Cseréje a küldés gombot formájában html
Cseréje a küldés gombot formájában html
célkitűzés:
Ma a feladat helyett a szabványos „küldés” gombot a szép. A gomb felelős az űrlap elküldése és a típus «nyújtson». Akkor természetesen változtatni a típust «benyújtja» a «kép» és adja hozzá a paramétert «src», de ma az a feladatunk, hogy elhagyja a típus «benyújtja» a helyszínen és a szoftver, hogy rajzoljon egy szép gombot.

Miért akarsz? Egészen egyszerűen esztétikai okokból, hogy ugyanazt a gombot.
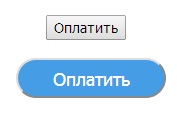
Itt az összehasonlítás. Világosan látható, hogy a második gomb jobban néz ki.
megoldás:
Ahhoz, hogy megfelelnek ennek a célnak, mint említettük fogjuk használni «bemeneti» típusú «nyújtson». Több, meg kell adnunk egy új osztályt a táblázatban «* .css» stílusban
Itt van a kód a html-fájl:
superbutton szélesség: 150px;
magasság: 40px;
határ-sugár: 20 képpont;
háttér: # 459DE5;
szín: #fff;
font-size: 18px;
kurzor: pointer;
>
díszíteni:
Díszíteni, akkor felajánlja, hogy változtatni a háttér színét egy gomb, ha mozog. A tervezők jellemzően nem tanácsos változtatni színét drasztikusan, de csak egy hang világosabb vagy sötétebb. Inkább, ha olyan feladatokat végző homályos gombra. Ehhez hozzá css:
Most újjáéledt gombra. Egy statikus kép színes különbség nem annyira észrevehető, ha egerek és színes szigorúbb második változás alkalmazása a sötétebb árnyalat.
A probléma a határ körül a gombra:
És minden úgy néz ki, mint a semmit, és semmit sem kéri a sötét, de ha megnyomja, látjuk a szörnyű keretet. Több ez a keret is megfigyelhető, amikor a gomb fókuszban van, ami a Tab billentyűvel végigmegy az elemeket az oldalon.
Ehhez írunk elő a további 2 css pszeudo osztály «lebeg». Ez az osztály «aktív», amely felelős a forma, ha megnyomja a gombot, az osztály «fókusz» a hangsúly a gombot. De van egy funkció, mint mi bemenet és rendelt az osztály, ez nem feltétlenül előírni aktív.
Itt a kód: