10 Ways, hogy alkalmazkodjanak a honlapján a mobil eszközök, a használhatóság
A webhely már optimalizált mobil eszközök? Ha még nem - ez nem a vége a világnak. Modern böngészők közé újítások, mint a kétujjas zoom és az automatikus beállítás a betűméretet.
Ha nincs idő vagy pénz, hogy optimalizálja a helyszínen mobil környezetben - itt van tíz egyszerű dolog, amit tehetünk most az, hogy a „mobil” a látogatók nézett tisztességes.
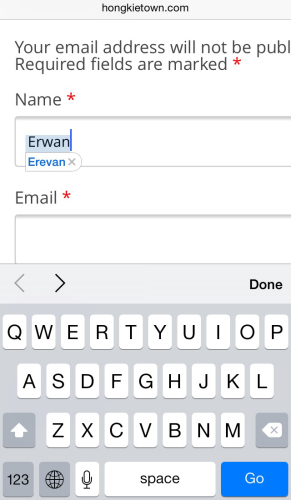
1. Állítsa be a megfelelő attribútumok űrlapmezőket
Ha nem így tesz, a rendszer automatizált T9 felváltja a nevét, például „Erwan” valami hasonló „Jereván”.
Beállítása automatikus használata az első sapkák a típusú szavak szabadít felhasználóknak nem kell tartalmaznia a kapitalizációja a betűk - azaz minden szó indul nagybetűvel (például: „Ken ég” lesz a „Ken Burns”):

És anélkül, hogy túl messze van a témában. Ha webhelye kér e-mailben a felhasználó - használja az e-mail mezőt. így a látogatók nem kell beírni a @ jelet a mobil eszköz billentyűzet:
2. Állítsa be a megfelelő szélességűre mobileszközök
Nyisd ki a helyszínen a böngésző a számítógép, és csökkenti a szélessége az ablak mindaddig, amíg a nem tud olvasni semmit bele.
Ez lesz a minimális megengedett szélessége. Vegye ki a jelenlegi szélesség értékét és állítsa be @viewport tulajdon beállításával meta tag oldalfejben fej:
A következő alkalommal, amikor a telek nyílik egy mobil eszköz automatikusan beállítja a szélességét adja meg. A látogatók nem kell használni a zoom:

Ez a kép azt mutatja, az extra helyet a jobb:

És ez a kép mutatja a helyes beállítási érték szélességét.
Ha a webhely alapul gumi elrendezése és működik minden méretben kapható, a feladat még könnyebbé válik. Meg kell kísérletezni széles kilátás nyílik, ahol egy helyszínen egy mobil eszköz lesz kellemes és olvasható, és ez az érték meg a tag meta.
3. Állítsa be a szélessége a kép 100%
Most, hogy a honlap egy meghatározott szélességű, néhány kép lesz nagyon széles. Ez nem történt meg, mert a felbontás az asztali monitorok széles, és a legtöbb kép helyezzük szélessége:

Ennek elkerülése érdekében állítsa be a maximális szélessége a képek 100%. Így a kép automatikusan átméretezi, amikor túl nagy a mobil készülék képernyőjén. Adjuk hozzá a következő kódot a CSS stílusú honlapon:
Ha egy képet a háttérben nem használja az img tag. csak meg a CSS tulajdonság háttér-méret van beállítva, hogy tartalmazza. Ennek hatására a háttérképet átméretezni, ha a képernyő felbontása nem elég ahhoz, hogy jelenítse meg 100% -ban:
Ha aggódik, hogy a kép kevésbé egyértelmű, akkor aggódni hiába. A mai mobil eszközök, ez nem fog megtörténni.
Amikor egy látogató használ növelése, a böngésző használata közben a növekedés kép élessége. Arra viszont ügyeljünk, hogy a webhely nem rendelkezik tulajdonságait felhasználó skálázható = nem tag meta. Ha ez nem így van - a felhasználó nem tudja használni a zoom:
4. Állítsa be a szélessége a beviteli mezők 100%
Ha a kép szélessége beállítása a max-width tulajdonság. hogy egy hasonló trükk a beviteli mezők. Egyszerűen adja hozzá a CSS fájl - a fájlt az Ön honlapján:
5. Legyen óvatos, amikor a Disable gombbal erősítse meg a küldő űrlapok
Annak elkerülése érdekében, több kattintás a küldés gombra, hogy elküldje a forma, meg kell még benyújtania inaktív az első után kattints rá.
Ellentétben asztali mobil eszközök gyakran elvesztik a kapcsolatot a hálózattal. Ha nem gomb aktív, akkor a felhasználó nem kattint rá újra. És ebben a helyzetben, tartsa szem előtt, hogy az oka az ilyen helyzet válhat nem csak a veszteséget a hálózat.
Bejövő hívás esetén a mobil böngésző bezárásakor. És akkor a helyzet a blokkolt megerősítés gombot. A felhasználó nem tud küldeni a kitöltött űrlapot már.
És ha úgy dönt, hogy letiltja a küldés gomb - csinálni egy pár másodpercig.
6. A hosszú sorokat, használat szótördelést
Néha meg kell jeleníteni a hosszú sorokat, mint például a kód példák, hivatkozások, bankszámlaszámok. Ha webhelye szűkül teljesen megjelenítéséhez a húr, akkor „menj” túl a mobil készülék képernyőjén:

Elkerülni ezt a helyzetet használja tulajdonságait szótördelést. Mivel az átvitel történik, amikor a vonal eléri a képernyő szélén. A felhasználó látni fogja az összes szükséges használata nélkül a scroll:
7. Legyen óvatos terek
Az általános gyakorlat megjelenítésekor a hosszú sorokat, hogy használja a hiányosságok minden öt jeleket. Így a felhasználó könnyebb lesz megjegyezni őket bevitel céljából más alkalmazásokat.
Azonban egy ügyes felhasználó nem fog csinálni kézzel. Ő fogja használni a vágólapra. Azonban abban az esetben, a terek volna, hogy távolítsa el őket. Hogy milyen könnyen és gyorsan eltávolítani terek a mobil eszközön?
Ennek elkerülése érdekében, ahelyett, hogy a parcellák között karakterek használata francia:
Mint látható, a „rések” A karakterek között is, de azzal a különbséggel, hogy nincs szükség törlése semmit, ha copy-beilleszteni. Legalábbis ez kényelmes és időt takarít meg!
8. Előnyei médialekérdezéseket
Most már tudja, még egy trükk, amely segít a webhely néz ki a mobil eszközön.
9. Ne helyezze rögzített
Ha a fejléc vagy tálaló webhelye van elhelyezve rögzített, CSS helyzetben tulajdonság értéke rögzített. Legyen óvatos.
Ha egy ezzel jelezve, a címsor növeli együtt az oldalt, és valószínűleg elfoglalja a teljes területet a képernyőn:

A legegyszerűbb megoldás - nem használ egy fix helyzetben elemek megjelenítéséhez a mobileszközökön.
Az alábbi példa, használja médialekérdezések eljárás megmutatja, hogyan kell, hogy megtörténjen:
10. A szabványos betűtípusok
A használata az egyéni betűtípusokat ad a fajta hely szakszerűen történt a terméket, de a felhasználók feltölteni fájlokat betűtípusok. Ez úgy történik, mielőtt az oldal jelenik meg a készüléken.
Általános szabály, hogy a kötet az ilyen fájlok elég nagy. Mobil eszközt, ez a folyamat jelentős időt igényel. Ekkor a képernyőn látjuk az üres szöveg helyett:

Ha a Google betűtípus Loader letölthető betűtípusok, akkor képes lesz arra, hogy megjelenítse a szöveget a normál betűtípus, mindaddig, amíg a felhasználó be van töltve. Ezután létrehoz egy új oldalt, és megjeleníti a kívánt betűtípust.
Ehhez meg kell írni két változatban CSS -rules. Az egyik lehetőség az, hogy az alapértelmezett betűtípust, és a többi - a használata a letöltött betűtípust.
Ez lesz a legjobb megoldás. A felhasználó olvassa a szöveget, amíg a betűtípus töltik, és élvezze a szépség a végén a letöltés. Itt a kód:
Megjegyezzük, hogy az osztály választó .wf-opensans-N4-aktív adunk a helyszínen kód dinamikusan betűtípus Loader'om. de csak miután a betűtípus van betöltve.
következtetés
Ez a tíz kis trükkök segít átalakítani a jelenlegi helyén. Úgy fogja megmenteni a látogatók sok kínokat, ha az oldal használatát. Ne tegye ki a végtelenségig, elkezd alkalmazzák őket azonnal.
Fordítása a cikk „10 Ways to Make Your Website Mobile barát» készítettünk egy csapat barátságos Web design projekt tól Z-ig