Stílusok használata
Stílusok használata a Firebug. Hogyan kell használni és hol letölteni Firebug Firefox, Chrome és Opera
Bővítése Firebug, mint bármely terjeszkedés célja, hogy növelje a képességeit a böngésző. Ebben a cikkben azt fogja mondani: hol letölteni Firebug népszerű böngészők Mozilla Firefox, Google Chrome és Opera, hogyan kell telepíteni, és próbálja leírni részletesen, hogyan kell használni Firebug.
Kezdetben, a plug-in, vagy kiterjesztés Firebug jött létre egy csoport fejlesztők a Mozilla Firefox, így ez a böngésző kiterjesztés a legerősebb jellemzői.
A másik népszerű internetes böngészők, mint például: Google Chrome, Opera és az Internet Explorer, hogy kifejlesztett egy egyszerűsített változata - Firebug Lite, ami lényegesen rosszabb, mint az eredeti, de mégis elég hatékony.

A kiegészítés nem kell ásni a sablon fájlt próbálják meghatározni, hogy melyik osztályt vagy id van megadva egy bizonyos része az oldalt.
Általában munka megjelenése a helyén lesz sokkal könnyebb, gyorsabb és kellemesebb. Menjünk!
Hol lehet letölteni, és hogyan kell telepíteni a Firebug kiterjesztés
Töltse le a Firebug kiterjesztés a Mozilla Firefox, meg kell nyitni a böngészőt, és megy ez a link. Találjuk magunkat az oldalon, ahol meg kell nyomni a gombot - az „Add to Firefox»:

Ekkor megnyílik egy ablak:

Nyomd meg a gombot - „Install Now”, és kezdődik egy rövid telepítési folyamatot. Ha újraindítása után a böngésző jobb felső sarkában a ikon jelenik meg a kép egy bogár, az azt jelenti, hogy a Firebug sikeresen létrejött.
Telepítés Chrome és az Opera nagyon hasonló, és azt hiszem, meg fogja érteni. Íme hivatkozásokat az oldal letöltését
Töltse Firebug Chrome
Töltse Firebug Opera
Már írtam, hogy a Google Chrome és az Opera böngészők, az expanzió bemutatott rövidített formában és teljesebb leírása funkcionalitásának Firebug, futok ez a Mozilla Firefox.
Stílusok használata. Hogyan kell használni Firebug
Kezdjük a legegyszerűbb példa. Mondjuk kell rögzíteni a jegyzési ív által feedburner. A kezdők gyakran ez a legnagyobb nehézséget.
Nemrég kaptam egy levelet az egyik rendszeres olvasója, amelyben kérte, hogy segítsen megbirkózni a „rossz” előfizetés formájában. Nos, most van egy nagy lehetőséget, hogy bemutassa munkáját Firebug és ugyanakkor segít egy személy.
Csak egy ember akart elhelyezni egy előfizetéses formában közvetlenül a papír, és ő nyúlt, hogy a szélessége a teljes oldalt. Most megpróbálom orvosolni a helyzetet, mégpedig a „mágikus» Firebug kiegészítőt.
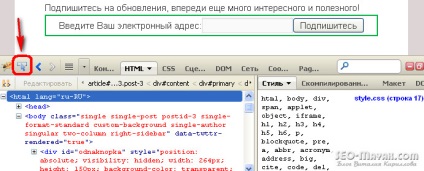
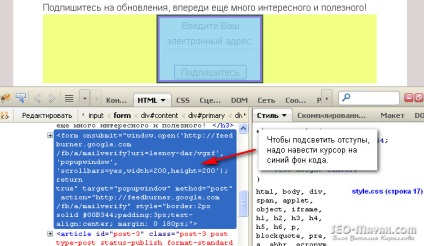
A böngészőben rákattintok a hiba ikont az oldal alján lesz „munka zóna” bővítése:

Ezután válassza ki a Control Panel ikonra nyíllal (a képen már körbe a piros). C használja ezt a funkciót, akkor bármelyik objektumot az oldalon, és a kód jelenik meg a lap - «HTML».
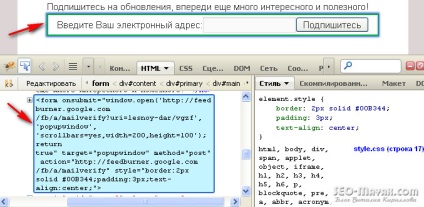
Miután a ikonra kattintva, kiválasztásáért felelős, vigye a kurzort a szélén a jegyzési ív és a határait az keretet biztosít:

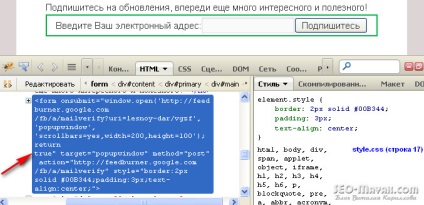
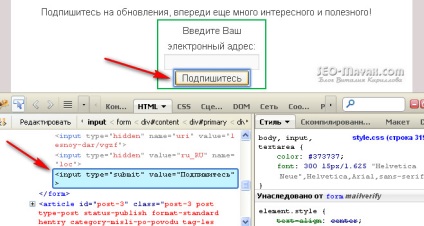
Nos, a jegyzési ív kódot, amellyel én is dolgozni. Hogy rögzítse a kiválasztott területet, akkor kattintson a megjelenő mezőbe, kattintson a bal gombot, majd a kódot az űrlap ki kell emelni kék háttér:

Most majd módosítsa a jegyzési íven, hogy úgy mondjam, valós időben.
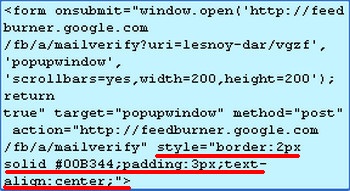
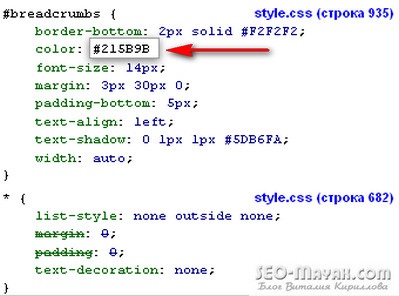
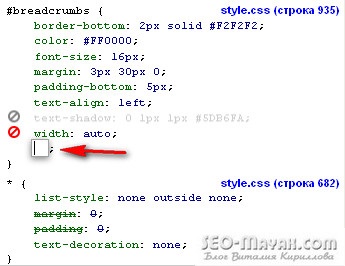
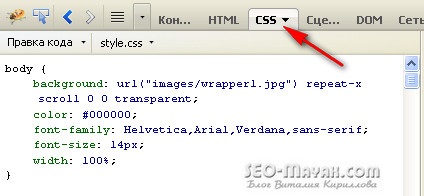
Tehát minden sablon fájlt style.css, és általában az összes stílus van írva ebben a fájlban, de vannak kivételek. Formájában előfizetésével feedburner stílusok megállapított maga a kód, és meg kell találni a szót módra (angol - style), ami után a szelektor bejegyzett, és értékeik felelős különböző paraméterek:

Nézzük meg, hogy a szelektor vannak beállítva ebben a formában.
Választó határ (angol -. Border) kimenet körül keret formájában vastagságban 2px (két pixel).
Jelentése szilárd (lehet fordítani, mint a folytonos vonal) határozza meg a keret típusát, azaz a ha meg egy másik értéket, például: szaggatott (szaggatott vonal), akkor a keret lesz szaggatott.
És az utolsó érték # 00B344 - a szín a keret.
Selector padding (Fordította: Angol -. Csomagolás) felelős a belső párnázás, azaz Ebben az esetben a választó beállítja a távolságot a pixeleket a keretet a penész is.
Selector text-align (angol -. Szövegigazítás) összehangolja a szöveget képest az oldalt. Érték központ (angol -. Központ) utasítja a böngészőt, hogy összehangolják az adatelem az oldalon.
Tehát, mi meg a stílust megértjük, most vezet a jegyzési ív a megfelelő formában.
Ehhez fogom használni egy másik választó árrés (angol -. Az él), amely felelős a külső kitöltés, azaz távolság a keret a széle szomszédos elemek.
Nyilvánvaló, hogy a forma megnyúlik, és segítségével külső bemélyedés lehet, hogy egy kicsit tömörebb.
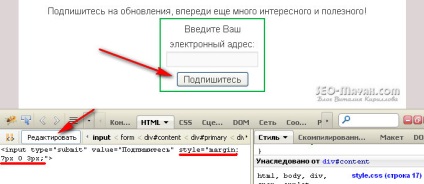
Van egy dupla kattintással megnyomásával az egér bal gombjával a kívánt körzetszámot és most, közvetlenül a munkaterületen a Firebug kiterjesztés, akkor módosíthatja a meglévő beállításokat, vagy állítsa be az új:

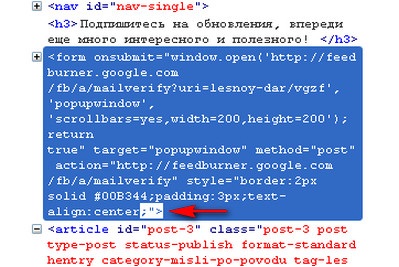
A legvégén a jegyzési ív kódot, hozzáadok egy választó árrés, és kérje a következő értékeket is:
Egy kicsit, azt fogja magyarázni, hogy milyen számokat írtam ide. A számok - a távolság a külső bemélyedést a pixeleket a tetején, majd az óramutató járásával megegyező. Ie A felső és alsó margó - a nulla értéket, és a bal és jobb, a távolság beállítása 180 pixel.
Ha ugyanazt az értéket, akkor „ragasztó”, ami kissé csökkenti a kód:
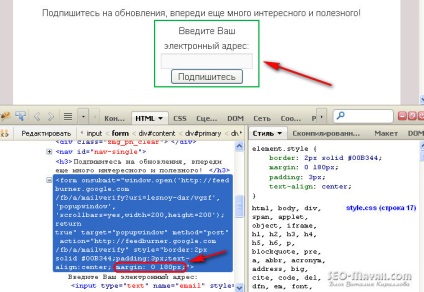
Ez az, amit a végén meg kell szereznie:

És itt van egy csoda! Megrendelő űrlap azonnal különböző formát öltöttek.
Minden megváltozik a megjelenése a helyszínen készülnek a segítségével a Firebug kiterjesztés, a felhasználók számára láthatatlan lesz, majd frissítse az oldalt, hogy eltűnik.
Ha húzza az egeret a kék háttér kódot azon az oldalon vannak kiemelve: a külső padding - sárga belső - lila.


De most, az egyszerűség kedvéért, megyek a másik irányba, és a lapok „Edit”, amely kérni fogja az alábbi francia a gomb:
Kapok ugyanazt az értéket a bal és a jobb francia, és szükség van a „ragasztó” a nullák:
Megnézzük az eredmény:

Mint korábban írtam, oldal ismételt betöltése után minden változtatást tűnni, és hogy azok valóban hatályba lép, meg kell szerkeszteni a sablon fájlt.
Firebug nemcsak könnyen megtalálni a kódokat, amelyek felelősek az egyik vagy a másik egy weboldal, hanem lehetőséget ad arra, predosmotra jövőbeni változásokat.
De mi van, ha a stílusok fejtik ki külön fájlba? Nézzük meg ezt a helyzetet, és.
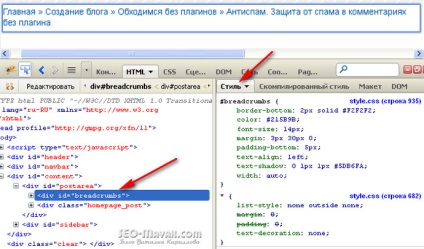
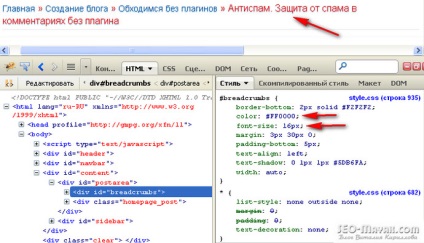
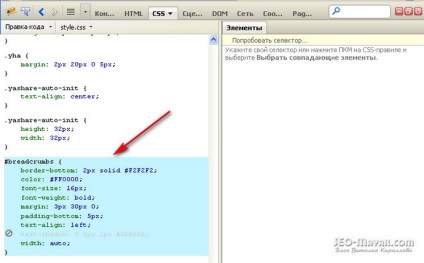
Most például, én választottam a készüléket a zsemlemorzsa a blog. Hozzárendelhetek, és a jobb oldali ablakban a munkaterület megjeleníti a stílusok vannak bejegyezve a fájlt style.css:

Tehát amit látunk. Kinyitottam az összes stílus előírt style.css fájl zsemlemorzsa ID.
Tegyük fel, hogy meg akarom változtatni a szöveg színét, és betűméret. Ehhez azt kell, hogy módosítsa az értékeket a szelektor: színes (. Angol - a szín), és a font-size (. Angol - betűméret).
Én dupla kattintással az érték a választó és van egy mező szerkesztésre:

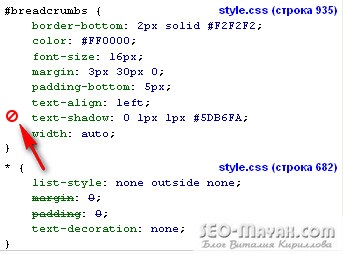
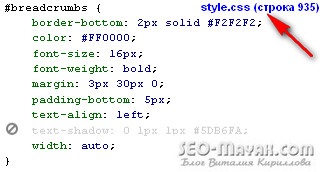
Azt akarom, hogy olyan szöveg, amely nem link pirosra vált, és a betűméretet egy kicsit. íme:

Most én nem szeretem az árnyékban egy font, azt el kell távolítani őket. Az árnyék választó válaszok szöveges árnyék (angol -. Szöveg árnyék). Navozhu egeret a választó, és a bal egy piros ikon jelenik meg rajta:

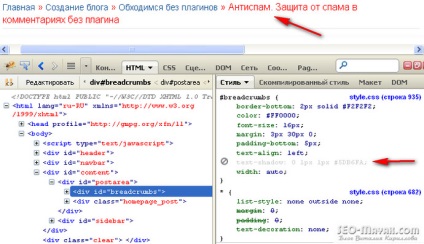
Ha erre az ikonra kattint, a választó eltűnnek, és törölték az összes értékeit. Vegyünk egy pillantást:

Shadows, elment! Követve a hirtelen szeszélyeit, úgy döntöttem, hogy a szöveg egy kicsit kövérebb. Ja, és ez a választó nincs itt. Nos, meg kell adni azt.
A „kövérsége” a szöveget a CSS válaszol font-weight választó (angol -. Typeface).
Do kettős szimbólum „” (lehetséges, hogy kattintson bármelyik vonalon), amely a végén minden sor vagy karakter „>”, és adjon meg egy új mezőt a választó és annak értékeit:

Először is, a pop mezőt, felírni magam opciót, majd nyomja meg a Tab gombot, és adja meg az értéket a félkövér (angol - külön.):

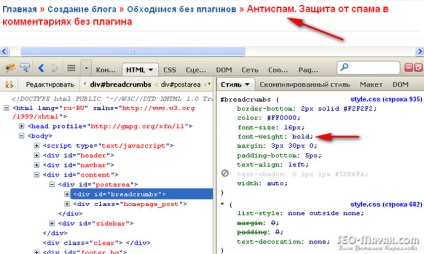
Talán észrevetted, hogy a Firebug megmutatja a sorozatszámot a sor, amelyből a tönkölybúza a style.css stílus fájlt a kiválasztott azonosító vagy osztály:

És ha majd a számot a megfelelő mezőbe a munkaterület, nyitott style.css fájlt és stílusok ID, akivel valaha dolgoztam, jelöljön ki egy kékes háttérben.

Szintén stílus változik, akkor a lap CSS, amely megjeleníti a teljes fájl style.css:

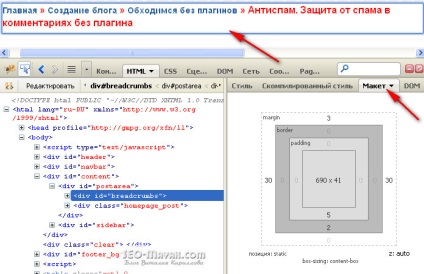
Ha kiválaszt egy tárgyat, és használja a lap „Market”, fekszik a munkaterületen, látjuk a következő kép:

Ahogy talán már sejtette, ez a fül egyértelműen bizonyította a méret a kiválasztott elem (690h41 pixel), valamint: padding (padding). keret (határ) és a külső margó (margin).
Ui Mint látható, ha tudjuk, egy kicsit angolul, változó stílusok nem lesz olyan nehéz feladat.
Üdvözlettel, Vitaly Kirillov
Elena, style.css fájl felelős a stílus, de nem jelenik meg a szó az oldalon. Azt hiszem, amire szüksége van, hogy egy sor kódot a fájlban single.php közvetlenül a h1 címsor, de attól függően, hogy a sablont, a kód is tárolható a kapcsolódási single.php, fájl.
Ez így van, beszélek valamit, és azt mondják, hogy ez a stílus nem lehet.
A kérdésem az más. Hogyan kell használni a Firebug kiterjesztés, megtalálja melyik fájl regisztrált funkciót? Azt mondta, hogy ez a bővítés lehetővé teszi számunkra, hogy megtalálja, nem értem, hogyan.
Elena, nem tudtam mondani. Firebug kiterjesztés működik a forráskód az oldal, és hogyan php fájlokat a forráskód nem.
Köszönjük a nagy mellett. De a legfontosabb vopros..Vot szerkesztettem ilyen keretben a képeket a weboldalon. Hol találom ezt a fájlt a sablont? Ez ilyen egyszerű. 2. állítsa be a méretet és a kép lett. De én nem találom ezt a fájlt sablonként szerkeszteni, meg tudja mondani, hogyan kell csinálni? köszönöm
András, a sablont meg kell tudni, hogyan kell 5 ujja. Nem tudom megmondani, hogy melyik fájl felelős egy adott funkciót nem lát a belsejében a sablont.
Vitaly, nem tudtam, hogy változtatni a színét a fejezetek, illetve a dátumot az oldalon „minden cikkek”. Hogy módosítja a fájlt, akkor ott elmentésre, és az oldalakon a szín marad iskhodnyy.Chto baj lehet?