Hogyan lehet elemezni helyek szkriptek - asszisztens drágám

A szkriptek Dusi akcióhoz «HTTP Request”, amellyel információkat kaphatunk bármilyen oldalról, majd tegye őket valami hasznos.
Ehhez egy kicsit -, hogy megtanulják, hogyan kell használni CSS választók. És akkor csak hasznos honlapok, és azokat még több hasznos funkcióval hangja!
Ebben a cikkben megmutatom neked egy példát az egyik scriptek, hogyan kell használni a CSS választók és Dusi lehetőségeket dolgozó adattömbökkel.
Mi az a CSS szelektor

Mint azt bizonyára tudják, bármelyik weboldalon - ez a szokásos HTML kódot formájában címkéket. Leírják a dokumentum, amely akkor jelenik meg a böngésző letöltés után a faluban.
CSS - Cascading Style azt. Segítségükkel azt ismerteti, hogy miként az oldalon kell kinéznie. Ez az, ahol a betűtípusok, amelyek behúzás és így tovább.
CSS választó - egy kifejezés, amely azt mondja az oldalt értelmező, mely címkék kell „húzni” az oldalról. Például div.my osztályú választó kihúzták a lapok minden címke div, amelyek a CSS osztály my-osztályban.
Tulajdonképpen, ez minden, amit kell húzni bármelyik oldalról bármilyen információt. CSS választók teljes szintaktikai könnyen megtalálható az interneten. Van még egy csomó képzési anyag. Például itt van a hivatalos dokumentáció az elemző. használt Dusya.
Hogyan kell használni a scriptek
Action «HTTP Request” lehet, hogy kéréseket bármely URL. Majd mentse a kapott tartalmat több változó. Például $ http_content tárolja a teljes választ - azaz, a HTML-oldal.
Továbbá, ez a program lehetővé teszi, hogy írjon egy CSS-választó. amely automatikusan behúzza a szöveget a kívánt címkét a változó $ http_html_text. Lesz kihúzva a szöveg az első elem található.
De verzió 1.5.3, akkor húzza a szöveget több tag és azok tulajdonságait. Hogy ez megtörtént - egy példát.

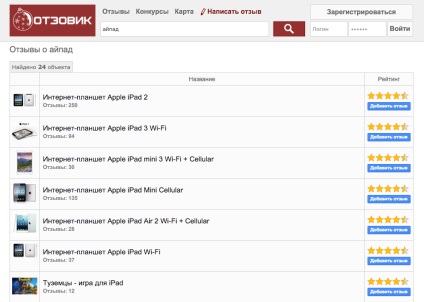
Van egy csodálatos hely otzovik.com - meg lehet írni, és találja meg a semmit tetszik; Lássuk, hogyan lehet létrehozni egy nagyon hasznos script, hogy kérésre fogja találni ezen az oldalon egy oldalt azzal a megjegyzéssel, meg kell, hogy nekünk az árut (vagy akár jó), és csak nyissa meg a böngésző ezen az oldalon.
Az első lépések
Először meg kell látni, hogy minden működik.

Mint látható, a keresés az oldalon nagyon jól működik - tudunk írni egy keresési lekérdezés bármilyen módon, és még mindig az első eredmény a listát a leginkább megfelelő opciót.
Ez a legfontosabb dolog - mint a hang asszisztens használta, így a keresési lekérdezést lehet ismerni, mint semmit.
Ez azt jelenti, hogy csak szükség van a script, hogy hozzon létre egy akció «HTTP request” és írjon egy URL-típus
Mit fogunk elemezni
Most nézd meg a nagyon találati oldalon. Mint látható, itt egy lista az áruk, de a vélemények maguk nem láthatók. A script, azt szeretnénk, hogy győződjön meg arról, hogy ha nyitott az első oldalon a termék a felhasználó azonnal meglátta a vélemények. Ezt megelőzően, jó lenne azt mondani, a termék nevét, hogy a felhasználó pontosan mi ő keres.
Ehhez használjuk CSS választók.
Learning oldal
Írja CSS választók
Húzza ki a termék nevét közvetlenül a változó $ http_html_text. Ehhez a beállításokat a cselekvés «HTTP kérés” felírni CSS választó
Ez azt jelenti, hogy kell húzni a szöveg az első h3 elem már a legelső tag td, amely nprods osztályban. Most a változó $ http_html_text tartalmazza a termék nevét.
A változó $ http_html_texts tartalmazni fogja a nevét valamennyi áru talált kérésre. De a script, akkor nem kell.
Nos, ez a változó nyugodtan írják akcióban „mondani” - és a Darling fogja kiejteni a nevét a termék, amely most nyitva megjegyzések oldalon.
Nevezetesen - «fattr» funkciója - úgy a attribútum neve ( «href»), a sort egy CSS-választó ( «a.arev»), és a megfelelő választ a szerver, hogy szeretne feldolgozni ( «$ http_content»). És visszaadja a szöveg az első elem található. A mi esetünkben ez lesz a vonal típusát «/ vélemény / apple_ipad_2 /».
Előírják, hogy az intézkedés „Mentés változó”, és ad néhány változó neve, például „a href”.
Minden kész!
Ennek eredményeképpen
Volt egy script, ami automatikusan behúzza kérésünkre a szükséges adatokat, és a hang közülük megnyit egy böngészőt, ahol akar. Gyorsan és egyszerűen! Ez úgy van, ahogy kell fellépniük hangon asszisztens - hogy a felhasználók megtalálják az információt csak a hang.
