Együtt dolgozunk a bootstrap modális bővítmény
Ma folytatjuk a beszélgetést a Bootstrap. Ekkor fogunk foglalkozni a téma plug-inek.


Amint azt egy korábbi cikkben, Bootstrap jön nem csak kész CSS stílusok, hanem egy sor jQuery plugin. Így nem kell használni valamilyen külső plug-inek.
Ebben a leírásban látni fogjuk, hogyan kell dolgozni a bővítmény létrehozása modális ablakok.
Csatlakozó könyvtárak
mert Bootsrap minden beépülő plugin fut a jQuery, akkor először meg kell, hogy csatlakoztassa a freymvork:
Most már csatlakoztathatja a Bootstrap:
modális ablak
A modális ablakok egy nagyon fontos jellemzője. Ezeket nem lehet letiltják a böngészők, mint a pop-up, így azok ideálisak a koncentrációja a felhasználók figyelmét.
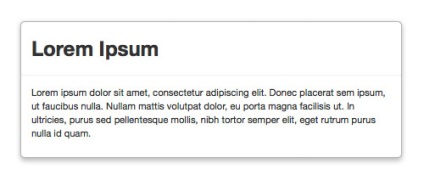
Annak érdekében, hogy a rendszeres div blokk modális ablak, meg kell rendelni egy osztály a modális. Azt is ellenőrzik a jelenléte elemek, mint például a címe és tartalma, hozzáadásával osztályok modális-test és a modális-fejléc.
Ez a kód - ez csak html nézetben láthatjuk az alábbi:

Irányítsd a megjelenése modális ablak
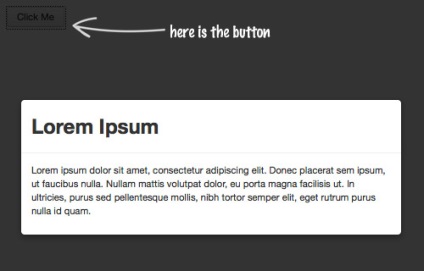
Tegyük fel, hogy egy modális ablak jelenik meg eredményeként a gomb megnyomásával. Ehhez először is, hogy az eredetileg elrejteni blokk ablakban rendelhet hozzá, hogy elrejtse az osztály:
Most felveheti gombot:
Itt kérem felhívni a figyelmet, hogy a HTML5-adatok toggle tulajdonság, amit írnak id blokk modális ablakot.
És most, hogy aktiválja a plugin hozzá a js script:
Most, amikor megnyomja a gombot, megkapjuk nagyjából a kijelző egy modális ablak:

Bezárás gomb
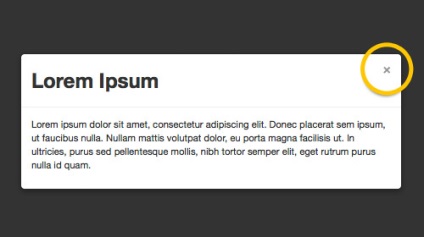
Miután a modális ablak jelent meg, a kérdés merülhet fel: hogyan elrejteni? Akkor egyszerűen kattintson az ablakon, és felvehet egy külön gomb, amit fogunk csinálni. Ehhez adjunk hozzá egy gombot a div elem modális ablak:
Mert ez az elem, azt is hozzá egy attribútum, amely azzal kezdődik, adat- összpontosítani gombot a modális ablakot. Ez tulajdonképpen annyit kell tennie, hogy ez a gomb aktiválódik.

csillapító hatása
Most alkalmazni egy másik darabja, nevezetesen a csillapító hatás. Ehhez div-modális ablak osztályából szánunk elhalványul:
Most, a nyitás és zárás a modális ablak kíséri szemet gyönyörködtető animáció. Ez a hatás valósul nagyobb mértékben át CSS3.
Hogy betöltse-is, csak menjen letölteni Ez az összetevő a letöltési oldalon, és válassza ki:
- Gombok Base CSS
- Modals JS Components
- Modals jQuery plugin

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!