Css kezdőknek gyakorlati lecke
Az a képesség, hogy megfelelően végrehajtja a CSS fontos minden webes tervezők. Ez az útmutató a kezdőknek, akik csak az első lépéseket.


Amikor dolgozik CSS akkor legyen nagyon óvatos. Írásakor kódot kell gyakorolni rendkívüli koncentrációt.
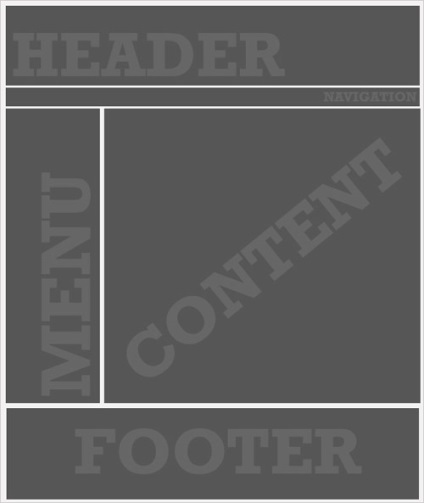
Ebben a leírásban akkor jelenik meg egy példát, hogyan lehet létrehozni egy egyszerű HTML oldalt blokk elrendezés (használata nélkül táblázatok). És azt is megtanulják, hogy a stílusok egy külön stíluslapot.
Step №1 - jelölés és jelölések használata
HTML-kód mindig jön, mielőtt stílusokat. Semmi értelme elindítani CSS nélkül minden kész HTML.
HTML - Hypertext Markup Language, más szóval, HTML szerkezetét írja le egy szöveges oldal információt. Mielőtt elkezdjük alkalmazni a CSS stílusokat, meg kell tanulni, hogyan kell alkalmazni az elemek a szerkezet.
Az építés során az általunk használt jelöléseket „címkék”, amely körül a szögletes zárójel. A címkék meghatározására használt semmit az oldalon. CSS-t használnak majd, hogy hol (a böngésző) tartalmát a kimenet egy tag.
A legegyszerűbb tag az oldalon a következők:
A legtöbb használt címkéket és a tartalmát a tag
.
A kód a sablon kell kinéznie:
Mint látható, van egy div azonosítót. Ez lesz feldolgozásához szükséges minden cellában. Azonosító címke jelöli meg azokat, és hogy ez egy egyedi stílusban. Míg „osztály” használják ismétlődő tervezési elemeket.
Továbbá, a példában használt másik div „wrapper”, amely, mintha „pakolások” minden más címkéket. Ez hasznos a számunkra később helyezésére oldalunkat.
A stílus lap, mi határozza meg az elemek az oldal design. Akkor egy olyan belső és külső stíluslapot. Ez a lecke kívül használják.
Adjuk hozzá a következő kódot a
:CSS szintaxis alkotja a szelektor, a tulajdon és az érték. Selector - egy címkét, amely szükséges a szóban forgó, a tervezés, az ingatlan - attribútumtípusát hogy a felvenni kívánt értéket - kvantitatív mérését tulajdonságait.
Selector, kivéve a tag szervezet írt CSS kezdve a „#” vagy „”. „#” Megadja az azonosítót, és „” (Point) meghatározza az osztály választó. Belül, a választó lehet több tulajdonságokkal, és minden kell, hogy legyen <>.
Az ingatlan és a potenciális értékét a CSS:
„Háttér” tulajdonság (háttérképet) egy képet vagy színes, vagy mindkettő. A kép megjelenítéséhez az érték kell állnia utat a képet. Meghatározásához használt a szín hexadecimális kódját.
Az ingatlan „színes” használják, hogy meghatározzák a színválasztó. Az értékek hexadecimális kódot (például: #FFFFFF fehér).
Az ingatlan „font-family:” lehetővé teszi, hogy meghatározza a betűtípust kell használni. A norma a befogadás legalább 3 fajta betűtípus. Ez úgy történik, abban az esetben a böngésző nem tudja megjeleníteni az első betűtípus lesz használva a második stb (Példa: Trebuchet MS, Arial, Times New Roman)
Az ingatlan „font-size” határozza meg a betűméretet és értéke pixelben.
Az ingatlan „margin” használják, hogy meghatározza a helyzetét a választó. Az értékek adja meg a távolságot a választó oldalon a szélén a böngésző ablakot a következő sorrendben: fel, balra, lent, jobbra. Ha kell helyezni a oldal közepén, írunk „0px auto 0px”. Megadása mind a négy oldalán ez nem feltétlenül szükséges.
Az ingatlan „width” határozza meg a kívánt szélessége pixelben minden választó.
Az ingatlan „magassága” - magassága pixelben.
„Float” tulajdonság lehetővé teszi számunkra, hogy helyezze az elemeket a választó, a legtöbb esetben, a jobb vagy a bal oldalon.
Te áthaladt az iskola egy fiatal katona és CSS kibocsátott összes szelektor segítségével a fent említett tulajdonságokkal rendelkezik.
Remélem tetszett a lecke! Várakozás vélemények és javaslatok.
Először volt asztal, majd megváltoztatta a div blokkokat. Hosszú szárnyalt szabályos elrendezésben is hibásan jelenik meg, de aztán rájött, az összes kódot most végre frissítve a hiba nem is kap egy kulcsot validator.w3.org, az a készülék alján, ha szüksége van egy könyv, hogy menjen for-read.info
De hogyan jut ugyanazon a helyen, a blokkok, a kód így néz ki, oly módon?
id adja meg a stílus és a float és általában jobb, hogy jöjjön az oldalon css.manual.ru mindent részletesen!
Szükséges, hogy minden menü és tartalom div új tartalmak és ott pozíciót a bal. És a példa világosan mutatja, hogy a blokkok mellett cheredeyusche és Jilin a fejléc és a tartalom ugyanaz mindkét 900 NX. Tehát nincs semmi meglepő. Általában minden kezdő (legalábbis én), hogy vizsgálja blokk elrendezés a példa sablonok minden nap frissül. Szétszerelni 10-15 különböző mintákkal, és nem ró komplexitás oldalakat a PSD.
Aleksey köszönhetően. Látni kell.
Köszönöm) Nos, a régi vágású, a Photoshop használt) tembolee különböző böngészők eltérő felfogás a csodálatos helyszínek), és
tembolee annyi baj tablitsadi csodálatos) és
Biztonság és befejezni minden munkát nesudba
Olvastam proveril.Narod előtt komentirovat proverte alaposan, majd írni. Eugene, sposibo a cikket.
Olvastam. Próbáltam magát. Mivel a legtöbb felhasználó használja az IE, akkor megjelenik egy teljes szar. Kedves ruseller.com csapat, ha írsz órákat navichkov (mint én), akkor azonnal magyarázni, hogyan lehet regisztrálni a kódot helyesen böngészők? Vagy nehéz?
A HTML-ben, miután
hozzátéve A CSS kell kinéznie #content #contentEbben a sorban a nem törtvonal nem kellene. C betű most idézett
A tartalom jelenik meg, mint a számításokban ajtófélfa)) Meg kell 700 képpont szélességű, azaz a wrapper-menu = tartalmat, valamint a szélessége a tartalom létrehozott 900, azaz egyenlő a szélessége a burkolat, akkor ez lesz a jobb alsó sarkában a menüt, és nem azért, mert vlaziet nem fizikailag maradék helyet a 700 képpont :)
Srácok én még egy kezdő! de igen, van egy hiba meg kell tenni tartalom 700 nx és mégis én személy francia ezek nem jelennek meg a képen, tettem hozzá 2 vonalakat, így nem tudom korektno

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!