. Menjünk ide erre az oldalra
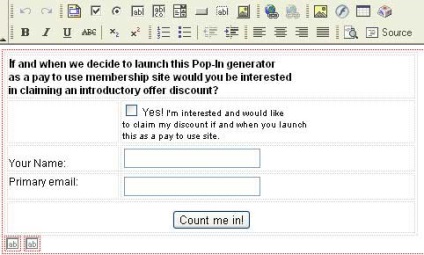
Amint belépsz, azonnal ugorj ki a popból. Zárd be. Nincs szükségünk rá. Mi csak létrehoztuk a sajátunkat. Szóval előtted látsz egy ilyen formájú ablakot.

Kattintson a gomb megnyomásával! Törölje az összes kódot. Ezután nyissa meg a popap.html jegyzetfüzetedet, vegye ki az összes kódot a testcímkék között, és illessze be ezt az üres ablakba. Csak beillesztettük a saját kódunkat a javasolt popkód helyett.
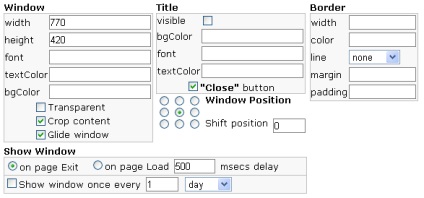
Most el kell távolítanunk az extra beállításokat. Hosszú ideje nem írni, hogy hova és hogyan - tedd azt a képen,

Valójában mindent megtisztítottam. A méretek 20 képponttal nagyobbak, mint az asztal méretéhez és a háttérképhez. Ügyeljen arra, hogy a "Bezárás" gomb legyen madárlány. Az ablak pozíciója az ablak helyzete.
Tegye a "show windows - on page Exit" gombot. Megjeleníti a kimeneti ablakot. Beállíthatja a koncertet a bemeneten, és ezredmásodpercben késleltetést adhat. De ez a lehetőség nem tekinthető most.
Ezután megnézheti, hogyan működik a pop a "Generate" gombra kattintva. A PopIn.js fájl azonnal létrehozható.
Természetesen szeretném látni, és először nyomja meg a "Generate" gombot. Kérdések nélkül. Ugyanezt tettem, és ezt meg kell tennie, hogy lássam, hogyan működik minden.
Azonban a folyamat során észrevettem, hogy minden alkalommal, amikor először a formára néztem, majd mentettem a PopIn.js-et a tárhelyen - kicsit rosszul dolgozott. Az adatbeviteli mezőket előfizetés formájában áthelyeztük.
De amikor rögtön megadtam a kódot a forrás mezőbe, ellenõrzés nélkül mentettem a PopIn.js fájlt, mivel már biztos vagyok benne, hogy a PopIn.js helyesen mûködött.
Szóval, ha látod, elég játszani, akkor csináld, ahogy mondtam. A PopIn.js mentése. azonnal.
Ezután töltsd fel a vendéglátóhelyre, írd fel azt az elérési utat az oldalon, ahová a popot szeretnéd látni. Ha van blogod a WordPress-on, írd ezt a kódot a header.php fájlba közvetlenül a testcímke után.
Minden, a pop készen áll. Így működik. Sok szerencsét!
És végeredményben - azt javaslom a "Window Popap" bármelyik oldalon.

Ő a bónusz az ebből a kurzusból
Cikkek értékesítése Textseil-en keresztül! - Copywriting kezdtem keresni, és ez az, ami bevételt hoz nekem a mai napig!
Nem tudom miért. Mindent megtettem, de ez az ablak nem záródik be, ha zárt. A chehol-iphone.com tudja megmondani, hogy mi a hiba. bár valószínűleg ilyen nehéz
Meg fog gördülni. Van egy webhelyem a Joomla-nál. Ott akar menni. Fontos, hogy egy pop sablont készítsen, majd java magát, töltse le a szkriptet a tárhelyre és csatlakoztassa azt. A joomla-ban a popup elérési útja index.php-ben van írva
A beállításoknál a kilépéskor napi 1 alkalommal helyeztem el.
Igor kösz otvet.Vse tennie, hogy használja a sablon design csak vezettem, de nem egy nagy dolog: ez nem teljesen helyes megjelenik a sayte.Esli megpróbálják újraírni minden tag a sablon stili.Eto segíti És általában meg lehet csatlakoztatni egy külső? CSS fájl.