Egyensúlyt a web design, vagy meg kell nézni, mint értékesítési oldalon, poltor
Főbb mérlegtételek web design, vagy meg kell nézni, mint értékesítési hely

- aszimmetrikus egyensúly
- függőleges Balance
- horizontális egyensúly
- radiális Balance
- szimmetrikus egyensúly
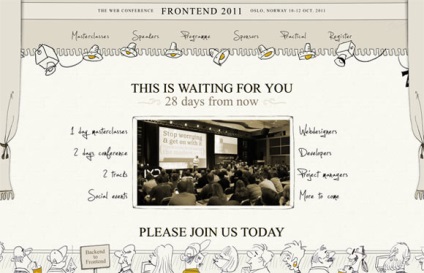
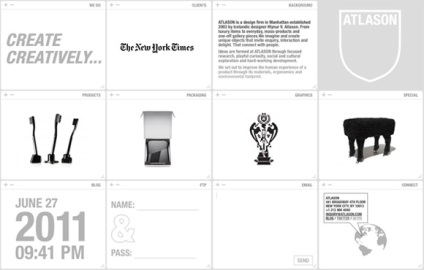
Aszimmetrikus és szimmetrikus LAPOK
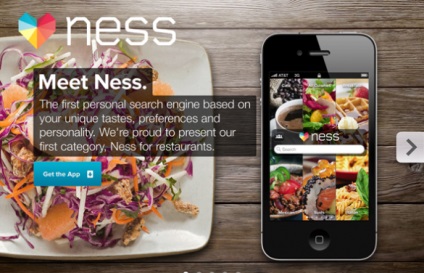
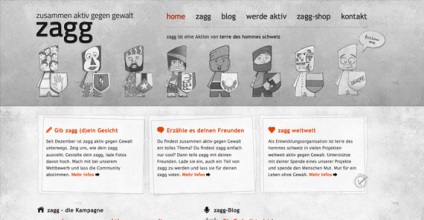
Az ilyen típusú lemezek, gyakran, jól kombinálható a függőleges, vízszintes és sugárirányú mérlegek. Szimmetrikus egyensúly - az egyensúly nézeteket, amelyekben mindkét oldalán a helyszínen egymás tükörképei. Szimmetria - egy nagyon puritán stílus, a helyszínekről, szimmetrikus egyensúly könnyű navigálni, és ez a kényelmes olvasáshoz.

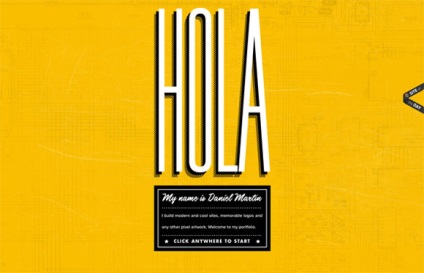
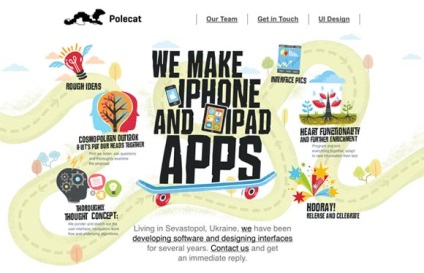
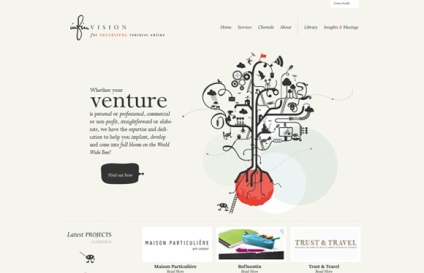
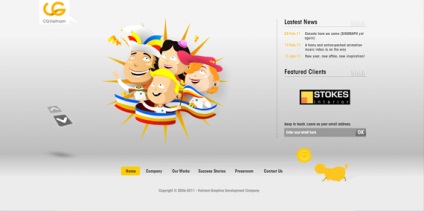
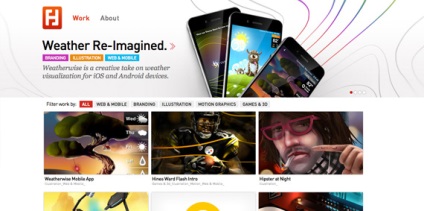
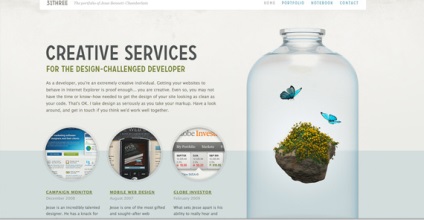
Aszimmetria. a legvalószínűbb, hogy a leggyakrabban használt formája az egyensúly. Ez teljesen ellentétes a szimmetrikus egyensúlyt. Aszimmetrikus mérlegek viszonylag nagy vizuális hierarchia, amely szerint ez a módszer felszabadítja a tervezők, ami természetesen egy pozitív dolog. Meg kell értenie, hogy az aszimmetria nem jelent az egyensúly hiánya, mint olyan, az azt jelenti, hogy az elemek az oldalon vannak elhelyezve, és egy vonalban egymáshoz képest.

Mi a jobb, a szimmetria vagy aszimmetria
Honnan tudom, hogy melyik a helyes, és ebben a konkrét esetben? Egészen egyszerűen a gyakori szimmetria egyszerűbb érzékelni, és ha szüksége van egy weboldal az üzleti vagy egy komoly szervezet, célszerű választani szimmetrikus egyensúlyt. Hangsúlyozni fogja állapotát, és a vállalat stabilitását.
Nos, ha azt szeretné, hogy hangsúlyozzák a törékenység, vagy felveszi a súlyosságát vizuális észlelés, biztos, hogy kísérletezni aszimmetria.

A szimmetrikus egyensúly, próbálja ki a tartalmat, amely körülbelül egyenlő részre, egyenletesen elosztva az elrendezés.
Amikor aszimmetria fókuszálni próbál a felhasználó figyelmét egy bizonyos ponton, például egy logó vagy banner, vagy bármely más design elem.
Függőlegesen és vízszintesen, és a mérleg
Az egyik legjobb módja, hogy gondoskodjon az elemek - ezt az egyensúlyt a tengelyek. Axis, mint ismeretes, vannak vízszintes és függőleges.
Vízszintes egyenleg - az elrendezés az elemek a bal és a jobb oldalon egymáshoz képest. Függőleges egyensúly - a helyét a elemek fentről lefelé a vízszintes tengely mentén, a tetejétől az aljáig.


Radial egyenleg egyensúly elemek középpontja körül a kompozíció. Az elemek köré közepén a tengely, vagy a stílus a nap sugarai.

- méret
- alak
- szín
- méret
- pozíció
Nagy méretű tárgy észlelt egyszerűen és könnyen egyensúlyban egy kicsi, de gazdag objektumot. Ahhoz, hogy a szimmetria, az egyensúly a design, meg kell győződnie arról, hogy valamennyi elem az azonos méretű, nem számít, milyen vizuális tömege.

A színek tárgyak a helyszínen tulajdonában vannak változó vizuális súlya az elem - megnehezíti vagy könnyebb. Cserzett - így tárgy nehezebb, mint a lágy és világos színekkel. Például piros színe sárga lesz meg nehezebb, sok ez több szemet gyönyörködtető. Ha szükség van az egyensúlyt a sötét elem a fény, az a legjobb, hogy kísérletezzenek a háttér elemei körül.

Form elemei is megváltoztathatja az egyensúlyt a design. Elements hegyes, fogazott és hullámos formák vonzzák a tekintetet hosszabb, mint az elemek egyenesek, ami azt jelenti, hogy vizuálisan nehezebb. Nem kellene megpróbál egyensúlyt az elemek egy bonyolult forma, ez sokkal jobb, hogy megteremtse az egyensúlyt a bonyolult és egyszerű objektum.

Kontraszt - az egyik legfontosabb tényező az létrehozására összetett egyensúlyt. Kontraszt befolyásolja a vizuális test súlya. Tárgyak, nagy kontraszt több súlyt, fürdött tárgyak kontraszt alább. Annak érdekében, hogy egyensúlyt a kontraszt kompenzáció használata szükséges alacsony kontraszt elem, és egy éles kontrasztos háttér vagy a textúra. Egyszerűen add határok, színátmenetek, árnyékok, stb

Ez az egyik legfontosabb tényező, amellyel az egyensúlyt az elemeket, amelyek eltérő a színe, mérete, súlya és alakja. Mint már említettük - egy világos és nagy tárgyak minél több figyelmet magukra, de a súlya is függ, hogy mennyire vannak közel a központhoz, a kompozíció. Minél közelebb van a tárgy a központ, annál nagyobb a súlya, tudva, hogy egyensúlyt tárgyak közeledik, és eltávolítja őket a központtól. Layout blokkok és ez az egyik legfontosabb tényező, amikor a létrehozását nyitóoldal.
Hogyan kell hozzáadni az egyensúly a SITE
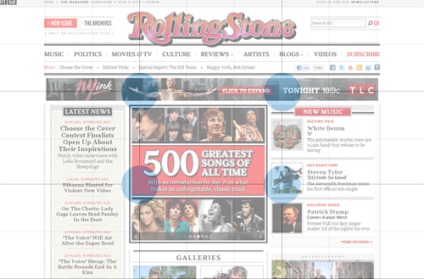
A fotóművészet, művészet és design a koncepció a harmadik szabály, azt mutatja, hogy hol keresse a központ a kompozit. Vesszük munkatér és osszuk kilenc egyenlő részre a két függőleges és vízszintes vonalak, amint azt az alábbi ábra mutatja. Metszéspontjában e sorokat (az ábrán kék körök) és meg kell elhelyezni valamit, ami kell, hogy a központ a kompozíció.

Példák kommentárok









Mint tudod, az egyensúlyt a design a helyén nagyon fontos, és ha szeretnél egy igazán eladási oldalon, akkor kell, hogy tartsák be az összes a szabályokat, amelyek azt a fentiekben csak nyilvánvaló.
Ha szükség van a szigorú hely - válaszd szimmetria.
Akarsz az egyéniség, a választás - aszimmetria.
Értékeld ezt a munkát