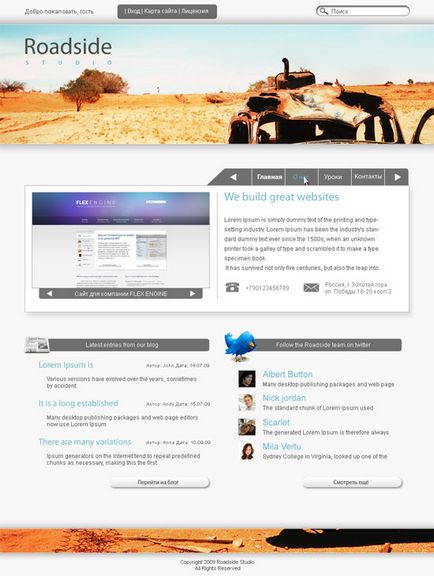
1. rész során hozzon létre egy honlapot a semmiből (photoshop elrendezés)
Ma elemzik az egyik nagy téma, hogy van egy csomó, és gyakran kérik.
A kérdés megy valami ilyesmi: „Hogyan kell felhívni a helyszínen Photoshop és hogyan, majd jelölje ki a valós munka hely?”
Egészen a közelmúltig, nem volt vágy, hogy ezzel a témával, mert ez elég nagy és egyértelmű, hiszen minden új webhely folyamat ábrázolása és elrendezése is más lesz.
De körülbelül egy hónappal ezelőtt, egy kedves srác nevű Felix Boyeaux létre tanulság, hogy hozzon létre egy honlapot (design + elrendezés) a semmiből.
És annak ellenére, hogy fogunk foglalkozni létrehozásával és a design Egyetlen hely, biztos vagyok benne, hogy ezeket a leckéket ad hasznos tudás elvei létrehozásának tervezése és kialakítása. Ott tényleg egy csomó érdekes pontokat.
Az egész folyamat két fő részből áll:
1. Website Design Photoshop
2. Coding honlap HTML + CSS + jQuery

1. lecke: Bevezetés készítmény egy új dokumentumot, és annak elrendezése

Időtartam: 12 perc 36 mp | Méret: 25 MB
2. lecke: Hozzon létre a felső része a helyszínen

Időtartam: 20 perc 9 mp | Méret: 28.3 MB
3. lecke: Hozzon létre egy fejléc és logó

Időtartam: 11 perc 22 mp | Méret: 16.7 MB
4. lecke: Creating a tartalom területen

Időtartam: 9 min 54 sec | Méret: 16 MB
5. lecke: Munka a központi része a helyszínen

Időtartam: 9 min 17 mp | Méret: 14.6 MB
Lecke 6. Hozzon slide blokk

Időtartam: 10 perc 26 mp | Méret: 11.4 MB
7. lecke létrehozása szöveg blokk ellentétes diavetítés

Időtartam: 12 perc 31 mp | Méret: 16.2 MB
Lecke 8. Draw navigációs fülek

Időtartam: 16 perc 57 mp | Méret: 27.2 MB
9. lecke: Hozzon létre egy egységben, hogy rekordokat a blog

Időtartam: 22 perc 33 mp | Méret: 36 MB
Lecke 10. Készítsen magassugárzó egység

Időtartam: 16 perc 16 mp | Méret: 26.5 MB
Lecke 11. Készítsen Lábjegyzet szerzői és hibajavító

Időtartam: 13 perc 43 mp | Méret: 26.4 MB
Azt hiszem, már sokszor találkozott a hatása ugratás sarkában oldalak különböző infobiznesmenov. Ez a technika jól működött, így használata akkor képes lesz arra, hogy kissé növelni előfizetési bázis vagy az eladások növelése.
Vendégek könyvek gyakran használják a weboldalakon, mint egy hatékony módja a visszajelzést, akik jönnek a webhely. A látogatók kifejezhetik véleményüket az oldallal kapcsolatban, hogy néhány tanácsot, vagy kérdezni. Ebben a leckében fogjuk telepíteni a helyszínen, Joomla komponens vendégkönyvbe Phoca vendégkönyvbe.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!