Hogyan hozzunk létre felugró tippeket joomla
Mik azok a pop-up tipp?
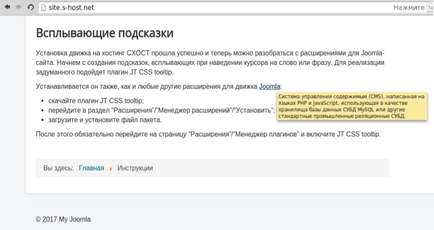
Tooltips - nélkülözhetetlen eleme minden olyan minőségi oldalon. A fő cél az, hogy további információk megjelenítéséhez a különböző elemeket a helyszínen. Ezeket lehet csatlakoztatni a menü, amely lehetővé teszi a felhasználók számára, hogy megmutassák a részletes leírása az oldalon. A jó megoldás az, hogy megjelenítse tippeket, ha lebeg a kurzort a területeken a különböző webes űrlapok, például a jelszó mezőt a regisztrációs űrlapot. Ebben a hegy, akkor adja meg a követelmények jelszó hossza és használt szimbólumok.
Fel van szerelve, valamint minden egyéb bővítmények Joomla motor:
töltse le a bővítményt JT CSS tooltipben
menjen az "Advanced" / "Extension Manager" / "Install";
töltse le és telepítse a csomagot fájlt.
Ezt követően, biztos, hogy megy a „Extensions” / „Plugin Manager”, és lehetővé teszi JT CSS tooltip.
létrehozása Tooltips
Ugrás az oldal a szöveget, amelyben a tippeket jön létre:
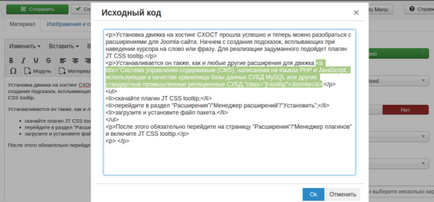
nyílt forráskód;
válasszon egy szót / kifejezést, amely vonatkozik a célzást;
Használja szóra / kifejezésre kell „kombináció”: szó hint:

Hangsúlyozzuk, hogy alapvető fontosságú, hogy meghatározza az osztály a jt-tooltip, mert különben nem lesz képes megvalósítani a funkció tooltips egy internetes portál oldalain. Továbbá, ne felejtsd el menteni a módosításokat, mielőtt megy a honlap, hogy nézd meg, hogy a bővítmény JT CSS tooltip:

Ön is szerkesztheti a beállításokat, mint a háttér színe és a szöveg sejteti vágy. Ehhez:
megy a site mappát a fájlkezelő segítségével vagy FTP-kliens;
nyissa szerkesztés módban /plugins/system/extcsstooltip/extcsstooltip.php file;
hogy a változások a következő sort:
háttér: RGBA (0,0,0, 0,8); (Háttér);
szín: #fff; (Text):

Hogyan készítsünk egy szép design tooltips a CSS?
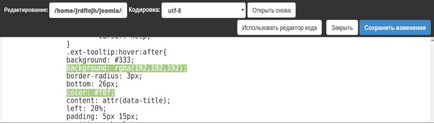
Ehhez nyissa meg a fájlt, és keresse /plugins/system/extcsstooltip/extcsstooltip.php CSS-osztály .ext-tooltip: hover: miután. Tulajdonságainak szerkesztéséhez ebben az osztályban, meg tudod változtatni a megjelenését a tippeket. Beállíthatjuk, hogy a külső (margin) és belső (padding) margó, állítsa betűtípusok, változtatni a hátteret, meg a lekerekített keret, és így tovább. D.
CSS-osztály például azt, hogy kérni fogja a fekete háttér, fehér szöveg és lekerekített keret:
Megjegyezzük, hogy a fenti példában a megadott pozícionáló tulajdonságok: balra, alul. Ha nem akarja megváltoztatni őket, hagyják értékeiket változott.
