Hivatkozások, horgony és a tag bázis
Minden információ a átmenet meghatározott attribútumok:
Minden egyes elem definiálja egy horgony A:
- A tartalom az elem határozza meg a helyét a csontvázat.
- A név attribútumneveket a horgony úgy, hogy lehet rögzíteni hozzá több linkeket.
- A href attribútum csak ez a horgony a forrás egy adott hivatkozást.
A repülőgép repül 100% Moszkvában, de 100% -os garanciát bekerülni Domodedovo repülőtéren. Minden attól függ, légi fuvarozó, vettem egy jegyet, és egyéb tényezők. A valószínű módjai három:
- Repülőtér Minszk "Moszkva" Sheremetyevo Airport
- Repülőtér Minszk "Moszkva" Domodedovo Airport
- Repülőtér Minszk „Moszkva” Vnukovo repülőtér
Repülőtér Minszk - a forrása vagy kezdőpont Amikor a szöveg a címke . horgony szöveget forrásává válik. Moszkva - cél B. Destination jelzi href attribútuma a címkét.
akkor képes lesz arra, hogy utalja az egyik oldalról a másikra ez a kialakítás. Az oldal maga is egy nagy és annak tartalmát lehet különböző tematikus részből áll, elválasztva felirat. Céljából a legpontosabb, és nem erővel telt az információt meg kell keresni az oldalon, a href attribútum, valamint magában foglalja egy horgony (anchor).
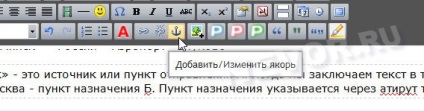
Megtalálható beszélt lehetőség: Helyezze a horgonyt. Ez helyes a meghatározás a horgonyt. mivel ezek az elemek jelöljük hivatkozási jellel egy horgony.

Moszkva repülőtér - ezek a horgonyok (horgonyok). Horgonyok tetszőleges szám lehet. A HTML 4, a horgony által megadott név attribútuma a címke és kerül a szövegben az alábbi konstrukciót:
A HTML5, ez a lehetőség elavult, és nem ajánlott. Ehelyett a name attribútum használata javasolt az id attribútum. Sőt, akkor utalni kell minden olyan elemet azon az oldalon id, így ez a lehetőség előnyös és sokkal sokoldalú. Utalni egy horgony, szükség van, miután a link szövege szerint a # jellel, és adja a nevét a horgony:
Tehát vissza túllövés a html. A href attribútum a fájl elérési útját. Az indikátor lehet abszolút vagy relatív. Abszolút jelzi a pontos helyét a referencia-objektumnak, és a relatív - a tárgy helyének viszonyított tartalmazó dokumentum egy linket egy objektum (anchor-forrás).
John Doe él én bejárattal apartmanházban 193.
Ha nem tudod, hogy hol lakom (am) I, nem találja állampolgár Doe. Ezért relatív linkek, bizonyos körülmények között lehet írni, hogy a falu a nagyapám. Mondjuk,
Mindazonáltal, a relatív hivatkozásokat használni az elrendezés a helyén elég gyakran, és engem is. Miért? Mert a lényeg
sokkal gyorsabb, egyszerűbb és rövidebb, mint
Ne felejtsük el, a hasznos tulajdonság - cím. C azt tudod, hogy a tooltip a hivatkozást. Amikor az egérrel egy linket prompt jelenik meg egy attribútum értéke:
Most, hogyan lehet elkerülni néhány véletlenek. Van ebben az esetben egy jó tárolócímke
-Azonban a horgony relatív hivatkozások nem fog működni, mert mi történik a következő:
Ahhoz, hogy a tag bázis - nem csodaszer, hanem eszköz a konkrét problémák megoldásához. Tehát ne használja a címkéket, ha ez nem szükséges.
Korábban adtam egy példát, hogyan kell használni a perjel / egy linket a gyökér a helyszínen:
Oldal gyökér - a gyökér mappába, amely tartalmazza az összes fájlt, beleértve az almappákat. Második szintű mappák - az összes mappa látható megnyitásával a gyökér. És így tovább. Gyakran, amikor leírja a fájl szerkezetét a site használatra kifejezések és faágakat.
A fa a beállított útvonalakat a gyökere a helyén (egy pont) minden fájlt a webhelyen. A szerkezet valóban nagyon hasonlít a fa az egyetlen különbség, hogy a gyökér fájlrendszer általában jelzi a tetején és annak minden ága alatt helyezkednek el.
Branch - egy mappát az oldalon belül gyökér. lehet, hogy az almappákat, és azok viszont túl. Így elágazó szerkezetben.
És ha olvassa a gyökér egyik ága (a novosti.html fájl) a másikba (a logo.jpg fájl) csak a helyszínen gyökér
belső ágai gyakran lehet egyszerűbb és rövidebb, mint az ág is tartalmaz sok almappák