Hogyan hozzunk létre egy elegáns egység a füleket a legjobb wordpress oldalon
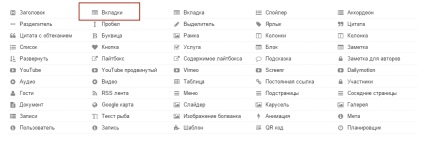
Ezután válassza ki a menü funkció - Lapok.

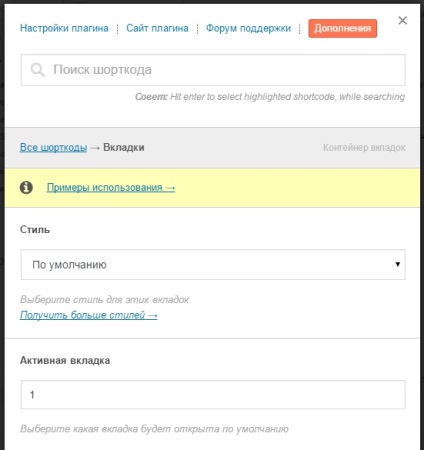
Ezután megnyílik egy ablak létrehozásához lapok.

- Stílus. Itt csak az alapértelmezett stílus. Hogyan hozzunk létre sokszínű blokkokat a füleket fogok beszélni később.
- Aktív lapot. Itt meg kell adni a fülek száma meg kell nyitni az alapértelmezett.
- Függőleges. ha azt akarjuk, hogy megakadályozza a lapok vízszintes válassza ki a NO.
- Osztály. hagyja üresen a mezőt.
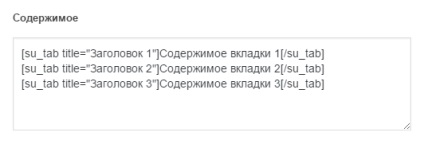
- Tartalom. Nincs különbség. A gombra kattintva - Paste shortcode.

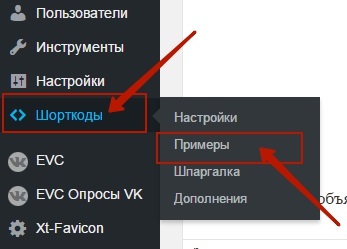
Szóval, most fogom magyarázni, hogyan lehet létrehozni egy sokszínű blokk tabok, azaz más színekkel. Kattintson a lap Shortcodes - Példák.

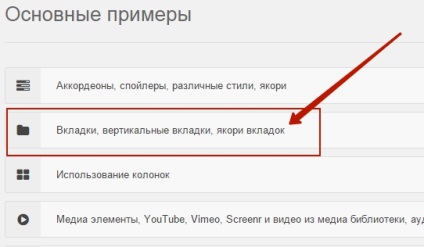
A listát a főbb példák válassza - lapok függőleges lapok, horgony lapokon.

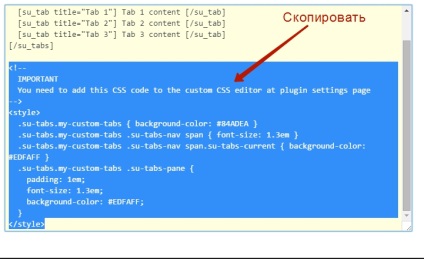
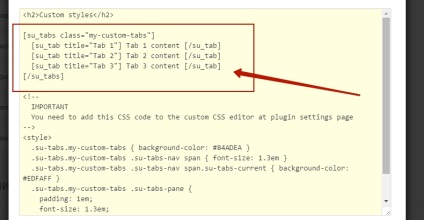
A megnyíló ablakban megy le az aljára, és az Egyéni stules Például, kattintson a gombra - Szerezd meg a kódot. (A screenshot Például én lesz más színű blokk, mivel én már megváltoztatta a stílusát)

Következő. másolja a kódot, de nem shortcodes su_tab. (Lásd: fotó)

Akkor megy a tab - Preferences.

A felső menüben, kattintson a lap - Egyedi CSS.
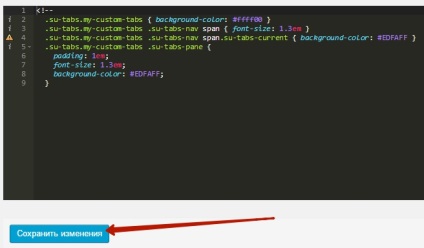
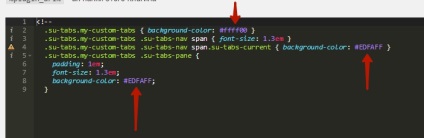
A másolt kód egy speciális fekete doboz CSS. Csak nézd meg, a kódot tettem az extra szöveg és karakter stílusa, hasonlítsa össze a lenti képen, amit csak kellett. Behelyezése után a kódot, kattintson a gombra - Változtatások mentése.

Változtatni a színét a blokk saját. csak be a kódot a HTML-kódot színek a kód jelöli, a lila és után jelenik meg az érték - háttér színét. Ismerje meg html-kódot a színek nagyon könnyen beírható minden kereső - html színek és kapsz egy csomó szolgáltatást, ahol meg lehet tanulni html kódot bármilyen színű.

Ha módosítani szeretné a szöveg betűméretét, használja az érték - font-size: 1.3em. Az elején a kódot a lap területén, és a végén a kódot a szöveg tartalmát. Csak módosítsa az értéket kisebb, vagy nagyobb, például - 1.1em és 1.5em.

Bővebben!
Sberbank Online
A legjobb!
Internet fejlett
iPhone 7 Plus Red Special Edition
Hozzon létre egy ingyenes honlapon!
természetes folyamat
honlap optimalizálás
helyszíni gyorsulás
biztonságos hely
Promotion a szociális hálózatok
Super Wordpress Dugó
WooCommerce tól Z-ig!
Bejegyzés a Windows 10
Számítógépek kezdőknek