Oldal elrendezés HTML5 és a CSS3

Itt van egy kép helyén, amely azt fogja előírni a HTML5 és a CSS3:


Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Továbbá, töltse le a forráskódot, hogy a számítógép!

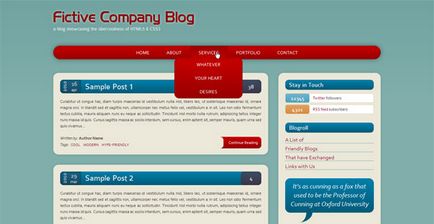
Fent a kép megjelenik a mappa tartalmát, az utolsó oldal, amely demo - mint ígérte, egyetlen képet. Van egy HTML oldal a „fejlett” jelölés, a CSS fájlt, amely a stílusok, CSS3 és sikerült tartalmazó mappát több betűtípust, amely fogunk beilleszteni, alkalmazva a szabály @ font-face.
Mint mindig, azt javasoljuk, intézi az összes helyszínen tartalmat index.html fájl még mielőtt a fejét fogja lépni a CSS, ezért térjünk egyenesen, majd folytassa.
Fészkel HTML5 - fejleszteni gyorsabb és rugalmasabb kódot
Amellett, hogy mely új HTML5 szemantikai elemek is nagyban lerövidíti a kódot.
És ez így volt, mielőtt:
HTML5 módszer sokkal jobb, ugye? Ezután kinyitjuk a html tag, és állítsa be a nyelvet. (Podteg nyelvük megtalálható az IANA Language Subtag Registry). Egy másik figyelemre méltó változás itt - nincs idézőjelben körülvevő értéke en. Meg kellett érvényesíteni tartalmazza idézőjelek XHTML, de azon a tényen alapul, hogy ez a HTML5, akkor már nincs szükség.
Megy a tag test, jelöljük meg az oldal fejlécében található, amely tele van HTML5 elemek:
fejléc elem
Közvetlenül a nyitó body tag, akkor használja az új HTML5 elemek - fejlécet. Itt van egy definíció így a címben elem konzorcium Világháló (W3C):
Elem fejléc (header) nyit vagy csoport kisegítő navigációs eszköznek.
Követve az ajánlásokat, fejiéceiemben tartalmazza a logó, felirat és főmenüben. Amikor belép fejléc fejléc elem van az elrendezés része, amely az összes részét az oldal, hogy mi ösztönösen hisznek fejlécet. (Vagy az összes ezeket az oldalakat a részleteket, hogy fognak befektetni egy div id a fejléc.) Az oldal, fejléc elem lehet fogyasztani többször, és mi fogja használni őket újra cikk elemei, amely tartalmazza bevezetést az üzenetét.
elem Hgroup
Az első elem belsejében a fejléc egy másik új tag - hgroup. Fogjuk használni, hogy megjelenjen a logóját a honlapunkon, illetve és a felirat tag H1 és H2.
hgroup elemet arra használjuk, hogy a csoport egy sor elemek h1-h6, ha van több szinten a fejlécben, mint például subimenovaniya, alternatív címek vagy felirat.
hgroup elem tűnhet felesleges, amíg nem kapcsol vissza, mint rendesen, a hírek a div elem annak érdekében, hogy a nevét vagy subimenovaniya (ek) volt a szokásos mintát vagy stílust. Azonban hgroup dokumentum rendszer fontos szerepet játszik. program algoritmus ellenőrzi az oldalt, majd továbbítja a fejléc szerkezetét. Ellenőrizze a vázlata munkája segítségével Outliner eszköz. Amikor az áramkör arc algoritmus hgroup elem, figyelmen kívül hagyja az összes, de a legmagasabb szintű fejléc (jellemzően H1).
Most van egy kis probléma: a kör algoritmus nem tökéletes, és nem fejeződött be. Például a következő elem, amely megbeszéljük - a nav elem, és az elrendezés jelöli meg „Untitled” szakasz (a terület név nélkül). Megjelölésével a fejlesztők kérelem érkezett, hogy módosítsa a rendszer az algoritmus a nav elem képviseli, mint a „Navigation” (navigáció). Mindenesetre, hgroup elem biztosítja az Ön számára egy módja a csoportosítás a címe, és így rendezi őket mind szerkezetileg, mind szemantikailag.
elem Nav
Mi megy a következő HTML5 elem - nav. A nav mi is az alapvető site navigációs, csomagolva rendezetlen listát.
A nav, hogy megteremtse a fő navigációs az oldalon - ez olyasmi, mint egy adott, de a körülmények olyanok, hogy a webhely több területen linkeket tartalmazó A kérdés az, hogy ezek közül melyik kell csomagolja a tag nav. Íme néhány példa a használatára, ami, azt hiszem, talán megfelelnek:
Tartalomjegyzék (TOC) egy hosszú dokumentumban;

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Számozott hivatkozások, mint a „következő / előző” és
A leírás szerint, célszerű lehet, vagy nem megfelelő események nav elem. Leírás nem nagyon világos, de a példák nem túl hasznos. Tehát miközben a leírás nem végleges, és pontosabban, hogy kiválassza a megfelelő használat módja nav elem támaszkodhat kizárólag a fejlesztői közösség.
elem cikk
A következő elem, hogy szeretnék, hogy jelen van - a cikket. A fő területe a demóoldalon idézetek három pozíció, és mindegyik csomagoljuk a címke a cikkben.
Itt W3C definíciója a cikket elem:
Ezúttal leírás világosabb és egy blogbejegyzést (vagy töredék) sokkal jobb (megjegyzés az említése hírszolgáltatás) használható cikket. Persze, tudjuk befogadni sok elem oldalanként cikket.
elem lábléc
Mint már mondtam, footer lábléc is használható ugyanazon az oldalon, ahányszor szükség van, és ez a szegmens a láblécben az oldal vagy dokumentum a dokumentum.

§ elem
szakaszban az elem a teljes terület a dokumentum vagy alkalmazás. Szakasz ebben az esetben - az eset csoportosítása tartalom, jellemzően fejléc.
szakasz elem meglehetősen bonyolult, mert a meghatározás a leírásban úgy tűnik, hogy nagyon hasonlít az elem div. Estem bele ebbe a csapdába, amikor elkezdte írni a kódot a bemutató oldal; Azt belsejében elhelyezett elem részén három cikk elemei. Hamar rájöttem, a hiba a módszerei. Az egyetlen módja annak eldöntésére, hogy kell használni a szakasz - az, hogy ha ez szükséges a kívánt területet, hogy lezárja az elem része úgynevezett neve (címe). A meghatározás egyértelmű, hogy a szakasz elem általában a főcím.
Eltekintve elem
; Eltekintve - ez utóbbi használt demo oldal HTML5 elem szoktuk, mint egy konténer tálaló.
félre elem jelentése oldalrész álló tartalmat társított tartalommal felületaktív körül elhelyezett félre, és amely lehet külön-külön a tartalmat. Az ilyen szakaszok gyakran képviseli tipográfiai mint egy oldalsó oszlopban.
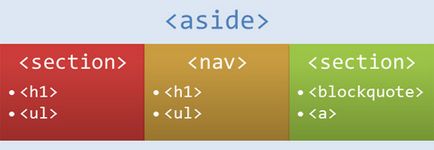
Mint látható a leírás csak egy példa a tökéletes használat félre elem - egy tálaló. A grafikon alatt látható, a helyét a hierarchiában elem félre a demo oldalt.

Mi elhelyezett két és egy szakasz nav. Az első elem a rész utalást Twitter és RSS, míg a második jelenti az utolsó tweet (Twitter felhasználó írásban). A második elem része úgynevezett, sőt - az egyik azon ritka alkalmakkor, amikor nincs címe. Lehet, hogy a nevét, valami ilyesmit: „Az utolsó tweet”, de azt hiszem, nem szükséges, mert az olvasók megszoktuk ezt a fajta tömb, és a Twitter mellett a címke idézet nagyon felismerhető. Nav eleme oldalsáv rögzítésére használt egy listát a blogok, és szemben a fő navigációhoz, van címe.
utolsó jogalapot
Tehát, itt és elment a végén az első része a cikket szentelt elrendezés helyszínen HTML5 és a CSS3. Próbáltam azt a lehető legrövidebb, és nem túl sok időt töltenek a bizonytalanság a HTML5 specifikációt, mert még nincs kész. Addig van afelől, hogy a közösség és a munkaerő-HTML5 «gyógyítók”, ami a mi útmutatókat az új elemek a telek.
Köszönet olvasásra, és ne hagyja ki a második része a cikket, ahol megbeszéljük a tulajdonságait CSS3, használt díszítik az elrendezést.

Szerkesztőség: Victor Horn és Andrew Bernátsky. webformyself csapat.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
