Css borulás és a törölt elemek

borulás-hatás az úgynevezett változás grafikai képek (háttér), ha lebeg az egeret rajta.
Abban az időben, annak érdekében, hogy javítsák a felfogást, a felhasználó vagy megtartani a honlap egyszerű és tiszta, akkor érdemes elrejteni a leírás vagy a kép, olyannyira, hogy amikor az egérrel egy gomb vagy link is képet vagy leírást nyilvánul valahol egy bizonyos terület nagysága .
Ha azt szeretnénk, hogy hozzon létre egy érintéses-hatást. a gomb vagy link, akkor használd a CSS sprite - egy nagy ötlet.
Mi van, ha meg kell mutatni a leírás a távoli vagy távoli kép, odakünn a gombokat? Mit tehetünk? Tudjuk használni az abszolút pozicionálás és helyezzük a törölt elem, ahol szeretnénk.
Mielőtt tovább mennénk, hozzunk létre css-sprite gombok (nyomógombok a sarkok lekerekítettek).

CSS-kódot lekerekített referenciák
Gördülő-hatást egy távoli területen
Az elképzelés az, hogy, ha lebeg a link fölé, megfelelő leírást a link kívül a navigációs linkeket.
Először hozzon létre egy egyszerű rendezetlen lista alapján a navigációs menü, majd illessze be a kulcsszó egy tag span (gomb osztály) kerekített gombokat. Ugyanott (tag a) hozzon létre egy másik tag span (szöveg osztály), amelyben a kapcsolat leírása kerül.
Most arra van szükség, hogy elrejtse a span címke a szöveg osztályban. Ennek display tulajdonság kérdezni sem.
Ahhoz, hogy meghatározza a helyét a helyszínen, hogy egy távoli terület (amely akkor jelenik meg, ha lebeg az egérmutatót a link), abszolút helymeghatározás elem, és tegye rá ál hover.
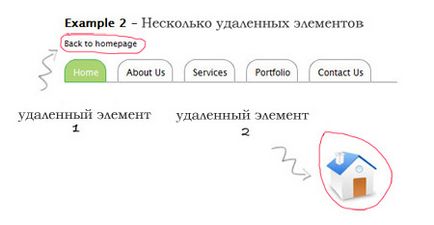
Gördülő-hatás két távoli területeken
Az előző részben mutatja, ha lebeg az egérmutatót a hivatkozás (együtt borulás-effektus) jelenik leírás kívül linkeket. De mi van, ha azt szeretnénk, hogy mutasson nagyobb törölt elemek különböző helyeken, ami látható lesz egy par borulás-hatások (hivatkozás), ha lebeg az egérmutatót a link.
Most hozzá minden link mellett a leírás ikonra. Amikor látsz egy borulás, a hatás a link, látni fogjuk, a két távoli elem különböző helyszíneken weboldalára.
Mint látható, html-kódot nem nagyon különbözik a html-kódot az első részben. Szükség van hozzá egy másik elem (span), amely elrejti az ikont minden link.
Ha azt szeretnénk, hogy hozzon létre egy még távolabbi területeken, ami akkor jelenik meg, akkor az egérrel egy linket, adjunk hozzá egy kevés címke span. Egy kis emlékeztető: Ne felejtsük el, hogy a display: block; ha az abszolút helymeghatározás a span elem. különben előfordulhat, hogy problémák IE.
Nos, itt van az összes - csak nem igaz?