Hozzáadása a különböző gyermek terméket és annak tulajdonságai a kategóriában sablon VirtueMart 1
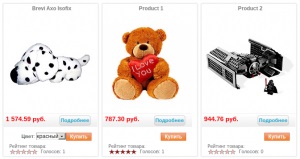
Az utolsó cikk egy hasonló téma, tettem hozzá egy forma addToCart. Most egy kicsit rágni, hogyan kell hozzáadni az azonos alakú, csak az egyik oldalon. Jobb kép

Remélem belőle egyértelmű, hogy a „Color Red” a termék balra - ez egy listát a gyermek megfelelő terméket. Tehát ott megy. Először. Nyisd meg a fájlt /administrator/components/com_virtuemart/html/shop.browse.php
Azt látjuk, hogy a vonal 427:
és helyezze ezt helyette:
Ez eltávolítjuk a csekket termék tulajdonságait megjeleníteni az alak a válogatott gyermek termékek és a termék jellemzőit.
Most az a fontos! Változás a forma sablont. Nyisd meg a fájlt /components/com_virtuemart/themes/toys_store/templates/browse/includes/addtocart_form.tpl.php
és módosíthatja a tartalmát (ne felejtsük el, hogy egy biztonsági másolatot!):
Ez azt jelenti, szemben a szokásos sablon kosárba, ami vettem ki a kártyát, eltávolítottam a termék számát kiválasztás (csinálta rejtett és 1 alapértelmezés szerint), és csökkentette a feltételek listáját az IF, hogy megjelenítse a formában. Azok számára, akik a törmelék - bután másolja be a kódot a fájlban.
A lista jelenik meg, de krivovastenko - Szeretném eltávolítani a görbe vonal SELECT`a pontot és ahelyett, hogy a „Select” kezdeni az igazi árut a vevő csak meg kell nyomnia a „Buy” (provokál lustaság).
Ehhez nyissa meg a fájlt /administrator/components/com_virtuemart/classes/ps_product_attribute.php
Most nézd meg a következő sort:
Az első - a neve leányvállalata az áru legördülő listából, és a második - leányvállalata áruk jellemzőit zárójelben.
300) és egy második vonal (
320) változás:
Kapunk pont típusú „Vörös - 1000 rubel.” Helyett „szín (piros) - 1000 rubel.”
Ebben, mint mindent ... Ha semmi sem hiányzott 🙂