Jellemzők Blokk oldal elrendezését, html kódot, szerkezete és alkalmazása a div
Fészekrakó weboldal segítségével végezzük két fő módszer: egy asztal és egy blokk div elrendezést. Blokk elrendezés több funkciós és több lehetőséget segítségével a CSS.
Hogyan működik a készülék?
Elvégezni ezt a fajta elrendezés használt két fájlt (index.html és style.css) tartalmazó HTML és stílus helyén, ill.
Az első fájl van írva közvetlenül div konténerek fut, amely egyfajta alapot az elrendezés, és a második - ismerteti a stílusjegyei, és a helyzet a mi div konténerek fut.
Alapjai bevezetését
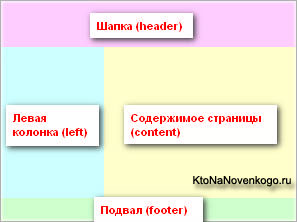
Két hasábos elrendezés, hogy igyekszünk létrehozni, sematikusan a következőképpen jelenik meg:

Minden eleme a layout kell helyezni egy, hogy képes legyen beállítani a paramétereket minden modell egészére. Összesen tartály tartalmát fogja div s hogy elkülönítsük a blokkokat. CSS, akkor adja meg a következő paramétereket: méret, az oldalon elfoglalt helyét, stílusát és színét.
A moduláris felépítés a honlap
Mindegyik elrendezés elemnek kell helyezni egy külön „konténer” via div tag. A CSS fájlt, hozzá kell adni a tulajdonságait határoló elemek paramétereinek megjelenése és elhelyezése elemek (szélesség, magasság, betűtípust, betűméretet, és így tovább).
A félreértések elkerülése érdekében szükség van az egyes rekeszekbe kell írni a nevét, a készüléket, akkor a következőképpen néz ki:
Az előadás után a manipulációk kell nyitni a fájlt, és style.css leírni stílusok ezek a konténerek. Az első lépés az, hogy leírja az alap stílust a címke Test és HTML. nullázás a margók az oldal széleit, hogy biztosítsák a határokon böngésző kompatibilitás:
Ezen túlmenően, ha a tulajdonságok a "width", "text-align", "background-color" "float" és a "margin-left". Ennek eredményeként, a fájlnak tartalmaznia kell: