Hogyan kell telepíteni egy csúszka joomla
Hogyan kell telepíteni egy csúszka joomla
Létrehozása szerény oldalak - névjegykártyák, gyakran szükség van valami, hogy töltse ki a főoldalon az oldalon, erre a célra tökéletes volt csúszkát, így elsősorban az építési területen a Connect with Facebook joomla, és most ebben a cikkben szeretnék beszélni, hogyan kell beállítani a csúszkát a joomla. Dolgoztam nemcsak egy modul erre a célra, és végül telepedett DJ fényképek Slide. A modul lehetővé teszi, hogy hozzon létre egy egyszerű csúszka lehet igazítani szinte bármilyen helyszínen, hogy van egy normális funkcionális és könnyen kezelhető. Ez a telepítési és konfigurációs modul írok többet.

A következő oldalon kattintson a „Fájl kiválasztása”, válasszon egyet a fájlokat, majd kattintson a gombra „Letöltés és telepítés” lehetőséget, a telepítés után a megismételve ugyanezt a második archívum.
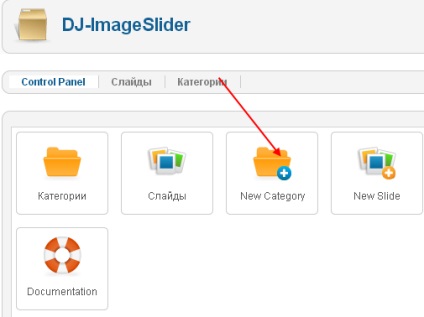
Miután telepítette az alkatrészek akkor létrehozhat egy csúszka.


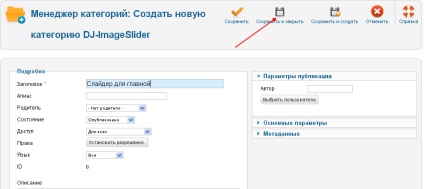
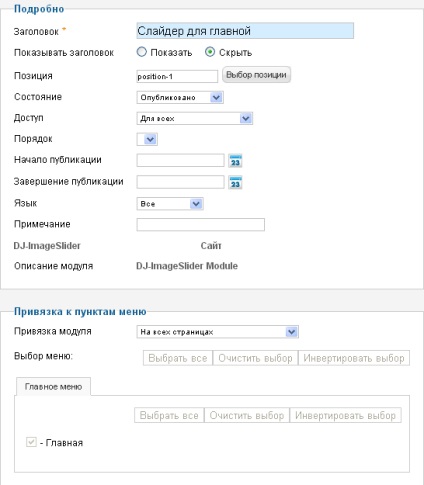
Azon az oldalon, hogy mi érdekli az egyetlen területre, hogy szeretné kitölteni, „Cím”, akkor írd le, mit akar, és kattintson a „Mentés és bezárás”.

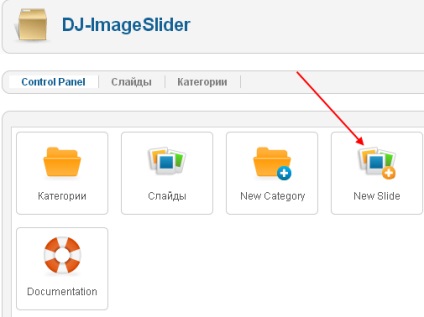
Most létre kell hoznunk diák erre klikk a «Új dia».

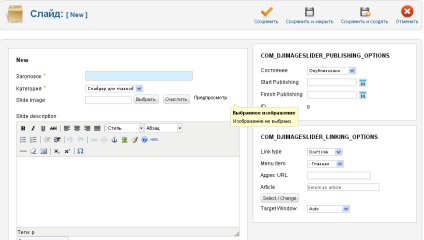
Ebben az ablakban van, hogy töltse ki több mezőt.

Cím. Ez a cím már akkor jelenik meg a dia, a kép továbbra is így van, hogy pontosan hol lesz.
Dia képe. Itt ki kell választani egy képet a dia, akkor válassza ki a korábban feltöltött képet, vagy feltölteni egy új rákattint a „Select” segítségével a szabványos „Media Manager”.
Slide leírást. Ez a szöveg fog megjelenni címszó alatt csúszda, ismét a kép továbbra is látni mindent.

Célablak. Itt válasszuk ki, ha rákattint egy linkre, az oldal nyílik meg a lapon vagy egy újat. Auto és szülőablak - megnyílik ez a lap, mint New Window - megnyílik egy újat.
A alkatrész konfiguráció ebben a kivitelben.
Ha a csúszkát a helyszínen
Add csúszka lehet a minta, például, ha azt szeretnénk, hogy megjelenjen a menü alatt a honlap, mivel lehet elhelyezni bármilyen kívánt cikket nekünk. Tekintsük a két lehetőséget.
Ha a csúszkát sablon
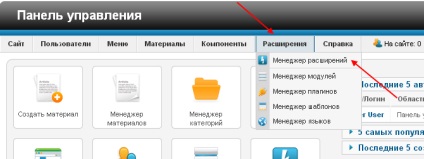
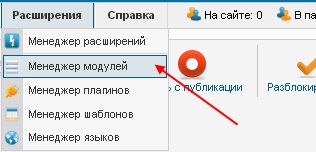
Ahhoz, hogy a csúszka, akkor használja a modult, hogy a telepített korábban. kattintson az „Advanced” => „Module Manager” erre az admin területen.

Ezután kattints a „Create”.
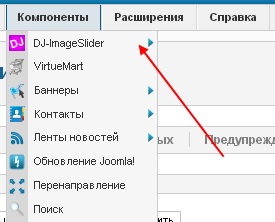
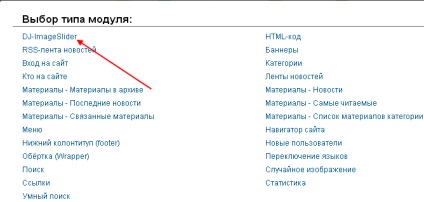
És a fajta választani a modul «DJ-ImageSlider».


Hogyan választod ki ebben a helyzetben?
Minden sablonokat joomla bontani pozíciókat, hogy szeretnék, hogy milyen pozíciókat része a kívánt sablont minket, ahol el szeretné helyezni a csúszkát az admin kell kattintani a „Extension” => „Template Manager”.

Ezután kattints a „Beállítások”.
Itt látjuk sablon osztva összesen, azt akarja, hogy emlékezzen a helyzetbe, és válassza ki a csúszka beállítást.
Ha a csúszkát cikk
A csúszka a cikkben készlet nagyon egyszerű, hogy minden ugyanaz, mint amikor telepíti a sablont, csak a helyzet írási véletlenszerűen, például újraszámlázás. Majd a megfelelő cikket a megfelelő helyen, írunk elő. Ezt követően, a csúszka jelenik meg ezen a helyen.
Most tekintsük az összes beállítás csúszkát.

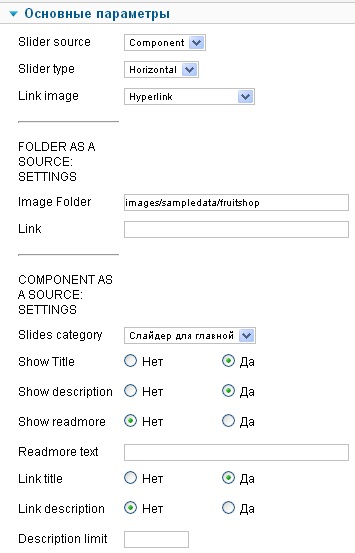
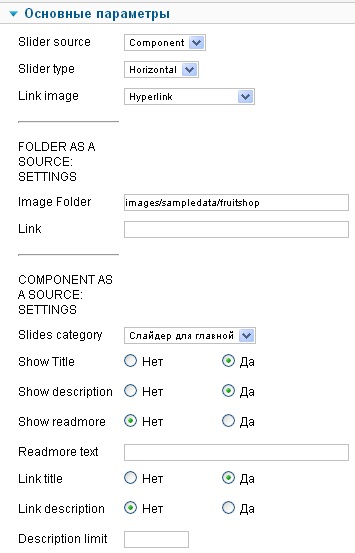
Csúszik forrás. Itt, úgy döntünk, ahol fotózni a csúszkát, ha kiválasztja «Component» minden diák és azok beállításait kell venni a komponens. Ha úgy dönt, «mappa», akkor a kép kerül sor a mappát, amely meghatározott területen «Kép Mappa».
Csúszik típusát. Válassza ki a megfelelő csúszka, függőleges vagy vízszintes.
Linkkép. Itt válasszuk ki, hogy mi történjen, ha a képre kattint kiválasztásával «Don` kapcsolat»- semmi sem fog történni. A «Hivatkozás», ha rákattint a felhasználó képe fog terjedni a link, amelyen megadhatja a «link» mezőben. Nos, ha úgy dönt a «Kép megnyitása modális» megnyomásakor megnyílik egy képet egy modális ablak.
Itt található címet. A kijelző a cím, vagy sem.
Itt található leírást. Leírását jeleníti meg, vagy sem.
Itt található az readmore. Megjeleníteni a szöveget, hogy a teljes hírt «Readmore szövegben» mezőben megadhatja a szöveget.
Link title. Készíts egy fejléc hivatkozást.
Link leírása. Tedd a továbbiakban referenciaként.
Leírás limit. Megadhat egy korlátot a karakterek leírására, ha a leírás hosszabb, mint az adott limit, akkor vágja le automatikusan.

Slide szélessége. Vastagsága csúszka.
Slide magasság. A magasság a csúszkát.
Fit méretű képet. Ha kiválasztja a «Auto», kerül sor a szélessége és magassága a fenti területeken, ha kiválasztja a szélessége vagy magassága szüksége lesz, hogy egy dobozban, és a második kerül sor automatikusan, a megtakarítás arányban.
Látható képek. Száma látható képek egyszerre.
Tér képek között. Közötti távolság diák, szükség esetén a fenti mezőbe többet ér, mint egy csúszda.
Max képet. A képek maximális száma a csúszkát.
Rendezés. Rendezés diák fájlnév vagy véletlenül.

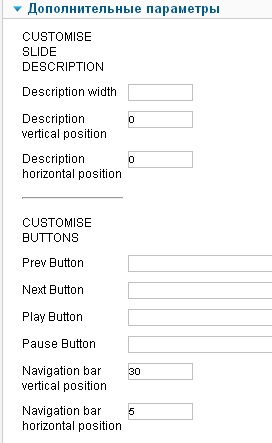
Leírás szélességét. A szélessége a leírás.
Leírás A függőleges helyzet, leírása vízszintes helyzetbe. Szerelési pozíció leírásokat.
Előző gomb, Next gomb, lejátszás gomb Szünet gomb. Akkor tegye be a képeket a „Vissza” gombot, a „Next”, „Play”, „szünet”.
Navigációs sáv függőleges helyzetben van, a navigációs sáv vízszintes helyzetbe. Beépítési helyzet navigációs sáv.
Ezen én mindent. Sok szerencsét!