Hogyan hozzunk létre egy pop-up, ha lebeg tippeket css, Vaden pro
Kényelmes, intuitív és szépen megtervezett weboldal - ez a fő cél minden webfejlesztő. De mi van, ha a nagy teljesítményű funkciók a projekt jelentősen megnehezíti a felhasználói felületet, és a látogató navigálni anélkül, hamis tipp? Vagy hozzon létre egy honlap egyszerű elegáns design, és nem akarja, hogy rendetlenséget, hogy túl sok információ, de anélkül, hogy ez az „információ” nem tud?
Az egyik leggyakoribb módja, hogy növelje az információ tartalmának az oldalon, anélkül, hogy károsítaná ebben design eszköztippekben.

előfeltételek
Modern js-technológia kínál nekünk egy sor kész megoldásokat, de ezúttal nem beszélünk róluk.
Ma megnézzük az épület több böngészővel pop-up, ha lebeg tippeket tiszta CSS.
Miért újra feltalálni a kereket, kérdezed? Végtére is, egy attribútum a HTML-címe. lehetővé teszi, hogy megjelenjen a gyors, ha mozog. De a lényeg az, hogy az ilyen rendszerezést tippeket nem lehetséges. Egy ilyen állapot vezet bennünket, hogy mi magunk létrehozni tooltips.
Hozzon létre egy szerszám csúcsa magad
Tehát tooltip. Ahhoz, hogy jobban megértsék az anyagot, azt javaslom, hogy tanulmányozza a működő példa. Írj egy egyszerű HTML kódot:
Most meghatározza az alapvető stílus.
Megjegyzés a vonal
ha az egérrel egy linkre, a rendszer alapértelmezett kurzor megjelenését, és így kéri a felhasználót, hogy most további információkat kap.
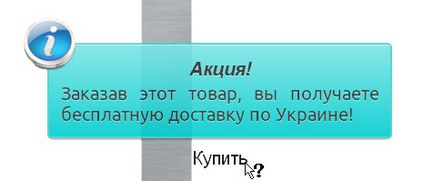
Ez az, amit megvan:

Ez tooltip is működik a régi böngészők. De nem fogunk tartani a haladás, és használja a képességeit a modern böngészők.
Létrehozása lineáris gradiens lineáris-gradiens. és meghatározzák a határ-sugara a sarkok kerekítés a blokk. Ahhoz, hogy a háromdimenziós megjelenést adni egy árnyék a szöveg és tippeket általában.
Építik be .tooltip befogják az alábbi kódot.
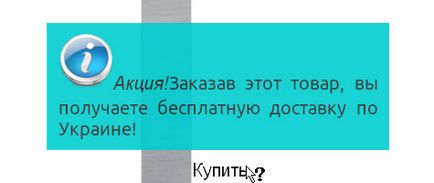
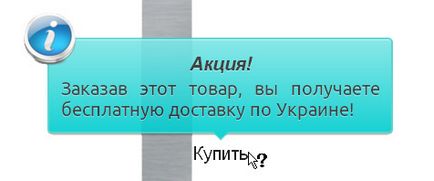
Összevetjük az eredményeket az előző:

Ha szükséges, újra így a térfogat, lehetséges, hogy vizuálisan teszi a panelen kívül tippeket. A szöveg belső is lehet egy kis fésű.

Ami az esettanulmány, kiderült, elvileg nem rossz. De biztos vagyok benne, kapsz sokkal jobb!
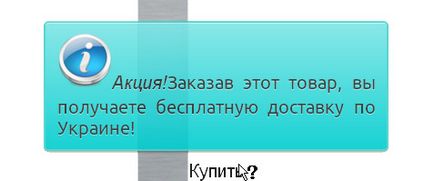
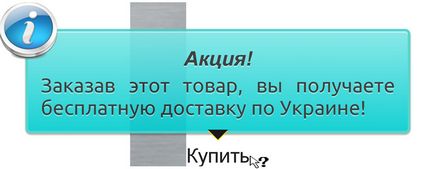
De mi van, ha kell, hogy jelezze vizuálisan, amellyel elem bukkant ezt a csodát? Dorisuem nyíl segítségével ál.

Itt látható egy példa a fekete nyilak arany keretben:

- Cross-browser. ToolTips ilyen típusú munkát rendesen minden modern böngésző (kezdve IE6, Fx-4, Op-9.5. Sf-4. Cr).
Ha létrehoz egy gyors nyilakkal, majd versenyez egy ál IE6-7 előtt. után.
Általános megjegyzések
- Megjegyzés az oldal háttér, amelyen kiderül, tippeket. Ez nem egységes, és ez lesz áttetsző tip bizonyos héját. Tekintsük ezt a pontot a kiválasztás a háttérben dokumentumot.
- Lehet, hogy vajon miért a span elem kapott az osztály «customInfo». Az a tény, hogy az oldalon, akkor szükség lehet különböző típusú információk ötletek, különböző színséma, gradiens, stb Ehhez távolítsa el «.tooltip span» tulajdonságokat akarunk változtatni, például
és hogy végre egy új osztályt:
Száma: 3 (5 táptalaj az 5)