Html és a HTML5 - mi a különbség

HTML alapjai
HTML kód jelzi a böngésző hogyan jelenítse tartalmat. Particionálás alapvető struktúrája oldalakon. Évtizedeken HTML tekinthető technológiai sarokköve az internet, valamint a CSS és JS. HTML és CSS szabványok által szabályozott World Wide Web Consortium.
HTML dokumentumok letölthetők a szerverről, és mondd el a böngésző hogyan jelenítse meg a szöveget, linkeket, képeket és interaktív formában.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Története HTML
Új változat a HTML arra összpontosítottak, hogy növeli a internetes technológiák, hanem teszi a régebbi verziók. Például, amellett, hogy az új funkciók létrehozására elrendezéseket HTML4 javult telepítését elemek látáskárosult felhasználók számára.
Ennek eredményeként a javított archív indexelés, ami növekedéséhez vezetett a keresési pontosság. Ezen kívül van egy nagyon magas színvonalú tipográfia. A HTML4 webes tervezők is szerzett több ellenőrzése alatt a sebesség és a rendelést tartalom rendering.
HTML vagy HTML5: az evolúció webfejlesztés

Ezért azt végrehajtották HTML5, amelynek célja, hogy megoldja ezeket a problémákat, és minél egyenletesebb és következetes felhasználói élményt és a fejlesztők.
A fokozatos bevezetése
HTML4 a szabvány több mint 15 éve, így sok fejlesztő továbbra is használhatja azt. Böngészők lesz egy hosszú ideig fenntartani ezt a szabványt. Régebbi böngészők „mellőzés” új HTML5-kódot, amikor a tartalom rendering. Valójában minden modern böngésző támogatja a HTML5 specifikáció is: Chrome, Firefox, Opera és a Safari. HTML5 folyamatosan fejlődik, így a böngészők az új verzió támogatja az új funkciókat. Szerencsére nekünk, minden főbb böngészők hozzá egyidejűleg támogatja az új funkciókat, amint azok megjelennek.
Meg tudja nézni a böngésző támogatja a HTML5 keresztül HTML5test.

A legtöbb fejlesztő nem kell megjavítani a régi telek. Azonban, ha társítani a jövőben a területek létrehozása, meg kell tanulni az előnyöket a HTML5 HTML.
HTML vagy HTML5: mi újság?
Kivettük elavult elemek, mint például a központtól, a betűtípus és a sztrájkot
továbbfejlesztett elemzési szabályokat rugalmasabbá tétele és a kompatibilis;
vannak új elemek video, idő, nav, részben folyamatban van, meter, félre, és a vászon;
Új attribútumokat INPUT, e-mail, URL és időpontjai;
új tulajdonságok, beleértve a karakterkészlet, aszinkron és ping;
Új API támogatja az offline cache és drag-and-drop, stb
vektorgrafikus támogatás nélkül harmadik fél Silverlight vagy Flash típusú programok
MathML támogatása javult kijelző matematikai jelölések;
köszönhetően JS Web munkás API, JS most fut a háttérben;
általános tulajdonságokat írja Tabindex, ismétlés és id most alkalmazott összes elemet.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon

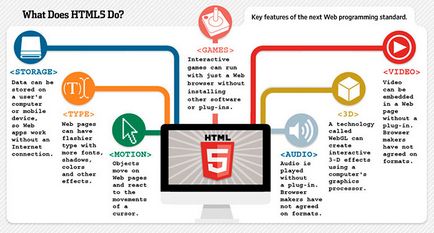
Mik az előnyei a felhasználók, HTML5 képest HTML?
Mi foglalkozott a technikai oldala a kérdés, és mi az előnye a HTML5 van a hétköznapi felhasználók számára? Az alábbiakban összeállítottunk egy listát ezen újítások, ami látható vagy nem látható:
az adatok egy része tárolható a felhasználói készülék, azaz, alkalmazások futtatásához internetkapcsolat nélkül;
A weblapok megjelenítésére több betűtípust szélesebb színskálát, árnyékok és egyéb hatások;
Az oldalon lévő objektumokat lehet mozgatni a kurzort;
böngészők képes megjeleníteni az interaktív 3D-s grafika segítségével a számítógép grafikus processzor.
Elhagyva az a harmadik féltől származó beépülő modulok, HTML5 felgyorsítja a szállítás több dinamikus tartalom.
Mik az előnyei a webes fejlesztők a HTML5 képest HTML?
A fő hangsúlyt a HTML5, hogy a fejlesztők nagyobb rugalmasságot, ami kell vezetnie egy magával ragadó felhasználói élményt. HTML5 fogant több célra:
1. Egyenlő bánásmód hibák
Minden böngészők értelmezők feldolgozni szintaktikai és szerkezeti hibák a HTML kódot. Egészen a közelmúltig, ez a folyamat szabványokat sehol megfogalmazta.
Ezért a fejlesztők, hogy teszteljék a böngészők HTML dokumentumok hibákat más böngészők, fordított mérnöki létrehozni egy hiba-kezelő folyamat.
Az élet HTML hibák elkerülhetetlenek. Szerint Rebuildingtheweb 90% -a az oldalak vannak a kódon. A hibakezelő egyszerűen szükséges a megfelelő kijelző oldalakon. Ennek eredményeként, a kódolt hibakezelését böngészők takarít fejlesztők sok időt és pénzt. Lehetetlen alábecsülni az előnyeit egy jól meghatározott algoritmus elemzéséhez.
2. Jobb támogató tulajdonságok webes alkalmazások
Másik célunk HTML5 volt - kényszeríteni böngészők dolgozni, mint egy alkalmazás platform. Weboldalak sokkal nehezebbé vált, így a fejlesztők megtanulták, hogy megkerüljék böngésző kiterjesztés, és egyéb kiszolgáló technológiákat. HTML5 segítségével figyelheti a webhely teljesítményét. Sok csapkod a Flash és a JS, használt HTML4 lépett egy új nyelvet leírás. Ezek a változások egyenletesebb és gyorsabb felhasználói élményt.
3. Jobb szemantikai elemek
Szemantikai szerepe néhány meglévő funkciók javultak, így a kód több intuitív. Új elem a rész, fejléc, cikk nav és helyettesítheti a legtöbb tag div, ami megnehezítheti a hibaelhárítási folyamatot.
4. Maximum mobileszközök támogatása
Egyéb jelentős javulás
A dob a HTML5 néhány év, és több nagyobb cég költözött az oldalakat az új szabvány. Sok fejlesztő megosszák véleményüket HTML és a HTML5. A legtöbb említett funkciók:
1. Támogatás az egyéni adat attribútumok
Mielőtt HTML5 kimenetet hozzá egyéni attribútumokat címkék kockázatos volt. A HTML4 egyéni attribútumok nem zavarják teljes rendering oldalakon, de a dokumentumok velük nem ment át az ellenőrzésen, így téve a hirtelen fordulat módban. Adatok * Képesség megoldotta ezt a problémát.
Adatok * attribútum használható különböző módon, de a fő feladat -, hogy tárolja további információt a terméket. Az adatok tárolása, mint egy egyszerű karakterlánc. A felhasználói adatok lehetővé teszik a fejlesztők, hogy még izgalmasabb oldalak csatlakoztatása nélkül Ajax és szerver technológiákkal.
2. Nem több cookie
LocalStorage objektum tartozik a globális térben az ablak nevét, ami azt jelenti, elérhető bármely pontján a forgatókönyvet. Csak sor elhelyezhető egy helyi boltban, de a segítségével JSON.stringify () és JSON.parse () könnyen visszatenni minden adat. Van egy másik tárgy sessionStorage, lehetővé teszi, hogy tárolja az adatokat mindaddig, amíg a felhasználó nem zárja be a böngészőablakot.
3. Automatikus fókuszálás űrlapmezőket
autofókuszos tulajdonság lehetővé teszi a fejlesztők, hogy meghatározza egy mezőt, amely megkapja a fókuszt, amikor az oldal betöltődik. Egy dokumentum megadhatja az autofókusz attribútum csak az egyik eleme, a felhasználó átírni az értéket, ha másik területen. Például ha hozzá autofókuszos attribútumot területén Vezetéknév, amint az a lenti képen, akkor az oldal betöltését követően mező Vezetéknév automatikusan kiemelt.
4. A script és a link tag már nem kell megadnia a type attribútum
A HTML5 értetődik, hogy script és a link tag utalnak szkriptek és stílusok, akkor szükség van, hogy használja a type attribútum eltűnt.
A jövő a HTML és a HTML5
Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
