Példák HTML címmel, leírás az oldalon
Töredék, meta címet és leírást oldal címkéi.
Az érték a részletben Yandex és a Google.
Az utóbbi időben kivonatok lettek sokkal fejlettebb, mert a keresőmotorok már végre egy strukturált kódrészletek (más néven «gazdag» kivonatok), hogy a felhasználók részletes információt a természete weboldalakat, mielőtt az oldalon.
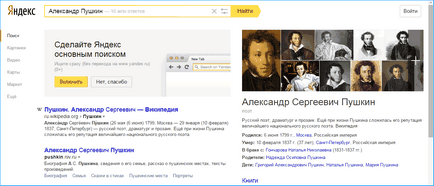
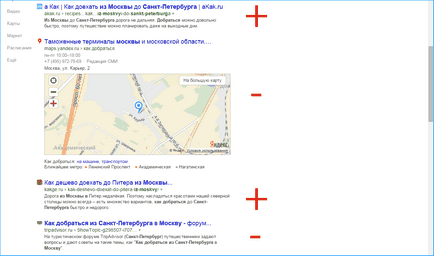
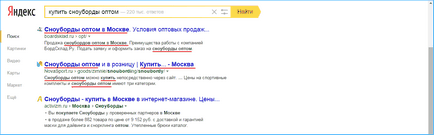
Példa SERPs (SERP) Yandex:

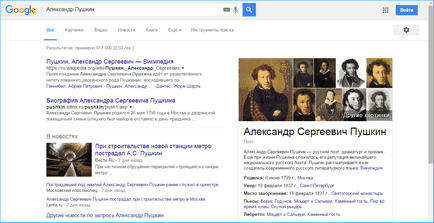
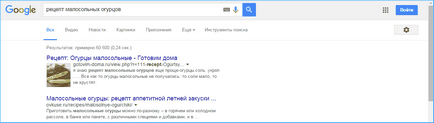
Példa SERPs (SERP) Google:

Egy példa a kiterjesztett töredék a SERP Yandex:
Egy példa a kiterjesztett töredék a Google SERP:

Aktualitások, hogy felhívja magára a figyelmet - jellemzi világos és megvalósítható az információs és általában adnak információt a márka vagy szervezet, valamint a tartalom egy adott oldalt. Közben a leírás elmagyarázza a célja az oldalt, és kéri, hogy látogassa meg a forrás. Pontos és vonzó leírás a hitelességet kölcsönöz az oldalon, és segít csökkenteni a visszafordulási aránya.
Ezen kívül jól megírt kódrészlet segít megérteni a keresési webhely tartalmáról. Miközben alaposan tudja, hogyan segít növelni a rangsorban, de ennek ellenére úgy kell érteni, hogy a részlet jelentős eleme.
Emellett van egy sor olyan szempontot, hogy a keresőmotorok figyelembe venni, amikor alkotó szerves keresési eredményeket, de nem vagyunk képesek irányítani őket. A részlet csak ellenőrizhetetlen.
Írj egy részlet, amely vonzza az embereket, és egyúttal magyarázza meg a szükséges adatokat keresőmotor pókok. Snippet több részből áll, tartják a fő oldal címét és leírását.
Megosztott tárhely oldalak népszerű CMS:
WordPress
IPB
Cím címke.
fejléccímkékre (title tag) - szaknyelven fejléc elem - meghatározza a dokumentum nevét. Fejléc címkéket használnak a találati oldalakon (SERPs), a pre-show részlet címet.
- bír;
- választása többek között weboldalak;
- megalakult a oldalrészletet a keresési eredmények között.
Minta HTML kódot.
A legjobb megoldás.
Fő kulcsszó - Másodlagos kulcsszó | márkanév.
Maximális hossz és alkalmas a keresőmotorok.
Keresők megjelenjen az első 60 fejlécet szimbólumok vagy mint befogadni a kijelző felbontása 512 pixel. Ha létrehozott főcímek közé átlagosan 55 karakter, legalább 95% kell megjeleníteni írva.
Modulok népszerű CMS, amely lehetővé teszi, hogy töltse ki ezeket a címkéket oldalakon már szolgáltatott ötletek, lehetővé teszi, hogy hozzon létre egy jó részlet:

Ne feledje, hogy a keresők képes megjeleníteni egy másik cím, de nem az egyetlen, amit írt a tag címet. A fejezetek, amelyek megjelennek a keresési eredmények között, lehetővé tette, hogy átírják, amely segít elérni betartását a márka, a felhasználó kérésére, vagy más pillanatokban.
Miért címcímkék van szükség a kereső optimalizálás?
Tag cím - a fő szöveget, amely bemutatja a dokumentumot az interneten. fejléc elem - az elsődleges elem a webhelyen belüli kereső optimalizálás (az egyik fő tartalma a helyén) és játszanak kitüntetett szerepet a három esetben: böngészőkben kereső találati oldalain és a külső linkek.
Megjelenítése a böngészőben.
Cím címkék gyakran jelenik meg a böngésző panel és interfész szerkezetet.
Eredmények SERPs.
Ha még a kulcsszavakat a cím, a keresőprogramok képviselje őket a keresési találatok között, ha a felhasználó használni a lekérdezési kulcsszavakat adatokat. Ez egy nagyságrenddel növeli az esélyét, hogy a kívánt felhasználó, és azt jelenti, hogy a mutatók CTR (átkattintási arány) növekedni fog.

Megjelenik a harmadik fél weboldalak.

Optimalizálja címeket.
Ahogy a cím címkéket elengedhetetlen eleme a keresőoptimalizálás, majd gyakorló azok kidolgozásában, vágott és ugyanakkor csinál SEO promóciós sokkal hatékonyabban. Az alábbiakban figyelembe vesszük az ajánlások optimalizálása title tag és használatát egy adott célra.
A figyelmet a hosszát.
Mint már fentebb említettük, a keresők vágás fejlécek amelyek elérnek egy bizonyos hosszúságú. A Google és Yandex jellemzően értékeli fejléc hossza 50-60 karakter 512 pixel széles. Ha a cím nagyon hosszú, a keresőprogramok megjelenik egy ellipszis „...”, ami azt jelenti, hogy a cím vágás.
A Végezetül megjegyezzük, hogy előnyös, hogy egy rövid Mighty fejlécet, amely összegyűjti és átalakítja kattintanak, mint a hangsúly írásban hosszú mondatokat.
Helyezzük a kulcsszavak tetején a cím.
Minél közelebb az elején a cím kerül kulcsszó hatékonysága, hogy rangsorolja - és annál valószínűbb, hogy a felhasználó rákattint az egy sorban a keresési eredményeket.
Használja branding.
Bőséges mennyiségű SEO cégek használatát javasoljuk végén a címke neve és a márkanév ismert az esetben, ha eljár. A megkülönböztető tényező itt a stabilitás és a jól ismert márka a piacon.
Ha a márka elég népszerűsége drámaian befolyásolja a CTR teljesítményét, a márkanév áll az első helyen. Ha a márka kevésbé gyakori, mint a kulcsszó, a kulcsszó az elején.
Tartsuk szem előtt, - olvashatóságát az első helyen.
Létrehozása kényszerítő tag címet, akkor kap egy esélyt, hogy növelje a számos online látogatók többször. Amellett, hogy az optimalizálás és a kulcsszavak használata, meg kell gondolni a felhasználói élmény, amikor létrehoz egy tag címet.
Tag cím - az első dolog, hogy az online látogatók látni a keresési eredmények között, amikor kezdődik ismerete a márka, és kívánatos, hogy a cím tartalmaz pozitív üzenetet.
Tag leírása.
A helyesírási szabályokat - egy példa HTML kódot.
Méret - alkalmas hosszúságú keresőmotorok.
Kívánatos, hogy illeszkedjen egy leírást az oldal a térfogatot 155 karakter.
Mi az a címke meta leírás?
Címkék leírás, bár nem játszanak kitüntetett szerepet keresőmotor rangsorolását, akkor is kiemelkedő javítására CTR teljesítményét a keresési eredményeket. Ez - esély a webfejlesztők tájékoztatja a felhasználókat a lényeg, a tartalom, valamint, hogy tájékoztassa az online felhasználók, hogy tanácsos látogató ezen az oldalon.
Írásakor a címke leírás, használat kulcsszavak hatékonyan, de ugyanakkor egy vonzó leírást úgy, hogy a felhasználó szeretné kattintson a képekre. A közvetlen jelentőséggel bír és egyedisége metaleírásokat - az út a sikerhez. címke mérete leírása tartományok 150-160 számjegy.
Példák optimalizált billentyűk leírásokat.

Hogy növelje a CTR és a keresési eredmények oldalán, fontos megjegyezni, hogy a keresőprogramok bocsátanak ki kulcsszavakat a leírás, amikor egybeesik keresésekre.
Kerülje ismétli.
Mivel ez a helyzet a címkék cím szükséges, hogy a meta leírás minden oldal az eredetiség. Egy hatékony módja annak, hogy megszüntesse ismétlődő metaleírásokkal - használható eszközök és dinamikus jellegét szoftver, hogy hozzon létre kizárólagos metaleírást automatizált oldalakon.
Ez nem befolyásolja a rangsorban a Google.
Ennek ellenére - egy versenyképes az adott oldal témájához általában optimalizálva, és mindkét tag (meta leírása és meta kulcsszavak) tartalmaznak felhasználói kérések:
Idézetek „cut” leírást.
Ha a címke leírását használt idézőjeleket, levágja a Google oldal leírása. Hogy megelőzzék az ilyen eseteket, akkor el kell távolítani a jelenlegi metaleírások idézetek és a vastagbélben. Ha nem tudja, hogy nem az idézőjelek nélkül a meta leírás, meg tudja-e használni szimpla vagy dupla idézőjelek csökkenésének elkerülése érdekében leírások.
Néha metatags üresen hagyható.
Bár a józan ész ragaszkodik ahhoz, hogy értelmes levelet metaleírás - sokkal bölcsebb lépés, mint hogy a keresőmotorok összegyűjtésére és elemzésére a weboldal adatait - ez gyakran nem a legjobb megoldás.
Ha az oldal célzottan kiválasztott és keresett (célzás) bizonyos szavak vagy kifejezések (általában 1-3), majd írsz egy meta leírás, amely megfelel a keresési követelményeknek a felhasználók, akik ezeket a kulcsszavakat a lekérdezések.
Ha az oldal jelentette hosszú lekérdezések (három vagy több kulcsszavak) - mint például a több száz cikket és blogbejegyzések, vagy akár egy kiterjedt katalógus -, akkor néha szükséges, hogy a keresők kivonat megfelelő szöveget.
Az ok - nyilvánvaló. Amikor a keresők, tükrözik hasonló kulcsszavakat és kifejezéseket, hogy a felhasználó keres. Ha egy web designer túlzásba metaleírását, csökkenti a sebességét jelentősége a keresőkben.