optimalizálása css
Jó napot! Hosszú ideig nem volt tudomásul veszi a műszaki optimalizálás, így ma, a történet a CSS tömörítés.

A kérdés azonnal felmerül - miért? A válasz egyszerű: optimalizálásával stíluslap betöltése csökken az összeg a kódot, style.css fájlt tartalmaz. Az eredmény oldal súlya kevesebb lesz, és kisebb a forgalom, és nőtt a helyszínen sebességet.
Minden más, a Google felismeri a sebesség terhelési weboldalak egyik rangsor tényezők keresési eredmények között.
Elfogadom, bár a nagy sávszélességű csatorna szolgáltató, modern és mindenütt korlátlan internet, jelentős tényező. Ezért azt javasoljuk, figyelni, hogy ne csak a kód érvényességét. hanem a mérete.
Hogyan lehet optimalizálni a CSS és csökkenti a fájl méretét
Megközelítés, hogy optimalizálja a legkülönfélébb módokon. A legbiztonságosabb - kézi tisztítás CSS fájlban. Bár lehetne azzal érvelni, sőt tisztában egy ilyen személy tehet az átkozott láb törés, és a maximális tömörítés még nem tudták elérni.
Milyen tevékenységeket lehet végezni optimalizálásával CSS:
padding: 10px 20px 10px 20px; helyébe padding: 10px 20px; padding: 10px 0px 0px 0px; helyébe padding: 10px 0 0; padding: 10px 10px 10px 10px; helyébe padding: 10px;
Természetesen lehet találni más módon optimalizálni, de ez valószínűleg leáll, és továbbra is az én történetem az online CSS optimalizálási eszközöket.
CSS optimalizálás segítségével online szolgáltatások
Ahhoz, hogy az összes online szolgáltatásokat kell kezelni rendkívül óvatosan és körültekintően, hogy ne kötelezzék ostobaságot. És anélkül, hogy nem -, hogy egy biztonsági azonban ez az ajánlás vonatkozik minden fájlokat szerkeszteni.
Van elég sok online eszközök (CleanCSS, Online CSS-optimalizáló, stb), amely végre CSS optimalizálás. Ezek nem különböznek lényegesen egymástól, gyakran ugyanazokat a tömörítési algoritmusok és a könyvtárak, például, vagy YUICompressor CSSTidy.

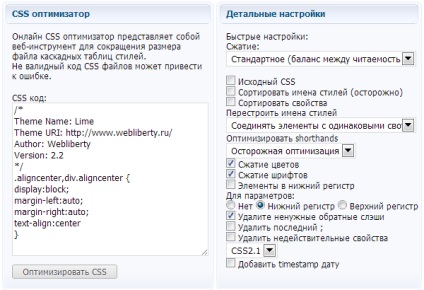
A kezdéshez a szövegmezőbe szeretne szúrni egy darab CSS vagy teljes fájl tartalmát stílusokat. Jobb legördülő listából használja a gyors tömörítési beállítások:
- maximum (a kód nem olvasható, a legkisebb dimenzió);
- magas (tolerálható olvashatóság, a kis méret);
- szabvány (az egyensúlyt a méret és az olvashatóság);
- alacsony (értsd kód);
- úgy dönt, hogy (adja meg az alábbi adatokat).
Hogy biztosítsa az optimalizálási ajánlott szabványos tömörítést. A szórakozás, használjon más gyors beállításokat, de ne felejtsük el hát. Miután CSS tömörítés paraméterek beállítása, készen áll, hogy lezárja a script megnyomásával optimalizálása CSS.
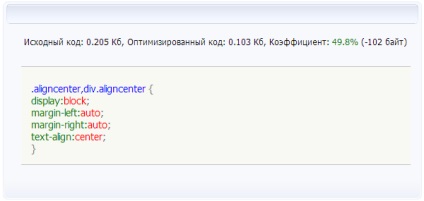
Az eredményeket az alatt jelenik meg a kezdeti és optimalizált kód mérete, és a tömörítési arány százalékában:

És a legújabb: megpróbálja egyesíteni CSS fájlokat. Használt egyes bővítmények a stílusok tárolva egy külön fájlban, jó lenne, hogy összekapcsolják őket egy. Legközelebb keretében ebben az oszlopban, azt fogja mondani, hogyan lehet automatikusan megkapja a kimeneti sűrített CSS. Hamarosan találkozunk!