Hogyan lehet eltávolítani a fóliát, és tegye ki a szülői egység úszó elemek
Ha csak úszó belül található a szülői egység (lebegő) sejtek, a szülői egység összeesik. Hogyan lehet eltávolítani a csomagoló és felfedi a szülői egység mérlegeli a további.
Mielőtt elkezdenénk, hadd vázolja néhány definíciót:
- szülő blokk lehet nevezni kapcsolatos bármely blokk a benne beágyazott blokkokat, mint a blokk
- - szülő beágyazott benne lista elemei -
- ;
- gyermek egység - rendre olyan beágyazott blokk képest a felső szinten oldalon.Jelöljük probléma áramvonalas
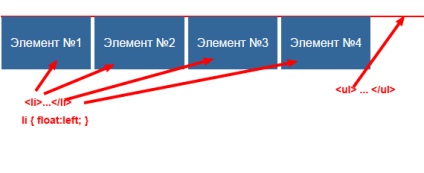
Tesszük a szokásos lista, amelynek elemei float: left;
Ennek eredményeként, a szülői egység összeomlik:
(Az egyértelműség kedvéért, Rendeltem a piros Border szülő elem)
Annak érdekében, hogy ez ne történhessen meg kell távolítani a áramvonalas után az elemek a listán, és számos módja van.
eltávolítás ésszerűsítése
Az első módszer a leküzdésére - az, hogy hozzanak overflow: hidden a szülő elem.
Így eltávolítjuk racionalizására, a szülői egység tudja, hol végződik úszó elemeket és összeomlása következik be.
Ez az opció nem lehet alkalmas, ha van egy legördülő menü al-elemeket, A szülői egység van vágva tartozó terméket.
A második módszer.
A második módszer nagyon jó és cross-böngésző támogatja. Meg kell kijelölni a szülő elem inline-blokk és állítsa be a 100% szélessége.Probléma whitespace`om a inlaynovyh elemeket meg lehet oldani, ha elolvassa ezt a bejegyzést CSS - hogyan kell tisztítani a terek között, a blokkok átvenni?
A harmadik út.
Felveheti a banális a szülői egység, a végén egy másik egység, amely be van jegyezve a tisztító ésszerűsítése stílusokat.És előírják, stílusok .clear osztály
De ez a lehetőség nem túl praktikus, mert létrehozunk egy külön üres eleme a layout, ami nem gud
A negyedik út.
Tény, hogy taszítja a korábbi megoldást, de ahelyett, hogy egy üres blokk, akkor használja a pszeudo-elem: miután.Itt a döntés sokkal esztétikusabb!
Mert akkor mind példák a stílus E lefektetett a demo, akkor potestit különböző böngészők, és vedd ki a saját verzióját.