Minden, amit - tudott - a css - igaz
Minden, amit tudni CSS - nem igaz
Megjelenése után, IE8 támogatni fogja számos új lehetőséget a CSS tulajdonság megjelenítése, beleértve a kapcsolódó beállítások táblázatok: asztalra. table-sor és table-cell - és ez az utolsó nagy böngésző, hogy támogassa őket. Ez az esemény végére érünk az összetett CSS elrendezési technikákat és szerzi az utolsó szög a koporsóban a HTML táblázatok elrendezés. Ennek eredményeként, a teremtés egy tábla típusú elrendezés hálózatok lesz gyorsabb és egyszerűbb.
Alkalmazási paraméterek táblázata tulajdonít az elemek a weboldal okoz az elemek versenyez kép tulajdonságai révén egyenértékű asztalra. Ebben a cikkben megmutatom, hogy ez lesz jelentős hatással a felhasználási módjait CSS weblap jelölést.
CSS táblázatok megoldja a problémákat, hogy fordulhat elő, ha az abszolút rendszer koodinat vagy úszó, hogy hozzon létre egy multi-line jelölést modern böngészőben. Beállítás az asztalon a kijelző attribútum a paraméter lehetővé teszi, hogy megjelenítse az elemeket, mintha azok elemei az asztalra. A fő előnye a CSS táblázat elrendezés - az a képesség, hogy könnyen meghatározza a cella határán, amely lehetővé teszi számunkra, hogy add meg a háttérben, és így tovább, anélkül szemantikai problémák kiemelése nem táblázatos elemek egy HTML táblázat a dokumentumot.
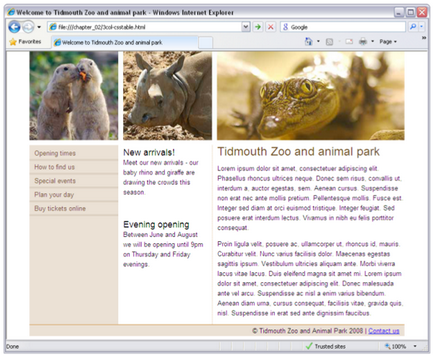
A HTML-kód határozza meg a kívánt sorrendben a kimenő adatok. Először is a nav oszlopban. majd extrák. az utóbbi tartalmát.
Azt is meg kell írni a CSS kódot szükséges:
Csak táblázatelrendezés hoztunk létre, helyesen fog megjelenni IE8. és a Firefox, a Safari és az Opera.

Megvan az elrendezés három oszlop azonos magasságú használata nélkül speciális technikákat, mint például a hamis oszlopok hátterű problémák elhelyezés vagy amelynek törölje úszók!
Hogyan működik ez?
Kijelző tulajdonság lehetővé teszi, hogy adja meg a számát az asztali beállítások megjelenítéséhez terméket, mintha azok elemei az asztalra. Itt vannak a rendelkezésre álló megjelenítési lehetőségek:
- táblázat az elem úgy viselkedik, mint egy asztal elem;
- táblázat sorban az elem úgy viselkedik, mint egy tábla eleme a húr;
- table-cell az elem úgy viselkedik, mint egy táblázat cella elem;
- táblázat-sor-csoport teszi, hogy az elemet úgy viselkedik, mint elemcsoport a táblázat sorai a;
- table-header-csoport az elem úgy viselkedik, mint egy tábla eleme a fejléc;
- table-footer-csoport az elem úgy viselkedik, mint egy eleme a lábléc;
- table-caption az elem úgy viselkedik, mint egy tábla eleme a fejléc;
- table-oszlop az elem úgy viselkedik, mint egy tábla eleme az oszlop;
- table-oszlop-csoport az elem úgy viselkedik, mint egy tábla oszlop csoport elemet.
Várj, ne partíciós tábla -, hogy helyes?
Tegyük fel, hogy nem teljesen ért egyet a példa arra, hogy az imént idézett - a végén van zashitniki webes szabványok nem ragaszkodott éve, hogy ne használjunk táblázatokat elrendezés?
HTML table elem - szemantikai struktúra: azt írja le, mi a részleteket. Ezért van szükség, hogy egy asztalhoz. Csak akkor, ha az adatokat, hogy tegyen - asztal, például a pénzügyi információkat. Ez általában helyezni egy számítógépes táblázatkezelő, így valószínűleg meg kell határoznia azt a táblázatot HTML-ben.
Másrészt, a paramétertáblázatot attribútum kijelzőn. csak azt mutatja, hogy valami kell kinéznie a böngészőben, és nincs szemantikai jelentése!
A táblázat segítségével eleme a jelölés tudatja a felhasználói ügynök: „Ez a táblázat adatait.” És használata a vezetékek div-ek megkérdezi tőle otborazit vizuálisan egy bizonyos módon, ha lehetséges.
Természetesen nem szabad használni display: table; összefüggésben elemek div, amikor igazán táblázatos adatokat. Az egyszerű fenti példában teszi, hogy a layout néz ki, mintha egy egysoros táblázat három sejtek nem igényel sok képzelőerő rejlő lehetőségek kiaknázása e technika egyszerű létrehozását komplex típusú jelölések.
Anonymous táblázat elemei
CSS táblázat tartsák be a szokásos szabályok táblázatelrendezés, ami egy nagyon erős jellemzője táblázatos elrendezés CSS: hiányzó tábla elemek jönnek létre névtelenül a böngésző. CSS 2.1 specifikáció előírja:
Más, mint a HTML dokumentációs nyelv nem tartalmaz minden elemét CSS 2.1 táblázat modell szerint. Ezekben az esetekben a „hiányzó” elemek létrehozását egyedül felelős az asztalra modell működik. Bármilyen table elem automatikusan generál szükséges anonim körülötte tábla objektumot, amely legalább három, egymásba ágyazott objektumok megfelelő elmentam «asztal» / «inline-table», «asztal-sor», és a «table-cell».
Ez azt jelenti, hogy ha a display: table-cell; helyezése nélkül a cella helyett kapcsolatos display: table-row;. akkor a string feltételezzük - a böngésző úgy viselkedik, mintha a bejelentett vonal valójában.
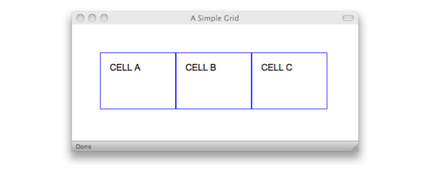
Vegyünk egy egyszerű példát, hogy ismertesse ezt a módszert: elrendezése a három sejtek alább látható. Úgy véljük, három különböző példákat HTML kódot eredményez ugyanabban a vizuális elrendezés.

Először is, egy példa a kódot, hogy lehet használni, hogy hozzon létre egy jelölő három sejtek:
Egy sor beágyazott div elem nem néz ki, mint egy sajátos módon, de hamarosan meg fog változni. CSS is nagyon egyszerű:
Ez a CSS hordoz egy elem az osztály «tartály» display: table;. elem egy osztály «sort» display: table-row;. és egy elem egy osztály «sejt» - display: table-cell; azzal a feladattal, határai, magasságát és szélességét.
A fenti HTML kifejezetten megteremti elemek a táblázatban a sor három sejtek felhasználásával a CSS osztályok által létrehozott számunkra. Azonban tudjuk csökkenteni a kódot eltávolításával a húr div elemeket, mint ez:
Annak ellenére, hogy ebben a jelölő hiányzik az elem képviseli az asztalra, akkor jön létre a böngésző névtelen tagja. Mi lehet még tovább csökkenteni a kódot:
Ilyen elrendezés hiányoznak elemek, amelyek leírják az asztalra, és ezt a sort, mindketten létrehozott egy böngésző névtelen elemekkel. Még ha a jelszó elem a jelölésben, a végeredmény ugyanaz.
Létrehozásának irányelvei névtelen táblázat elemei
Ezek az anonim elemek nem varázslat, és nem jelennek meg automatikusan semmiféle hiba a HTML kódot. Ahhoz, hogy teljes mértékben kihasználják a névtelen tábla elemek, kívánatos, hogy megismerjék a szabályokat létrehozását. Ha jelölés kérések leendő tag, a böngésző létrehoz névtelen sejt, és kiírja a CSS display tulajdonság értéke egy asztalnál. táblázat-sor. vagy asztalra-sejt. a szövegkörnyezettől függően.
Ha egy elem meghatározása display: table-cell;. de annak közvetlen őse (elemet, amelynek ugyanaz a) nincs definiálva, mint egy tábla-sort. névtelen tábla-row elem jön létre. hogy tartalmazza sejt és bármely ezt követő testvér elemeket, továbbá meghatározott táblázat-sejt. addig, amíg el nem éri az elem, nem kapcsolódik a table-cell. így kerül az ugyanabban a sorban. Például, a következő jelölést:
Az első három elem div, osztályú «sejt», meghatározott a kijelzőn: table-cell; és nem jelennek meg egymás után, mintha egy egysoros táblázatot, majd az utolsó div elem nem szerepel a sorban, mert nem kell alkalmazni a display: table-cell; .
Ha egy elem utal, hogy a display: table-row;. míg elődje nincs definiálva, mint egy tábla (vagy asztal-sor-csoport), egy névtelen elem jön létre, osztva a display: table; hogy tartalmazza a számát és bármely azt követő kapcsolódó elemek vannak is azonosítottak display: table-row;. Továbbá, ha az elem meghatározott egy táblázat-sor. hiányzik az elem table-cell közvetlenül bele, egy névtelen table-cell elem jön létre. hogy tartalmazza mindazokat az elemeket, amelyek meghatározása a táblázat-sor.
Tekintsük a következő példát:
A felső két elem div, osztályú «sorban», meghatározott display: table-row; és nem jelennek meg egymás alatt, mintha a sor egyetlen oszlopból álló táblázat, és az utolsó div elem nem szerepel a táblázatban.
Hasonlóképpen, ha a tárgy kapcsolódik más kijelzési paraméter. alátámasztó elemek, amelyek közvetlenül a szülő elem a táblázat, mint például a táblázat-sor-csoport. táblázat-fejléc-csoport. table-footer-csoport. táblázat-oszlop. táblázat-oszlop-csoport és asztali-feliratot. de nincs őse operedelennogo mint a display: table;. névtelen table elem jön létre. hogy tartalmazza a tag, és minden további kapcsolódó elemek, megfelelő értékek kijelzőn.
Egyéb hasznos tulajdonságok asztalok
Ha CSS táblázatokat, mert az a tény, hogy az elemek megfelelnek a rendes szabályai táblázatelrendezés, akkor is használ más CSS attribútumokat asztalra. Íme néhány közülük, amelyek hasznosak lehetnek:
Table-layout
Kiosztása table-layout fix megmondja a böngészőnek, hogy a táblázatot kell reprodukálni az algoritmus egy rögzített szélességű formázás sejtekben. Ez hasznos jelölés fix szélességű, amit korábban létrehozott.
Border-összeomlás
Csakúgy, mint a hagyományos HTML táblázatok, akkor a border-collapse tulajdonság kiválasztásához használatának határai között a sejtek a táblázat elrendezés az összeomlás vagy külön.
Border-térköz
Ha megad egy külön attribútum értékét border-összeomlás. akkor a border-térköz attribútum szélességének megadásához tér között, a cella határán.
Ami ideális rács
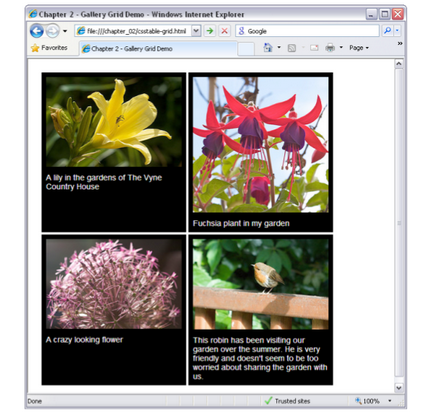
Hozzon létre egy rács azonos magasságú elemek mindig nehézséget okoz a hagyományos módszerekkel CSS jelölést, de a CSS táblázatok alkalmasak erre a feladatra. Például, ha azt akarjuk, hogy hozzon létre egy galériát a képek, amely egy rács képeket nevek hasonló nizheizobrazhennuyu, használata CSS táblázatok sokkal könnyebb feladat.

A kód a galériába a következő:
Minden kép cella img kép fejléc elem és az elem p, hogy a div c «kép» osztályban. Minden string tartalmazza a div az osztályban «sort», és az egész galéria található az elem div c «rács» osztályban.
CSS, szükséges jelölés a rács egyszerű:
Ez a CSS meglehetősen egyszerű, de láthatod, hogy hogyan használjuk az attribútum border-térköz, hogy ellenőrizzék a igazítását képeink sejtek. Ez a legegyszerűbb módja annak, hogy hozzon létre egy műsorrácsból - és megakadályozták az összes kapcsolódó problémák azonos magasságú vagy törékeny elrendezések készített úsztatott elemek.
Alkalmazási példák a gyakorlatban
Ez a cikk tárgyalja a legfontosabb példák használata asztali CSS attribútum megjelenítési lehetőségeket. dolgozói régóta várt jutalmat a harc létrehozása megbízható jelölésnek hálózatok segítségével CSS! Megvizsgáltuk sok asztalok kijelzőn. Megnéztük a természet névtelen táblázat elemei, és fedezte fel néhány hasznos tulajdonságai CSS táblázatok.
A következő lépés az, rajtad - minden esetben, rájössz a lehetséges CSS segítségével táblázatokat létrehozni elrendezés rácsok és most égő kíváncsiság. A megszerzett tudás ezt a cikket, akkor lehet kezdeni kísérletezni a saját táblázatos CSS elrendezés.