Hogyan készítsünk egy vektoros bőr textúrát a photoshop, illusztrátor és inkscape tanulságok segítségével

Ebben a leckében megtanuljuk, hogy hogyan alakítsunk ki egy vékony vektoros bőr textúrát. Ebben a munkában segítünk Photoshop és az Inkscape, amely megteremti a magas minőségű textúrák optimális számát a virágok és pöttyök, mi sajnos nem dicsekedhet Adobe Illustrator. Figyelembe fogjuk venni az Adobe Illustrator kész vektorszövegének optimalizálását is.
Az Inkscape használatának nyomon követését Sergey Korolko osztotta meg. Köszönöm, Szergej.
Zökkenőmentes bőr textúra létrehozása a Photoshopban
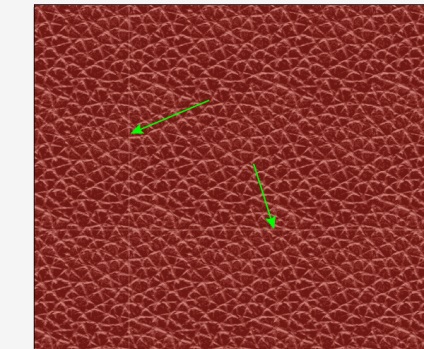
Referenciaképként a vörös bőr textúrát használjuk a Shutterstock oldalról. Ön is kap egy hasonló képet saját maga beszkennelve egy textúra mintát a lapolvasón. A letapogatás lehetővé teszi, hogy egyenletesen megvilágított textúrát kapjon.

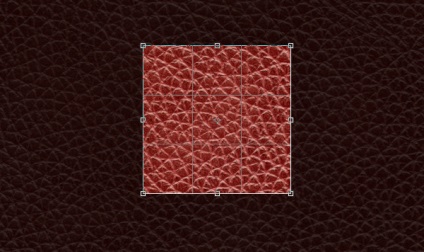
Indítsa el a Photoshopot és nyissa meg a bőr textúráját (File> Open ...). Most ki kell választanunk egy kis töredéket, amely alapul szolgál majd a varrat nélküli textúra létrehozásához. Az alábbi ábra azt a felületet jelöli, amely nem alkalmas további munkára. Ez a weboldal "speciális jelek" formájában kis folds és használata a varrat nélküli textúra lesz észrevehető.

Jobb homogén terület kiválasztása szín és szerkezet szerint. Tehát vegye a Crop Tool (C) -et, és vágja ki a kívánt töredéket.

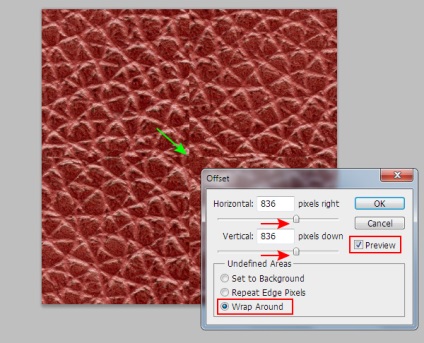
Menjen a Filter> Other> Offset ... menüpontra, és állítsa be az eltolások értékét úgy, hogy a varratok a kép közepén legyenek.

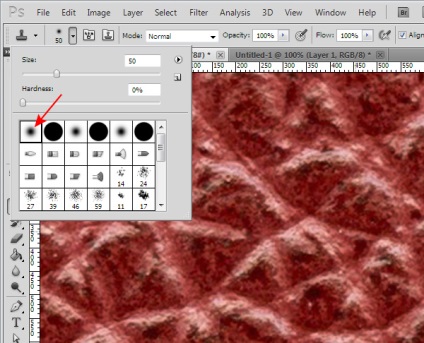
Most csak el kell maszkolnunk ezeket a varratokat. Ezt a Clone Stamp Tool (S) segítségével végezzük. Válasszon egy puha szélű ecsetet, ha persze nem alapértelmezés szerint telepítve van.

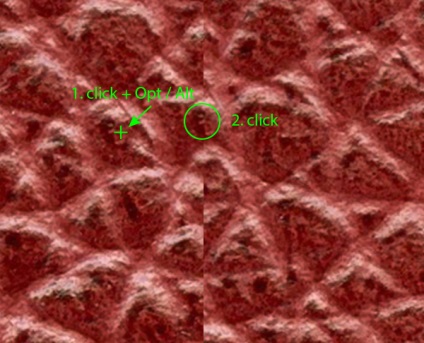
Ecset méretét, meg lehet változtatni a párbeszédablak, vagy használja a gombokat „a bal és jobb oldali zárójel.” Most, tartsa Opt / Alt billentyűt, kattintson a helyszínen, ami átmásolja, majd engedje el a Opt / Alt billentyűt, és kattintson a varrat terület, amelyben szeretnénk beszúrni példányt.

Így lefedjük az összes varratot, kiválasztjuk a megfelelő másolási területeket. 10-15 perc és minden varrat álcázva.

Zökkenőmentes vektor textúra létrehozása az Inkscape-ben


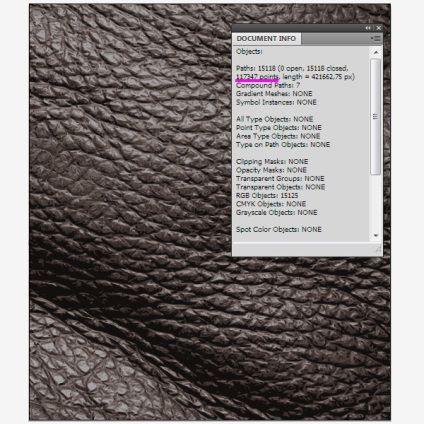
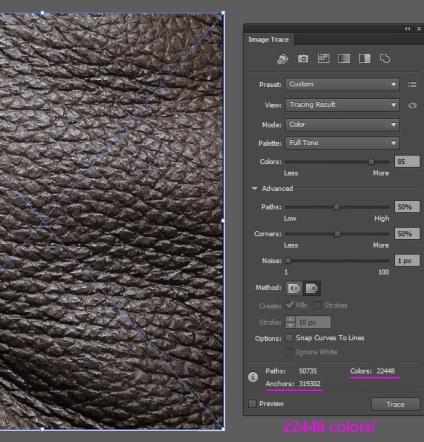
Hasonló képminőség eléréséhez az Adobe Illustrator CS6 319302 képpontot és 22448 színt kívánt.

Véleményem szerint az Inkscape előnyei nyilvánvalóak.
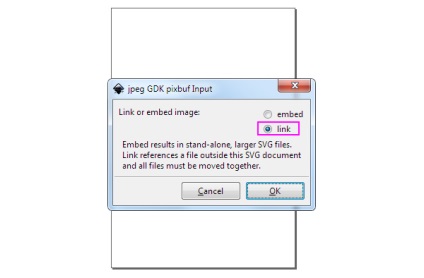
Nézzük meg az Inkscape nyomon követési folyamatát. Futtassa az alkalmazást, majd menjen a Fájl> Importálás ... menüpontra, válassza ki a mentett zökkenőmentes bőr textúrát és kattintson a "link" gombra a megnyitott párbeszédpanelen.


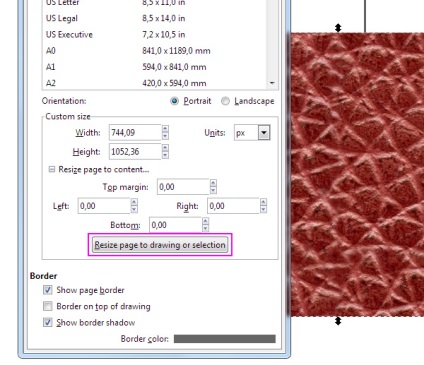
Annak érdekében, hogy megfeleljen a méret a munkaterület mérete textúrák menjen a Fájl> Dokumentum tulajdonságai ... és a megnyíló párbeszédablakban kattintson a gomb „átméretezése oldalt rajz vagy kiválasztás”

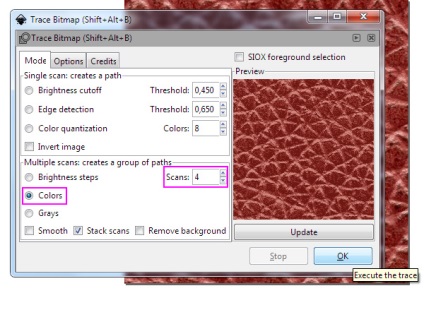
Folytatjuk a nyomon követést, ezért menjen el a Path> Trace Bitmap ... (a bitkép struktúráját ki kell választani). A párbeszédpanelen válassza a Színek lehetőséget, adja meg a színek számát (esetemben négy szín elegendő), és kapcsolja ki a Smooth beállítást. Engedélyezni kell a Stack scan opciót. Más paraméterek kiválasztása a konkrét textúrától függ, és kísérletileg kiválasztott (esetemben a többi paraméter beállítása nem történt meg). Kattintson az OK gombra.

Néhány másodperc és készen áll a vektor struktúra.

Itt szeretném megjegyezni, hogy a görbe függ a textúra, például, ami egy textúra farmer több órát vehet igénybe, de az eredmény megéri.
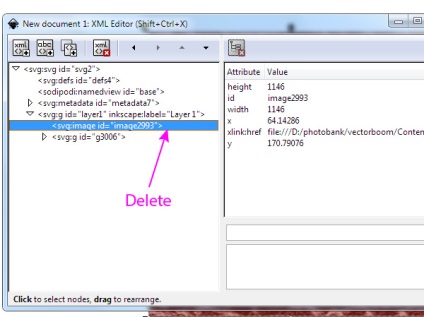
Most menjen a Szerkesztés> XML Szerkesztő menüpontra, majd válassza ki és törölje az utolsó előtti sort a Törlés gombra kattintva. Ez eltávolítja az aktuális dokumentum bitkép-struktúráját.

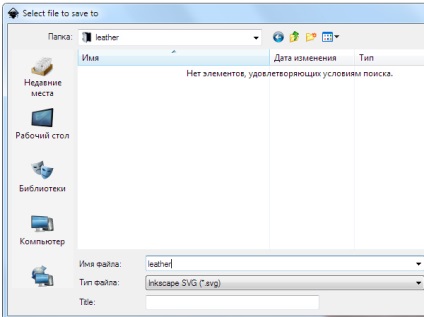
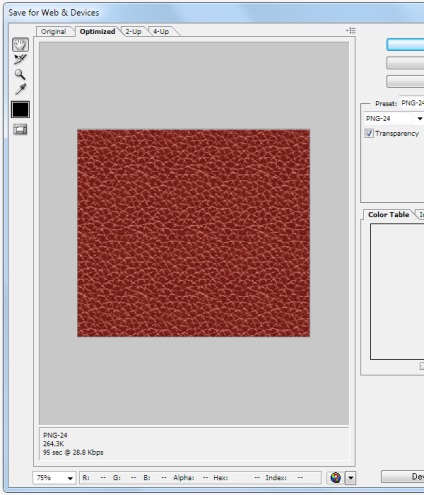
A vektor struktúra mentése SVG formátumban (Fájl> Mentés másként ...)

Az Inkscape munkája befejeződött, az alkalmazás lezárható.
Vektorszöveg utófeldolgozása az Adobe Illustrator programban
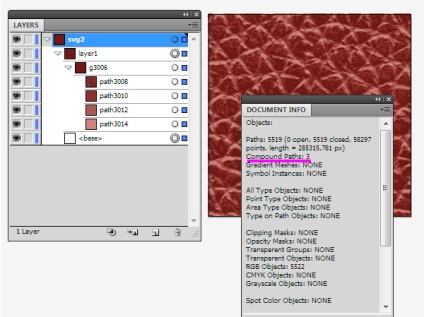
Nyissa meg az elmentett fájlt az Adobe Illustrator programban (Fájl> Megnyitás ...). Amint láthatjuk, a zökkenőmentes vektoros bőr textúrája 3 összetett ösvényből és négyszögletes háttérből áll (a színek számával). Üres csoport

Nagy felbontású bitképes textúrával dolgoztam, így csökkentettem a kapott vektor textúrát. Ehhez válassza ki a textúrát, majd menjen az Objektum> Transform> Scale ... pontra, és állítsa be a megfelelő paramétereket.

Most optimalizáljuk a pontok és a textúra útvonalak számát, amelyek száma természetesen befolyásolja a vektorfájl méretét. Mostantól a textúránk 58297 pontot tartalmaz, amelyek közül néhányan egymásra helyezkednek.

Az ilyen pontok eltávolításához használja a Marge Overlapped Anchors szkriptet, amelyet itt le kell töltenie. Csomagolja ki az archívumot, és telepítse a szkriptet az Adobe Illustrator könyvtárába, például:
a Windows felhasználók számára - C: \ Program Files \ Adobe \ Adobe Illustrator CS5 \ Presets \ hu_HU \ parancsfájlok
Mac-felhasználóknak - Alkalmazások / Adobe \ Adobe Illustrator CS5 \ Presets \ hu_HU \ parancsfájlok

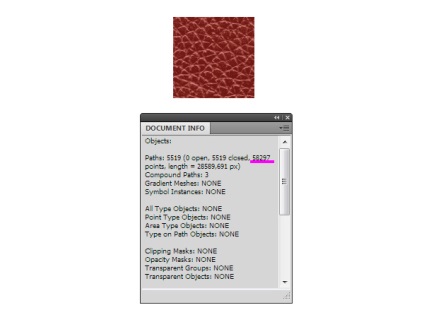
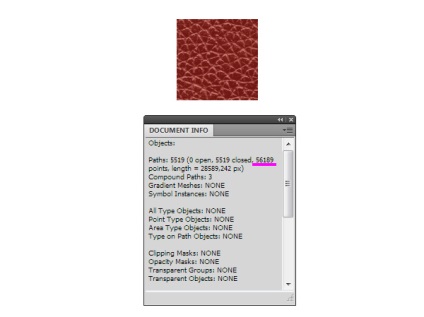
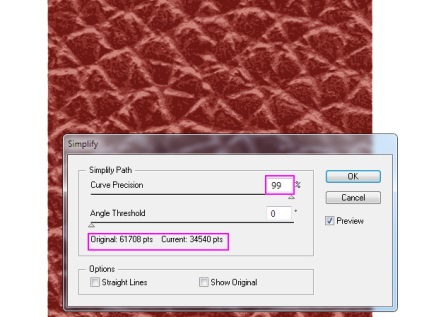
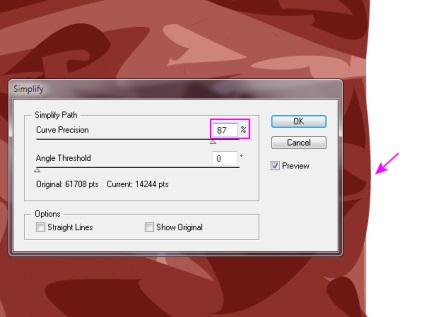
Az útvonalak számának csökkentéséhez nyissa meg az Objektum> Út> Egyszerűsítés ... értéket, és állítsa a Curve Precision értéket 99% -nál közeli értékre. Ez a művelet csaknem 2 alkalommal csökkentette a számok számát.

Óvatosan használja ezt a műveletet, mivel a csökkentés a számos módon vezet a tárgyak torzulása a határ csempe, hogy hozzon létre hézagok a zökkenőmentes minta és a széleit a csempe lesz további szerkesztést.

Ezt a lépést csak akkor használja, ha ténylegesen csökkenteni kell a fájlméretet.
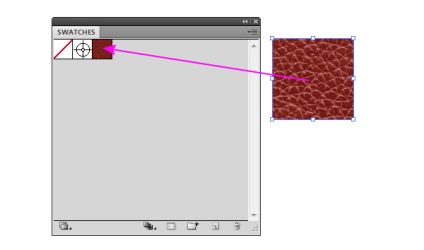
Húzza át a vektorbőr textúráját a Színtár panelre.

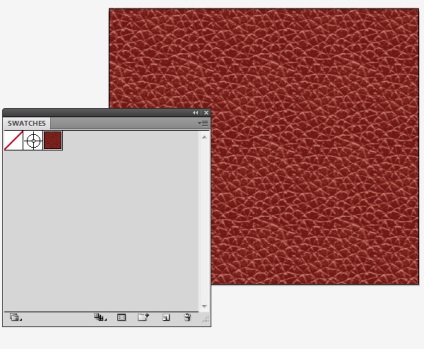
Most hozzon létre egy tetszőleges méretű téglalapot, és alkalmazza a létrehozott mintát. Mint látható, minden jól működik.

A munkaterület nagyításakor vékony varratokat észlelhet a burkolólapok határain.

Ne aggódjon erről - így minden zökkenőmentes mintát megjelenít az Adobe Illustrator programban. Amikor egy bitképes képet exportál, a varratok semmilyen képméretben nem láthatók.

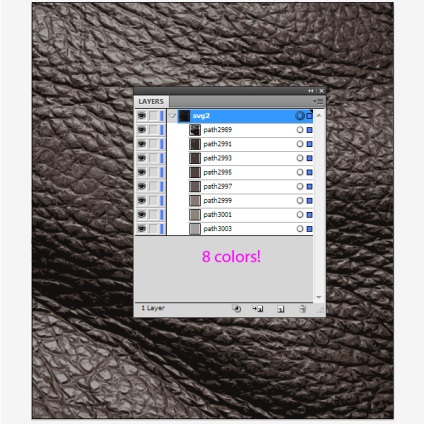
Most már használhatunk zökkenőmentes textúrát a tervezési projektekben. Természetesen könnyedén újraszínezheti a textúrát, mivel csak 4 színt tartalmaz.