Ingyenes térképek és a haladás sávokat CSS3, HTML5, jQuery és a weboldalak és a web -
Üdvözlet, kedves olvasók beloweb.ru blog. Ezen őszi nap, szeretnék bemutatni, hogy a hűvös gyűjtemény méltó haladást bárokban és grafikonok a weboldalak használata JQuery, HTML5 és a CSS3.
Barátok, úgy vélem, hogy ezek a grafikonok és bár nagyban segít létrehozni a tökéletes web projektek. De kiváló minőségű forrás, mint mindig, nagyon nehéz megtalálni. Higgye el ebben a gyűjteményben a minőség, valamint az összes látható akcióban, valamint egy teljesen ingyenesen letölthető.
Szép kerek folyamatjelzőm
Számos előrelépés bár nem rossz, hogy meg lehet változtatni egy egér hover.

Stílusos állapotjelző sáv használatával CSS3
Csodálatos és modern haladást bar akkor kezdődik, amikor a felhasználó rákattint az alább látható.

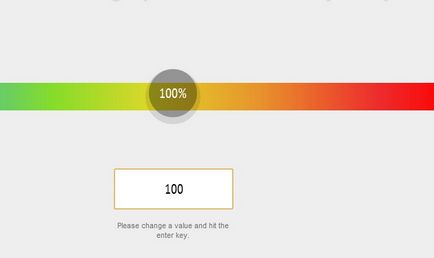
Cool folyamatjelző sáv a webhelyen. Csak azt kell, hogy adja meg a százalékos értéket, majd nyomja meg a Press enter, majd minden fog történni automatikusan és nagyon szép.

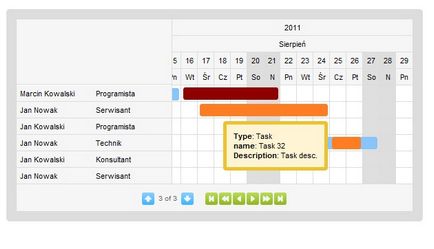
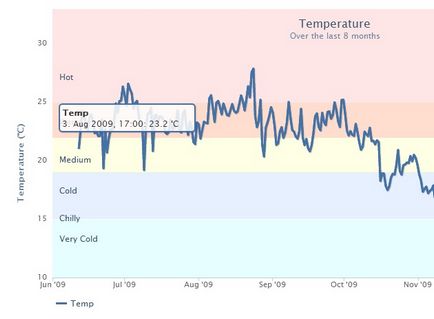
Haladás bar tooltip
Modern és nagyon szép folyamatjelző sáv, ha lebeg a sima tip hogy bukkan fel.
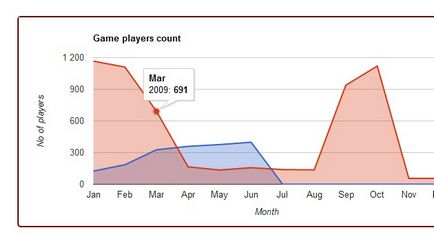
Hűvös és erős grafikus webhely, amely tooltips.

Nagy és nagyon szép grafikával, amelyek beépített hűvös eszköztippekben. Általában szuper.

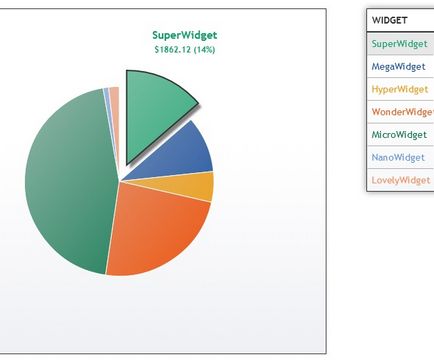
Kerek és ábrákat a HTML5
Cool ütemezés egy kerek alakú, van is egy szép választékát egyes animációs százalék.


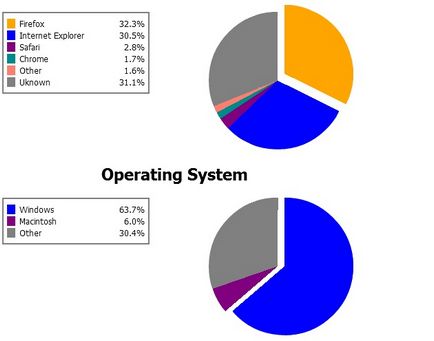
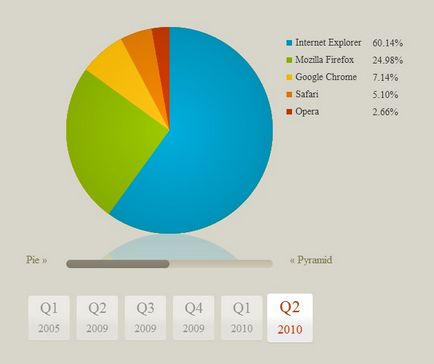
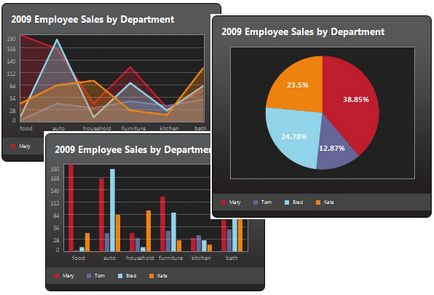
Több ábrázolási lehetőségek a helyszínen jQuery és HTML5
Csodálatos grafika egy sötét design, mivel több lehetőség feldolgozására listákon.

Gyönyörű bór előrelépés CSS
Csodálatos és elegáns folyamatjelző zöld.

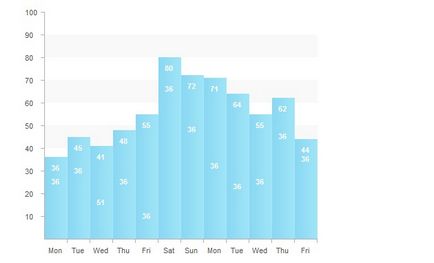
Gyönyörű grafika, kék

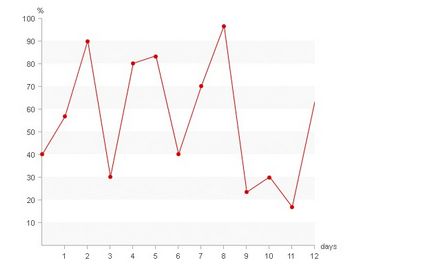
Menetrend a sorok tiszta CSS
Nem rossz vonal grafikon, amely készült a tiszta CSS.

Számos szép és fényes grafika tippeket