Hogyan változtassuk meg a szöveg tovább a wordpress, minden a wordpress

Ma elmondom a címke «Tovább» WordPress, valamint megtanulhatják, hogyan kell változtatni az Ön igényei szerint.
Leggyakrabban Tovább tag együtt használható a funkció a kimenő hivatkozások WordPress, amely megmutatja, hogy a karakterek száma / szavak. Alapértelmezésben WordPress határok idézni egy bizonyos szavak számát, de megmutatom, később hogyan lehet megváltoztatni ezt a beállítást.
Tag idéz WordPress - ez egy rövid PHP-line, hogy a kód így néz ki:
Meg lehet helyettesíteni tag the_content sablon (), ahol ez lesz tanácsos. Általános szabály, akkor az index oldal a blog, amely megjeleníti a legutóbbi bejegyzéseket. Ezek a felvételek lehet idézni, mert elég sok paramétert vagy cseréje a sablon tag the_content () a the_excerpt ().
Ha felkeresi a blog, és megnézzük egyetlen bejegyzés, akkor érti, mire gondolok.

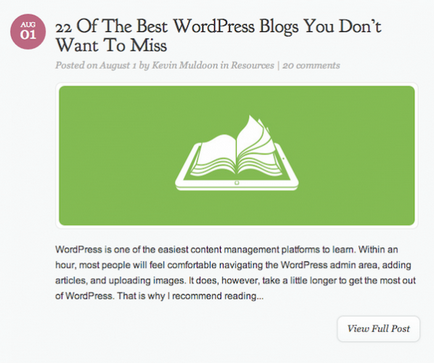
Szöveg - ez egy kis idézet a záró pöttyök, majd ezt követően egy feliratú gomb Teljes Post.
Change tag Tovább
A kezdéshez meg kell győződnie arról, hogy az idézetek szerepelnek az admin panel WordPress.
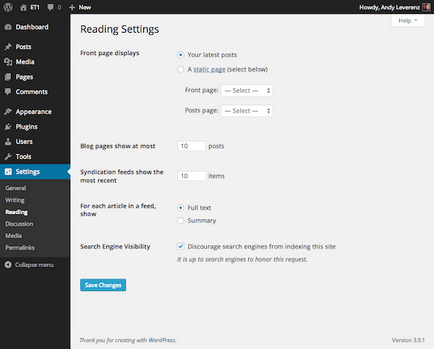
Jelentkezzen be a konzolon, menj a Beállítások - Reading.

Látni fogja az opciók listáját, de érdekel egyetlen lehetőség: «Minden cikk egy takarmány, show». Azt is beállíthatja a rekordok száma, amelyek megjelennek a blog szalagot.
Válasszunk összefoglalása helyett teljes szövegét. Ezután kattintson a gombra Változtatások mentése.
Alapértelmezésben néhány téma már optimalizálva a jegyzés visszavonását helyett a teljes szöveg, amint azt a beállítások panelt. A téma Divi 2.0 - tökéletes példája ennek a megközelítésnek.
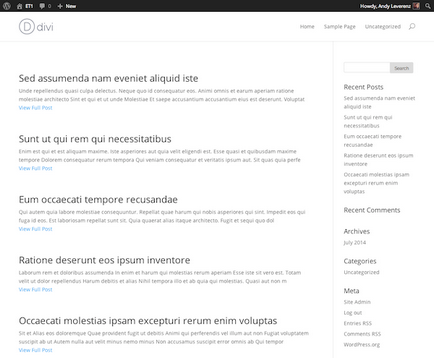
Itt egy példát Divi szálak. Azt generált néhány teszt tartalmat, hogy hogyan fog kinézni aktív blog ebben a témában. A blog némileg eltérhet, különösen akkor, ha egy másik téma.
Szeretem a megjelenés a felvétel azonban úgy tűnik számomra, a végén minden rekord szeretne adni egy gombot, amely lehetővé tenné, hogy olvassa el az összes tartalom egészét.

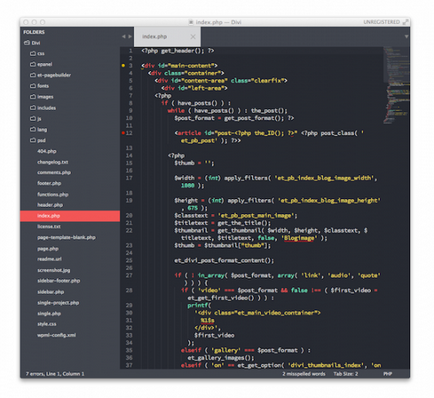
Kinyitom az index.php fájlt. Van néhány olyan kód, amely mit látsz a blog oldalon. A Divi témája a kód valamelyest javult, de az alap marad. Célunk az, hogy a következő részben:
Ha még soha nem dolgozott a kódot Divi, akkor ebben az esetben használhatja a sorszámok - a kód fog állni vonalak 50-57 (ez csak akkor igaz Divi téma!)
Változtassuk meg a kódot eltávolításával egy tetszőleges függvény, és bevezetni the_content () arra a következtetésre jutott the_excerpt ().
Ha a változások mentéséhez és térjen vissza a helyszínen, akkor nagy valószínűséggel nem fogja látni valami újat. Továbbra is szükségünk van, hogy felülbírálja a WordPress szabványok segítségével bármilyen funkció.
Az első 4 sor adja egy tetszőleges függvény, amely szabályozza a szavak száma, amelyek megjelennek a idézet minden blogjához. A szűrőt ezután hozzáadjuk, amely lehetővé teszi, hogy végre egy funkciót. Pin mi excerpt_length funkcióval beállíthat egy felső korlátot a 220 karaktert.
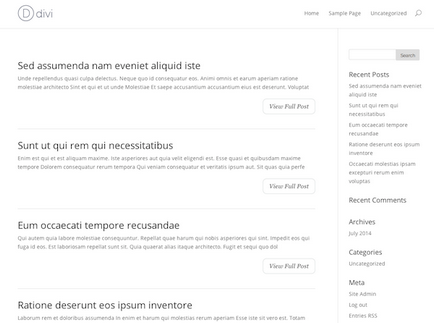
A második funkció, amely módosítja a link Tovább átírása a standard WordPress értékeket. Ebben a példában Adtam egy linket csomagolva egy div, úgyhogy stílusukat később. Stilizáció fogom fejteni egy kicsit később; Most már megy a honlap, ahol látni fogja a következő:

Szabványos CSS stílus hivatkozások és feljegyzések használt témát automatikusan divi 2,0; mi csak nehany munka továbbra is csatlakozik, annak érdekében, hogy a link gombra.
Mi rendelt ANCOR linkeket a fájl functions.php osztály view-teljes post-btn. Vele, fogok hozzá egy hivatkozást a CSS-kódot. Tegye a CSS-alább látható kódot a style.css, állítsa a link. Nem számít, ha a kód hozzáadása - fontos, hogy emlékszik a terület elhelyezkedése, hasznos a jövő számára.
Hozzáadása után a stílus van egy szép gombot, amely egy szép hatást, ha az egérmutató.

Megjegyzés: Kérjük, vegye figyelembe, hogy a stílus nem adaptív.
következtetés
Hozzáadása fejlesztések, mint például a címke Tovább, segítik a felhasználókat az egyszerűbb és gyorsabb dolgozni a blog. Szervezett és strukturált információkat teszi a blog olvashatóbb. Idézetekkel épített funkciói WordPress, akkor lehet, hogy a tartalom vonzóbbá, és csinálni egy rövid időre.
Dmitry Alyoshin mondja:
Nagyon nehéz megmondani, hogy így van, mert van a téma áll néhány egyes modulokat. Nem ismert, hogy mennyire változtatható buffy folyik, és hogyan azután felbontjuk. Folyamatosan összefűzve, így ha cserélni ebben a szakaszban, a tartalom, az eredmény rossz, akkor lehet menni a rossz végén a kódot, és meg fog jelenni a különböző hibák. Megvan a kód hosszát is árajánlatot kap 25, talán ez is valahogy később felhasználni. Általában meg kell változtatni get_excerpt funkció átírni alatt az egész termelés a tartalmat. Ahhoz, hogy ez, akkor get_the_content. De a változás nagyon veszélyes, nem ismert, hogyan reagál erre a kérdésre. Talán vannak kötve ezt az idézetek, és mivel a teljesítmény lehet törni végül.
Köszönöm minden kiderült, most már lehetséges, hogy elmondja a „Tovább”, hogy merész vagy egy gomb. Ato egyesül a szöveg ..
Igen, és én minden működött, és hogyan, hogy merész és érdekes számomra.
Mi ez a blog?
Blogunkon oddstyle.ru megtalálható érdekes információt a CMS WordPress, fedezze fel a belső szerkezete a WP, ismerkedés a különböző plugin WordPress WP témák, stb Több mint 1000 hasznos cikkeket WordPress!