Elhelyezkedés és kialakítása az egyéni keresési google (GCSE)
Elhelyezésében és kialakításában a Custom Search by Google (GCSE)

izzad, mint a
Egy gyors keresés az oldalon, akkor készen Egyéni keresőmotor (CSE) a Google Inc., és ismerve a megfelelő szelektor, nagyon egyszerű a segítségével CSS, változtassa meg a keresési karakterláncot tervezés és keresõgombok formájában a jogot, hogy saját alapvető tervezési.
Ez az üzenet tartalmazza a részletes leírást és részletes példát, hogyan kell elhelyezni a keresőmező a Google weboldal vagy blog a menüben, és könnyen változtatni a megjelenését CSS segítségével.
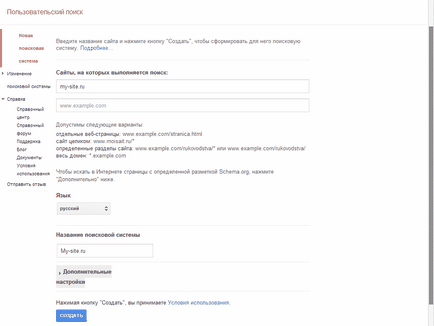
Telepíteni a Google kereső a webhelyén, akkor létre kell hozni egy fiókot Google CSE honlapján.
Ezután hozzon létre egy új keresőmotor a webhelyen:


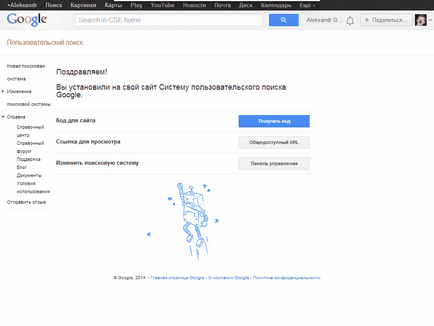
Akkor majd kattintson a „Get code”

Ennek eredményeképpen megkapjuk a két kód - egy script, ami betölti a keresési űrlapot, és a HTML-tag, amelyben a forma van betöltve.
Hogyan adjunk egy Google keresési karakterláncot a menüből
Ahhoz, hogy a keresési karakterláncot a mondatban vagy egy szakasza a vízszintes vagy függőleges menü elegendő hozzá a kívánt blokk tárolócímke kapott, együtt a forgatókönyvet Google kereső.
Ennek eredményeként, a kód így fog kinézni:
Hogy tovább egyszerűsíti a munkát és a design, akkor jobb, hogy lezárja a címkét kíván további teljesítmény és rendeljen egy külön osztály, például - .search sorban. Így könnyebb lesz, hogy a változások a CSS neki.
A forma állítjuk automatikusan képest a szélessége a szülői egység
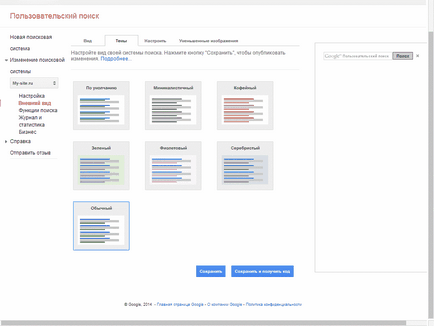
Hogyan változtassuk meg a design a forma Custom Search Google
Mint a fentiekből kiderül, hogy helyezze a keresőmezőbe az oldalon elég hely egy speciális címkét a megfelelő helyen, az összes többi eleme a HTML-kereső űrlapot és szabványos stílusok töltik forgatókönyvet, azt mondják, „on the fly”. Ez azonban nem akadályozza meg a felhasználókat, hogy változtatni a design keresési formák belátásuk alkalmazásával saját CSS, bár teremt bizonyos nehézségek megvalósítható.
By the way, az alábbi példa alapján, meg lehet változtatni a megjelenését Blogger-gadget "Search Box" minden nehézség nélkül. amely valójában ugyanazt a SPP Google-tól.
Hozzáadott NGN személyes CSS alkalmazták helyesen bizonyos esetekben ingatlan értékének kell adni a lehetőséget! Fontos.
A választó jobb felírni címkék alapján és szelektor szülő:
HTML egység felépítése:
Egy egyszerű CSS:
/ * * Fő egység /
# Keresés sorban margin: 2% 27%;
min-magasság: 48px;
>
/ * Zero ki mindent, ami lehetséges * /
div.gsc-control-cse,
table.gsc-search-box,
table.gsc-search-box td.gsc-bemenet,
table.gsc-search-box td.gsc-kereső gomb,
form.gsc-search-box háttér: átlátszó;
átnyúló: 0;
padding: 0;
margin: 0;
vázlat: 0;
>
table.gsc-search-box border-style: none;
határ-szélesség: 0;
border-spacing: 0 0;
szélesség: 100%;
margin-bottom: 2px;
>
div.gsc-control-cse,
form.gsc-search-box,
table.gsc-search-box position: relative;
>
/ * Ha az animálni kívánt elemeket * /
form.gsc-search-box * átmenet: minden könnyű 1s;
>
/ * Új feliratot * /
td.gsc-bemenet :: előtti tartalom: „Search. „
color: # 999;
pozíció: abszolút;
top: 10px;
left: 5px;
font-size: 32px;
>
/ * Változás a címkén, ha az egérmutatót a keresőmező * /
form.gsc-search-box: hover td.gsc-bemenet :: előtti tartalom: 'Mit kell keresni?';
>
/ * Stílusok mezők a kérés * /
td.gsc-input> input.gsc-bemeneti helyzet: a relatív;
háttér: átlátszó fontos ;!
background-image: none fontos ;!
border: none;
border-bottom: 5px szilárd, átlátszó;
color: # 000;
kurzor: pointer;
font-size: 32px;
magasság: 100%;
min-magasság: 48px;
szélesség: 0;
>
/ * Styles indukciós egy sejt keresésnek mezőt * /
td.gsc-bemenet: hover> input.gsc-bemeneti border-bottom: 5px szilárd #BBBABA;
color: # 000;
kurzor: szöveg;
szélesség: 98%;
margin-left: 0;
>
/ * Field fókuszban bevezetésével a kérés * /
td.gsc-input> input.gsc-bemenet: összpontosítani border-bottom: 5px szilárd #BBBABA;
background-color: #fff fontos ;! / * A színe megegyezik az oldal háttere * /
color: # 000;
kurzor: szöveg;
szélesség: 98%;
margin-left: 0;
>
/ * A keresés gomb * /
td.gsc-kereső gomb> input.gsc-kereső gomb background-image: url (data: image / png; base64, iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAMAAABg3Am1AAAAjVBMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADqhzP4AAAALnRSTlMABPf6CUXQsarovPLVg2xTSDIho31MJRMC48mel5SHdWNdGw3cwcCnTkA9Ku2295chDQAAAUVJREFUeAHt0tlygjAUxvEPCLIgIouI + 75Y2 / P + j9dJgqNojsJ1 + 7v84t8MDJD + 7VLXTXdoKYt7pPTjEp9tZw7d5Vt8cP6mhijBWwN6scIbazIYgJXapB2LzaYISXNSMKoeKeEVSvlDSt + C2YaU5X2JSVnDTF8ww4OFvgJGV5ImAg / EXo3pm1e6YkaDnKQtGsZq9GFykEcBnkzkOuWfuYcnU / 6p1dGe + RsTTx7ZAg2WLdcQJkuSXDR8qXEBkxFJHhpOakxgIqLXK / QF9g5G + jsIyvuSBfXXYpbZunBRu + jfOyUYBWneUADC9UlbgmMd6SaYOHSTV + CM + 2SSW3xxIJMTX1iFTQ8chxSfL5DNI6pF8yxpUUAMYz8M / XgkAPAF51wXXuti1L2wuxbDW1F1LdboWMzRmquKAToUEVEo0ME4uVT4w34BCRBRLUjouvMAAAAASUVORK5CYII =);
background-repeat: no-repeat;
display: block;
background-position: 50% és 50%;
background-color: átlátszó;
font: normál normál 0 talpatlan;
szín: átlátszó;
átnyúló: 8 képpontnál szilárd, átlátszó;
határ-sugár: 50%;
margin: 0 0 0 10%;
magasság: 48px;
min-szélesség: 48px;
szélesség: 48px;
>
td.gsc-kereső gomb> input.gsc-search-gomb: hover background-color: # AECEF5;
>
/ * Hide keresőmezőbe tisztító gomb * /
td.gsc-clear-gomb> div.gsc-clear-gomb display: none;
>
Ennek eredményeként, akkor kap ez:
példa
Ui Példa ajánlatos átnézni a modern böngészők, mert a „nagy öregek” Én különösen nem zavarja.
Ez minden. További kutatások teljes mértékben függ a képzelet a versenytársak és a tudást szerzett a tanulmány tulajdonságainak Cascading Style Sheets.
Ez egyszerű, ugyanezt a stílust csak azt a gombot. De ez tényleg te, a kész CSS, akár egy sprite tettél :) csak önmagára perezalesh távolítsa el, ha nem vesznek el.
3.bp.blogspot.com/-q1bs9vyvFHI/USvKHN-hVWI/AAAAAAAAFQo/Jge56ZVFSao/s1600/sw-(2).png
:
input.gsc-kereső gomb background: url ( '/sw-(2).png.) 0 0 no-repeat # 000 fontos ;!
font: normál normál 0px talpatlan fontos ;!
szín: átlátszó fontos ;!
border: 1px solid # 666 fontos ;!
magasság: 30px fontos ;!
szélesség: 30px fontos ;!
min-szélesség: 30px fontos ;!
-WebKit-átmenet: minden 0,3 s könnyű-in-out;
-moz-átmenet: minden 0,3 s könnyű-in-out 0s;
-o-átmenet: minden 0,3 s könnyű-in-out;
átmenet: minden 0,3 s könnyű-in-out;
>
input.gsc-search-gomb: hover background: url ( '/sw-(2).png.') 0 -32px no-repeat # 00baff fontos ;!
border: 1px szilárd # E6E6E6;
magasság: 30px fontos ;!
szélesség: 30px fontos ;!
>
Méretek 32x32 képek, és van ott minden 30 pixel, ha körülmetélt, hanem azért is, mert, mint válik a normális
Nem, nem tudom, talán valami változott a forgatókönyv, az ahhoz való hozzáférés van a Developer Tools, de ott van, ahol én nem kopashilsya.