Létrehozása, szerkesztése, és a weboldalakat egy előnézet bemutatása „Interactive
Az elemet jeleníti meg
Táblázatok is formázva a funkciók a kijelző elem. További információért lásd. Itt van.
Binding HTML elemek osztályok és azonosítók

Képviselet „Display elem” egy elem
- Ahhoz, hogy távolítsa el a kapcsolatot HTML elem egy osztály vagy azonosító, kattintson a «X» mellett az osztály vagy azonosítóját.
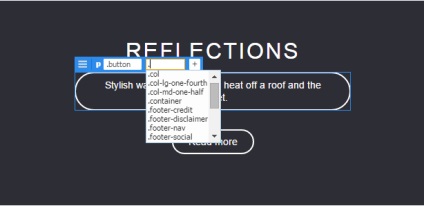
- Módosításához az osztály vagy a társított azonosítót HTML elem, kattintson az ablakban. A rendelkezésre álló osztályok és az azonosítókat. Kattintson a kívánt eseményt.
- Ahhoz, hogy hozzá egy osztályt vagy azonosító és alkalmazza azt a tételt, kattintson a „+” és írja be a nevét. A módosítások mentéséhez, kattintson a „+” vagy Enter.
Ezután meghatározásához használt a kivitelező CSS-választó tartalmaz ebben az osztályban, vagy azonosítóját. További információért lásd. Az oldalak készítése CSS tervező.
Amikor az úgynevezett átmeneti feltérképezése átmeneti elemek nem mozdul elemekkel együtt. Azonban a változások a kijelző elem válik érvényessé, ha azt más helyen az átmeneti elemek.
Gyors Property ellenőr
Minden eleme HTML, amely tartalmazhat szöveget
Szerkesztése érvénytelen vagy sérült címkéket. Ha a HTML-ben hibás vagy érvénytelen címkék, a képesség, hogy módosítsa ezeket a címkéket függ a felfogást, a böngésző tag.
JQuery szerkesztő oldalakon.
Strukturális címkék tartalmazó belső elemek; bemutatásra kerülnek egymáshoz egy ablakban szerkesztésre
Statikus szöveg dinamikus oldalak