Hozza létre saját egyszerű sablon joomla 1

Először nyissa meg a mappát „sablon” a Joomla. Ezután hozzon létre egy almappát is, amelyben az „tutorial_template”. Minden fájl lesz a sablon, a mappában található.
Az új könyvtárban hozzon létre egy fájlt index.php, és a másik templateDetails.xml fájlt. Ezután hozzon létre egy mappát css és ott - template.css fájlt. Ahhoz, hogy ezeket a fájlokat, akkor egy egyszerű notebook, azaz, jegyzettömb ohmos, és tárolja azokat a számítógépen, majd feltölteni FTP-n keresztül, vagy a File Manager cPanel.
Így a fő fájl, amellyel Joomla sablon kell működjön,:
- index.php - határozza meg a rendelkezésre álló rendelkezések a modul és a fájl elérési útját stíluslapszerkesztőben. Ez - a fő „részben” a sablon;
- templateDetails.xml - rendszer file, amely információkat tartalmaz a sablon Joomla;
- css / template.css - stylesheet fájlt a sablon. Ez határozza meg a külső megjelenés a honlapon;
Most lássuk, mi minden fájl kell tartalmaznia:
index.php kell kezdeni:
Ezek a vonalak nyilvánítja az elején a HTML kódot a weboldalon. Ezt a PHP kódot -
Aztán, mi kell hozzá egy darab „test” vagy szerv honlapján:
Most ideje kipróbálni mintát. Mentse a index.php és jelentkezzen be a Joomla admin panel. Ebből mi lesz, hogy egy új „tutorial_template” alapértelmezett sablont az Ön honlapján. További információ arról, hogyan kell ezt csinálni akkor olvassa el a leírást, hogyan kell változtatni az alapértelmezett sablon Joomla 1.5.
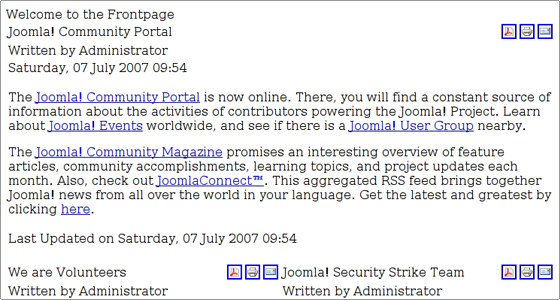
Oldalunk kell kinéznie, mint a típus az alábbiak szerint:

Oldal csak azokat cikkek nélkül semmilyen stílusok és modulokat. Most tegyük hozzá egyes modulokat. Szerkesztése index.php és módosítsa a sorok között, és így néz ki:
Mi csak hozzá a fent, balra, jobbra és lábléc pozícióját a sablont.
Figyeljük meg, hogy mi vesz körül, amit itt
Emellett rakjuk a „tartály”, amely lehetővé teszi számunkra, hogy meghatározza az alapvető paramétereket az oldal. Class paramétereket az template.css. Ezen a ponton, az index.php kell kinéznie:
Most meg kell szerkeszteni templateDetails.xml. Ebben a fájlban, másolja be az alábbi kódot:
Nézzük a kódot templateDetails.xml file:
Ezeket a sorokat adja, amely használt fájlok a sablont.
Ezek a vonalak határozzák meg a pozíciókat, amelyeket aktiválni a sablont.
A következő lépés - stílusossá egy sablont. Először nyissa meg a index.php és adjuk hozzá a következő sort, mielőtt a :
Ez a vonal jelzi a helyét a stíluslap fájlt.
Most, szerkesztése css / template.css, hozzátéve, a következő sorokat:
Ezek a vonalak hozzá legalább néhány tervezési különböző részein a honlapon. Ahhoz, hogy a változások a design a helyén, hogy a Joomla, amit tudnod kell a CSS.
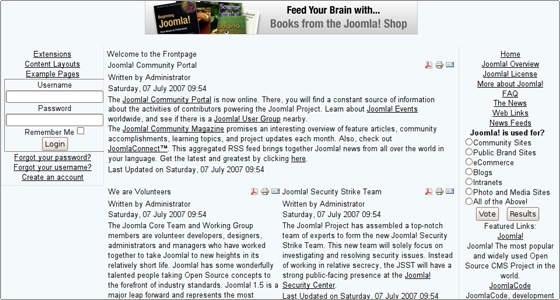
A sablon készen áll, és a honlap most így néz ki:

És most minden attól függ, a képzelet - lehet, hogy ez a kialakítás, amit akarsz. Felveheti a különböző rendelkezések a modul, játszani a css, hozzá képeket a hátterek és még sok más.