Web-rajz könyvtár vs
Rábukkantam egy cikket, ha összehasonlítjuk a három JS könyvtárak rajz WEB Paper.js, Processing.js és Raphael.js. Azt hiszem, ez lesz érdekes, nem csak nekem.
Mielőtt elkezdi felhívni semmit a böngésző, tegye fel magának a következő három dolgot:

- Támogatásra van szüksége régebbi böngészők?
Ha a válasz igen. akkor az egyetlen választás Raphaël. Támogatja a böngészők, amíg IE 7 és a Firefox 3 Raphaël van még korlátozott támogatás IE 6, annak ellenére, hogy néhány alap nem lehet megvalósítani ezt a böngészőt a technológia a könyvtáraknak. - Be kell Android támogatást?
Android nem támogatja az SVG, így meg kell használni Paper.js vagy Processing.js. Vannak olyan pletykák, hogy az Android 4 támogatni fogja az SVG, de a legtöbb mai Android készülékek már nem fogják támogatni őt. - A rajz interaktív?
Raphaël Paper.js és figyelni a kölcsönhatás a elemek által felvett kattintva az egér, és húzza a kapcsolatot. Processing.js nem támogatja szintű objektum események kezelésére felhasználói forgalmat, mert elég nehéz. Processing.js levonhatjuk hűvös animáció a honlapon, és a Raphaël és Paper.js több alkalmas interaktív alkalmazásokat.
Paper.js, Processing.js és Raphaël jelenleg vezető könyvtárak felhívni a világhálón. Van is egy pár újonnan, amelynek népszerűsége egyre nő, és persze mindig lehet használni a Flash, de ez a trió jól működik a HTML5 és a legszélesebb támogatást között böngésző gyártók.
Minden kód van megadva a cikk nyílt forráskódú, és elérhető a demo oldalon létre kifejezetten, hogy támogassa ezt a cikket.
Általános jellemzők
Kezdeni importáló mindegyik könyvtárban. Minden esetben, az eljárás kissé eltér
Csatlakozó Paper.js
Paper.js típusát határozza meg scriptet, mint a szöveg / paperscript ID vászon, és a cél az elem, amelyen fel fogjuk hívni.
Csatlakozó Processing.js
Csatlakozó Raphaël
Most már készen állunk festeni
Az objektum-orientált rajz
Mindkét Paper.js Raphaël és használata az objektum-orientált megközelítés a festés folyamata: rajzol egy kört, és kap a tárgy kör. Processing.js egyszerűen egy kört rajzol, és visszatér semmit. A következő kód azt mutatja, hogy ez hogyan történik. Kezdjük a kör mérési 100 100 középre a képernyőn.

Processing.js:
Minden egyes darab kód hívja meg a kör. A különbség az, hogy akkor majd vele csinálni.
Paper.js létrehoz egy kör egy utat objektumot. Mi lehet tartani, és a jövőben változhat. A Paper.js, circle.fillColor = 'vörös'; Felhívja a piros kör, és circle.scale (2) segítségével kétszer annyi.
Raphaël mint Paper.js' valósít meg egy objektum-orientált modell. A Raphaël, meg tudjuk változtatni a színét a köröket circle.attr (töltse ', „red”); és megváltoztatni a méretét írásban circle.scale (2, 2);. Az alapötlet az, hogy a kör az objektumot, tulajdonságokkal tudjuk elérni később.
Processing.js nem használhat olyan tárgyakat; ellipszis () függvény nem érték. Amint rajzolt egy kört a Processing.js részévé válik az épített kép, mint amikor tus papíron; ez nem valami külön entitás, amely tulajdonságai módosíthatók. Változtatni a színét, meg kell rajzolni egy kört, de különböző színű tetején az első.
Ha hívjuk a kitöltés () függvényt. Ez megváltoztatja a színét megjelenik az összes primitívek tovább. Miután felhívta lefordítani (), és töltse (). A számok zöldre festve.
Mivel a funkciók változtatni mindent egyszerre, akkor könnyen kap elég váratlan hatásokat. Úgynevezett ártalmatlan funkciót, és hirtelen minden zöldre vált! Processing.js biztosít pushMatrix () és popMatrix () izolálása változások, de még így is meg kell emlékezni, hogy.
Hiánya létesítmények Processing.js azt jelenti, hogy bonyolult minták feldolgozása sokkal gyorsabb. Paper.js Raphaël és tárolja linkek minden rajz objektumok, amely növeli kolichestvotrebuemoy memóriát és jelentősen lassítja az alkalmazás komplex grafika. Processing.js nem tartalmaz utalást létrehozott objektumok a végén részét minden kép nagyon kevés memóriát. Az objektum megközelítése indokolt, ha azt szeretné elérni az objektumot később, egyébként az erőforrások pazarlását. Paper.js lehetővé teszi, hogy elkerüljék a felesleges memória-felhasználás, ahol ez nem szükséges, hogy ezt használja Symbol amely rasterizes a tárgyat, de természetesen meg kell tervezni, hogy mindent előre, hogy az alkalmazás fut elég gyorsan.
Különböző megközelítések meghatározzák az egész stílus a munka a könyvtárakkal. Természetesen ez befolyásolja azok működését animáció.
Tegyék mozog
Az a kerekek elfordulását nem túl látványos, úgyhogy hagyja, hogy a kör körül forog a téren.

animáció Processing.js
Processing.js lehetővé teszi animáció, hogy setup (), és felhívni () függvény, mint ez:
Beállítás funkció az úgynevezett elején a kérelmet. Azt mondjuk Processing.js 30 képkocka másodpercenként, ennek eredményeként a funkció draw () lesz az úgynevezett 30-szor másodpercenként. Ez a szám magasnak tűnhet, de nem baj, ha azt akarjuk, sima animáció.
felhívni () függvény első kitölti az egész vásznat egy színben; Ez festék nem maradt az előző keretben. Ez a fő jellemzője Processing.js: nem manipulálni tárgyakat, így van, hogy tisztítsák meg mindent, ami maradt az előző keretben.
Továbbá, mi lefordítani egy pont 100.100. Ez pozícionálja a rajzon a bal 100 pixel 100 pixel vászon tetején az összes rajz műveleteket, miközben nem változik a koordinátákat. Ezután módosítsa a korábbi értéke a dőlésszög. Ez az érték növekszik minden egyes képkocka, hogy a tér forgatni. És az utolsó lépés feltérképezése négyzet függvények segítségével, és töltse len.
Jellemzően forgatni funkció () Processing.js működik radiánban helyett fok. Ezért minden alkalommal, amikor növeli a szög értéke 0,2, nem fontosabb, mint például 3. Ez az egyik a sok közül, amikor rajz program, amikor szükségünk van trigonometria.
animáció Paper.js
A Paper.js egyszerű animáció megvalósítani könnyebb, mint Processing.js, egy álló objektum téglalap:
Mi használja állapotban a tér, mint egy tárgy, és kezeli Paper.js rajz a képernyőn. Minden egyes lövés forgatjuk lassan. Paper.js kezeli az átalakítások, így nem kell újrarajzolni mindent a kezében elején minden egyes képkocka, vagy követni az aktuális érték a forgatás szögét, vagy aggódott, hogy hogyan, hogy ne érjen más tárgyakat.
animáció Raphaël
Raphaël hasonló Paper.js saját objektum-orientált megközelítés. Van egy négyzet, és hívjuk forgatni () metódust. Így tudjuk forgatni a tér használata csak néhány sornyi kódot.
kölcsönhatás
Interakció Raphaël
Interakció Paper.js
Paper.js megy a másik irányba szolgáltatási együttműködésre problémák, de ez nagyon egyszerű:
Interakció Processing.js
A Processing.js kattintással vizsgálat viszonylag zavaros. Object stílus nem támogatja, hogy mi kell támaszkodni elsősorban a saját erejét.
Miután Processing.js felhívja a téren, elfelejti róla. Azt szeretnénk, hogy ha rákattintanak a tér megváltoztatja a színét, de a szkript nem tudom, így van, hogy minden a számítások magukat. felhívni () függvény határozza meg a kurzor pozícióját, és kiszámítja a hazugság, hogy ez a mi téren.
Egy négyzet a kód nem olyan szörnyű, de például a kör lesz, hogy figyelembe kell venni minden egyes alkalommal nR 2. bonyolultabb formákat, mint például ovális, görbék és összetett formák igényelnek matematika.
Nem egyértelmű győztes
Valamennyi keret megvannak a maga előnyei. Minden könyvtár lehetőséget, hogy hozzon létre hűvös demókat és még hűvös alkalmazásokat.
Előnyök Paper.js
Paper.js nagy manipulálására bonyolult alakzatokat. Meg lehet forgatni, és csavarva át minden tárgy száz különböző módszerekkel. Ez lehetővé teszi, hogy módosítsa a tárgyak segítségével az egér gesztusok (gesztusok). Új Google Music Tour. Lehetővé teszi, hogy színes vonalak mozogni a zenére, bemutatva, hogy a könyvtár, hogy megbirkózzon a komplex változások egyszerű formák.

Tovább wow tényező ebben Paper.js támogatást rasztergrafika. Paper.js teljesen megváltoztatni a módszereket, amelyek a képek jelennek meg - például alakítja át őket egy spirális vagy kocka bordák (Q * bert táblák).
Előnyök Processing.js
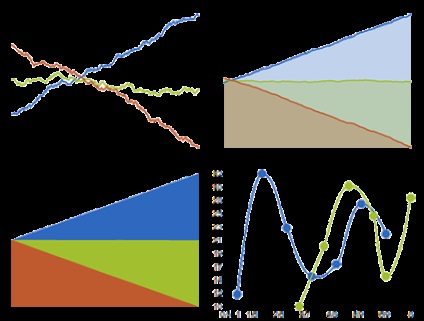
A fő előnye, Processing.js' jelentése a sebességet, amely lehetővé teszi, hogy az összetett animációk még gyengébb gépeken. Sok példa van, ez is egy jó példa a sima animáció Processing.js használt Ricardo Sánchez oldalon.

Boncoló a víz úszó hal farok és szervek meg nagyon természetes. Processing.js lehet elérni ezt egyszerűen használja görbék és egyéni animációk.
Processing.js is támogatja az összetett hatása az elemek, mint például árnyékolás, világítás, és a 3-D transzformációk. Ha azt szeretnénk, hogy gyorsan létre kifinomult animációk a vásznon, akkor Processing.js a legjobb választás.
Előnyök Raphaël
Az egyik legjobb tulajdonsága Raphaël támogatja az Internet Explorer 7-es és 8 Ha az alkalmazásnak támogatnia kell a régebbi böngészőket, akkor Raphaël az egyetlen választás.
Egy másik fontos előnye a Raphaël társadalomban. Raphaël idősebb Paper.js Processing.js és így több ideje volt, hogy hozzon létre egy galériát a példák bemutató, és egy leírást a közös problémákat és azok megoldásait. Azt beépített támogatást lazítás. animáció átalakulások, és az esemény rakodók, amit láttunk az interaktív példát; ahogy azt a saját könyvtár létrehozására grafikonok.

Szintén Raphael kiváló sor különböző eszközöket.
műszerek
Hozzunk létre valami bonyolultabb
Tehát megnéztük néhány egyszerű példát, találkozott az előnyeit és hátrányait az egyes platform, és rájött, minden esetben, melyik a jobb. Minden könyvtár saját előnye és hátránya, de még mindig alapja kizárólag a primitív példát közülük elég nehéz megítélni.
Összehasonlításképpen, az egyes könyvtárak festette néhány fogaskerekek. Mindegyikük két fordulóból áll, a fogazat körül a külső kör.

Amikor az összes felület tele van az azonos színű, egy alak hasonló a fogaskerék.

Szinkron kissé elforgatott minden egyes képkocka az animáció. A fő fogaskerék állítja a sebességet, és a többiek fog forogni tőle függetlenül. A fogaskerekek találhatók, részt és forgassa egymás ellen alapján őrült mennyiségű trigonometria. Rendezzük őket a vásznon, és van egy komplex rendszer fogaskerekek.


A Web rajz jövő
Játszottunk minden új technológia fejlesztése: reméljük, hogy ez meg fogja oldani sok a probléma, és fizeti a beruházás tanulmányában. Technológiák egyre és népszerűségvesztésében, de ez magában foglalja számos tényező, mint például az a gyártók, illetve az üzleti követelményeknek. A jövő a mi ipar gyakran találgatásokra.
Ma, a Flash nem néz a legjobb technológiát a tanulmány. Van egy nagyszerű Flash tervezési eszközöket, éves felhalmozott tapasztalat a fejlesztés és a magas társadalmi, de még az Adobe tőle.
Az SVG hasonló a helyzet. Böngésző támogatja, de nem fizetnek túl sok figyelmet.
Minden gyártó böngészők folyamatosan dolgozik, hogy növelje a vásznon renderelés sebességét. hogy képes legyen használni a hardveres gyorsítást és jobban támogatja a könyvtárak, mint Paper.js és Processing.js. Minden mobil böngészők A-osztályú támogatás vásznon. és a fejlesztők folyamatosan dolgozik, hogy javítsa a minőségét támogatást.